프로젝트
1.React,Typescript 에서 fullcalendar 라이브러리 사용해보기 -(1) 설치 및 기본 옵션

fullcalendar라이브러리를 사용해봅시다!
2.[클론코딩]박스 나누기

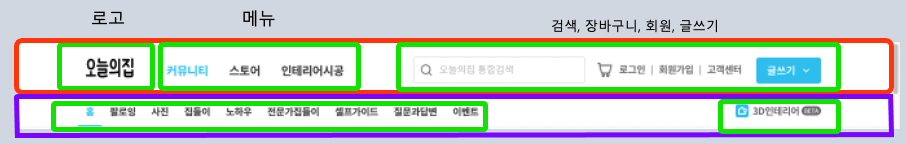
오늘의집 메인페이지를 클론코딩 해보려고 한다.우선 코딩에 앞서 레이아웃을 나눠본다. 헤더는 크게 두 개의 박스로 나눌 수 있다.상단 헤더(빨간색 박스)에는 로고와 메뉴, 검색창,장바구니, 회원관련 메뉴와 글쓰기 버튼이 존재한다.상단헤더는 스크롤이 되어도 고정되어있다.하
3.[클론코딩]React 프로젝트 생성 & 깃 연동하기

클론코딩은 React와 Typescript를 사용해서 진행했다.React 공식 홈페이지를 참고했다. (Create React App)위 명령어를 통해 리액트 프로젝트를 생성해주고 실행준다.프로젝트를 생성했다면 Github와 연동해보자.앞서 만든 프로젝트 폴더에 들어가
4.[클론코딩] 오늘의집 헤더 만들기

첫번째로 만들어볼 컴포넌트는 Header 컴포넌트다. 오늘의집 헤더 컴포넌트는 다음과 같이 생겼다. 오늘의집 헤더 컴포넌트를 쪼개면 다음과 같다. 헤더의 상단 부분에는 로고,메뉴,회원메뉴 등이 있고 하단 부분에는 상단의 메뉴에 따른 서브메뉴와 3D인테리어 버튼이 있다
5.[클론코딩]오늘의집 메인화면

두번째로 만들어볼 컴포넌트는 메인 화면 컴포넌트다. 오늘의집 페이지에 들어가면 다음과 같은 화면을 마주할 수 있다. 이 메인 컴포넌트를 쪼개면 다음과 같다. 왼쪽 section은 사진 한장과 그 위에 추가 정보와 이동 버튼이 배치되어 있다. 오른쪽 section은
6.React,Typescript 에서 fullcalendar 라이브러리 사용해보기 -(2) 드롭다운 메뉴 보여주기

지난 포스팅을 통해 fullcalendar를 사용해서 달력을 보여주고 데이터를 표시하기까지 했습니다. 이번 포스팅에서는 달력에 표시된 이벤트에 마우스를 올렸을 때 드롭다운 메뉴가 열리면서 해당 이벤트에 보여주고싶은 데이터를 보여주도록 하겠습니다. 생각보다 쉽지 않네요.
7.[React] custom checkbox 만들기 (이벤트 버블링과 캡쳐링🌟)

프로젝트에서 사용할 커스텀 체크박스를 만들어봅니다. 체크박스 클릭과 관련해서 이벤트 버블링과 캡처링에 대한 개념도 알아봅니다.