
개요
프로젝트를 진행하면서 달력에 데이터를 표시하는 기능이 필요했습니다. 직접 달력을 만들고 싶었지만 시간관계상 라이브러리를 사용해서 빠르게 구현하는 것을 선택했습니다.
목표
fullcalendar를 사용해서 데이터를 표시한다.
라이브러리 설치
npm install --save @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid설치한 fullcalendar 라이브러리의 버전은 5.11.3입니다.
이 버전을 사용하는 이유는 fullcalendar의 css를 커스텀해서 사용하기 위함입니다.
Calendar 컴포넌트 생성
Calendar.tsx 파일을 생성해서 캘린더 컴포넌트를 만들어보겠습니다.
fullcalendar 라이브러리의 Docs 페이지를 보면 많은 힌트를 얻을 수 있습니다.
공식 문서를 참고해서 다음과 같이 FullCalendar를 컴포넌트 형태로 정의했습니다.
<FullCalendar
plugins={[dayGridPlugin]}
initialView='dayGridMonth'
events={events}
eventContent={renderEventContent}
/>이제부턴 fullcalendar를 입맛대로 사용하기 위해 옵션을 설정해보겠습니다.
FullCalendar 옵션 설정하기
⚙️ initialView
캘린더 뷰 값입니다. 기본 값은 'dayGridMonth' 로, 달력을 월 기준으로 보여줍니다.
주 단위로 보여주고 싶으면 'dayGridWeek' 값을 설정해줄 수 있습니다.
⚙️ weekends
달력에서 주말을 표시할지 말지에 대한 boolean 값입니다.
기본값은 true 입니다.
⚙️ events
달력에 표시할 값입니다.
const events = [
{ title: 'Meeting1', start: new Date('2023-3-29') },
{ title: 'Meeting2', start: new Date('2023-3-30') }
]위와 같이 객체 배열의 형태로 넘겨줄 수 있습니다.
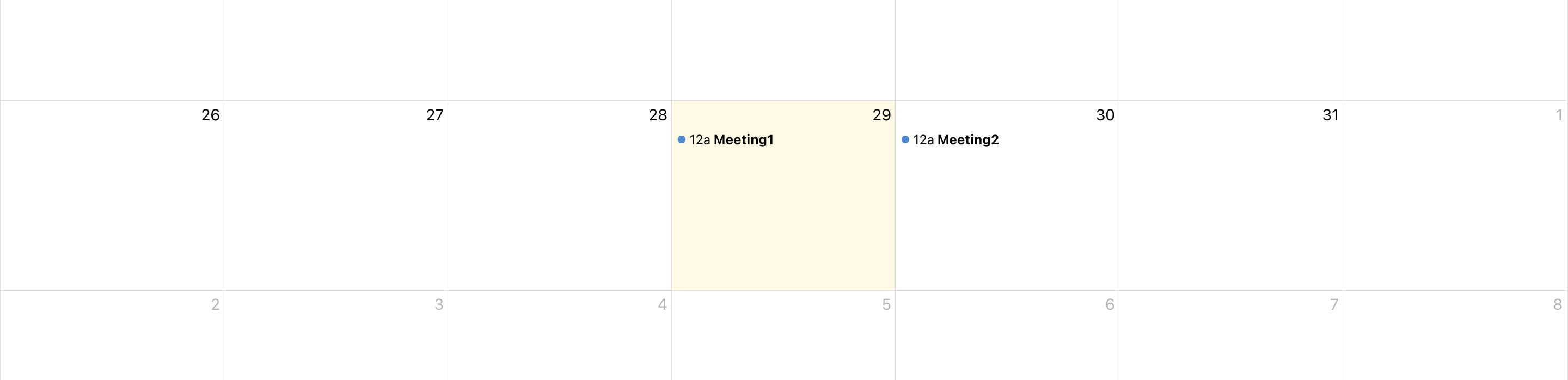
간단하게 타이틀과 날짜 값을 입력해줬습니다. 이렇게 설정하면 다음과 같은 결과물이 나옵니다.

더 자세한 이벤트 옵션들은 공식 페이지에서 확인 가능합니다. (👉 Event Object)
⚙️ eventContent
이 옵션을 사용하면 이벤트를 커스텀할 수 있습니다.
eventContent={renderEventContent}renderEventContent 함수를 다음과 같이 정의할 수 있습니다.
const renderEventContent=(eventInfo:EventContentArg)=> {
return (
<>
<i>{eventInfo.event.title}</i>
</>
)
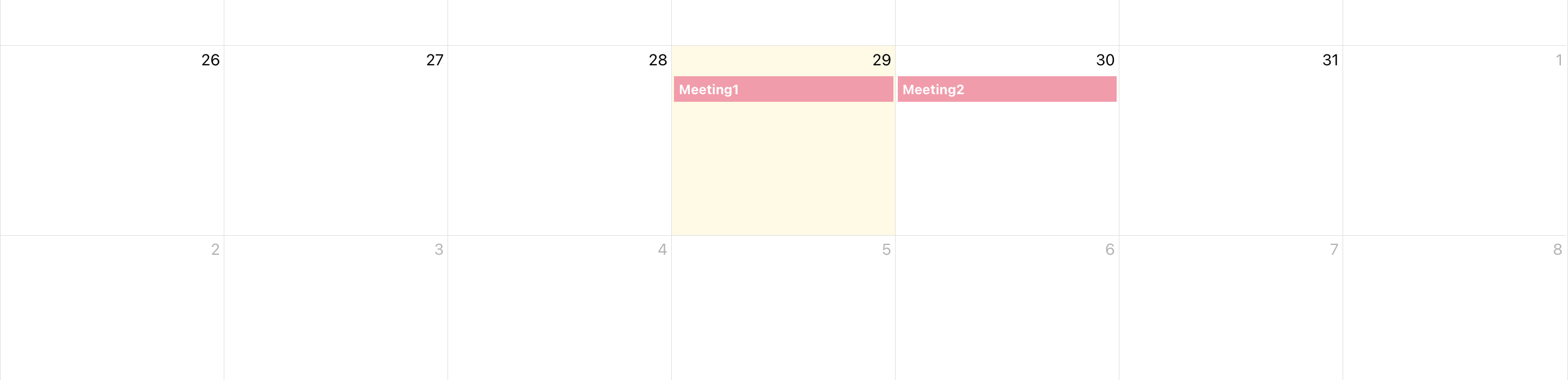
}eventContent의 함수는 인자로 EventContentArg 타입의 매개변수를 넘겨줍니다. 이 매개변수의 event 속성에 접근하면 우리가 앞서 events에서 정의했던 객체 배열의 속성에 접근할 수 있습니다.

위와 같이 이벤트를 커스텀할 수 있습니다. 👍
마치며
여기까지 fullcalendar의 기본 설치부터 컴포넌트 정의 및 데이터 표시까지 해봤습니다. 다음 포스팅에서는 fullcalendar의 이벤트에 마우스를 올렸을 때 드롭다운이 나타나는 작업을 해보겠습니다.
참고
풀캘린더 이슈 : https://github.com/fullcalendar/fullcalendar/issues
풀캘린더 옵션들 : https://fullcalendar.io/docs#toc

