오늘의집 메인페이지를 클론코딩 해보려고 한다.
우선 코딩에 앞서 레이아웃을 나눠본다.
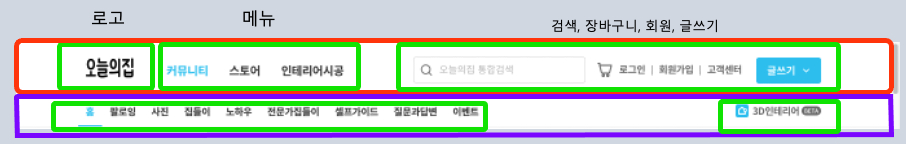
Header

헤더는 크게 두 개의 박스로 나눌 수 있다.
상단 헤더(빨간색 박스)에는 로고와 메뉴, 검색창,장바구니, 회원관련 메뉴와 글쓰기 버튼이 존재한다.
상단헤더는 스크롤이 되어도 고정되어있다.
하단헤더(보라색 박스)는 상단헤더의 메뉴에 마우스를 갖다댔을때 나타난다. 기본적으로는 선택된 메뉴의 서브메뉴가 보여진다.
하단헤더는 스크롤을 올렸을때 고정되어 보여지고, 내렸을때 사라진다.(상단메뉴 hover시에는 보임)
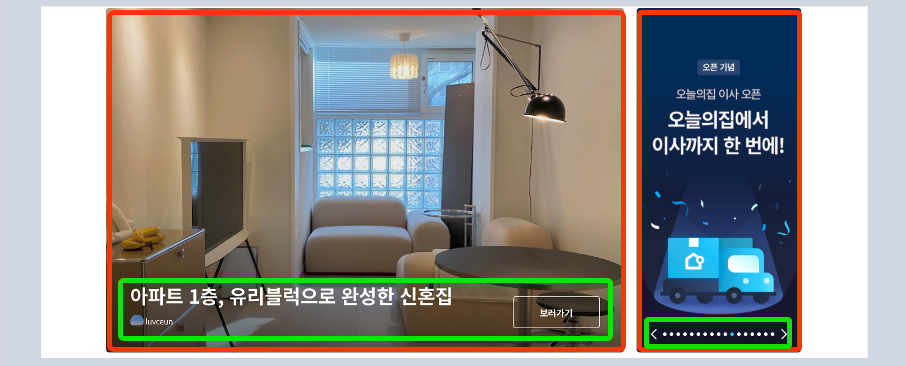
상단 Section

좌측엔 이미지와 함께 이미지 위에는 해당 게시글의 제목과 프로필 정보, 바로가기 버튼이 있다.
우측엔 캐러셀이 있다. 캐러셀은 페이지 이동이 자유롭게 되어있다.
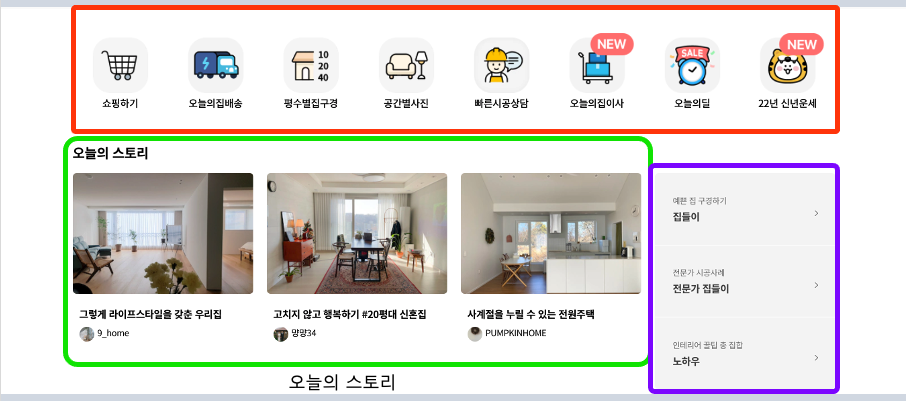
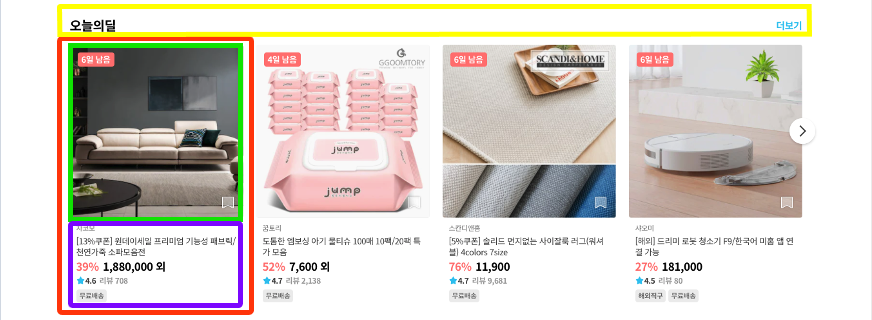
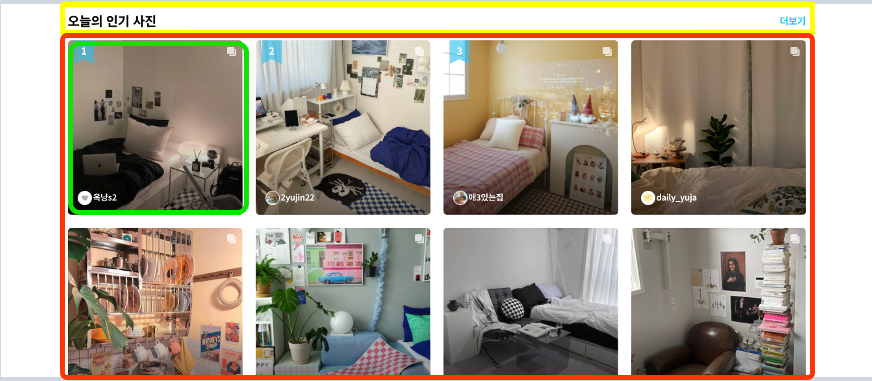
다양한 Section
오늘의 집 메인페이지에는 다양한 컨텐츠가 자리하고 있다.
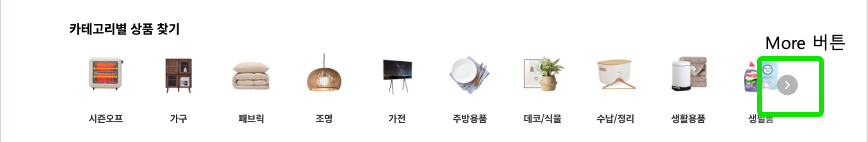
작은 메뉴, 상품 리스트, 사진 게시물들 등이 섹션별로 존재한다.



상품 리스트를 보면 주로 캐러셀(Carousel)을 사용하여 탐색할 수 있게 되어있다. 버튼을 사용해서 앞뒤 상품으로 이동할 수 있다.
리액트에서 이 부분을 어떻게 구현할지 생각해봐야겠다,,

사진 게시물의 경우는 사진 위에 추가 정보들이 배치되어있다. (작성자 정보, 복사 아이콘 등)
사진들은 모두 border radius가 약간씩 들어가있다.
분석한 레이아웃대로 우선 react를 사용해서 페이지를 작성해봐야겠다.
