
개요
지난 포스팅을 통해 fullcalendar를 사용해서 달력을 보여주고 데이터를 표시하기까지 했습니다. 이번 포스팅에서는 달력에 표시된 이벤트에 마우스를 올렸을 때 드롭다운 메뉴가 열리면서 해당 이벤트에 보여주고싶은 데이터를 보여주도록 하겠습니다. 생각보다 쉽지 않네요....🤯
목표
달력 이벤트에 마우스를 올렸을 때 드롭다운 메뉴 보여주기
예시
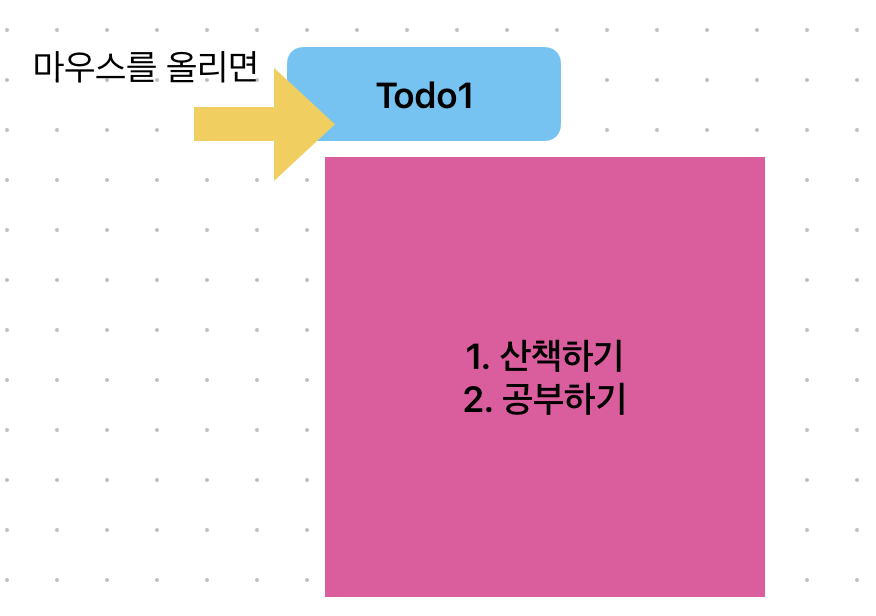
 위 그림과 같이 달력 이벤트에 마우스를 올리면 그 날의 todo 리스트를 보여주는 작업을 해보겠습니다.
위 그림과 같이 달력 이벤트에 마우스를 올리면 그 날의 todo 리스트를 보여주는 작업을 해보겠습니다.
events 생성
이전 포스팅에서 우리는 events 속성에 객체 배열을 넘겨줌으로써 달력 이벤트를 설정해줄 수 있다는 것을 알고있습니다.
events 값을 다음과 같이 임의로 생성해보겠습니다.
const events:EventSourceInput = [
{ title: 'TODO1',
start: new Date('2023-3-22'),
extendedProps:{
todo:['강쥐산책하기🐕🦺','기술면접공부📝','플젝하기👩🏻💻','블로그 정리💡','원티드 플젝 💻','이력서 작성 📄']}
},
{ title: 'TODO2',
start: new Date('2023-3-29'),
extendedProps:{
todo:['강쥐산책하기🐕🦺','모의면접🌟','플젝하기👩🏻💻','카페 🍰']}
},
{ title: 'TODO3',
start: new Date('2023-3-30'),
extendedProps:{
todo:['강쥐산책하기🐕🦺','기술면접공부📝','플젝하기👩🏻💻','방청소하기🧹']}
}
]3개의 이벤트 객체를 만들어주었고, 날짜마다 다른 todo 값을 주었습니다.
여기서 사용한 extendedProps 옵션은 이벤트에 사용자가 원하는 값을 넘겨줄 수 있도록 해줍니다.
드롭다운 메뉴
드롭다운 메뉴는 react-bootstrap 라이브러리의 드롭다운을 사용했습니다.
위에서 만든 데이터를 사용해서 드롭다운 메뉴를 보여주겠습니다.
const renderEventContent=(eventInfo:EventContentArg)=> {
return (
<Dropdown>
<Dropdown.Toggle>
<span>{eventInfo.event.title}</span>
</Dropdown.Toggle>
<Dropdown.Menu>
{
eventInfo.event.extendedProps.todo.map((todoItem:string)=>
<Dropdown.Item>{todoItem}</Dropdown.Item>
)
}
</Dropdown.Menu>
</Dropdown>
)
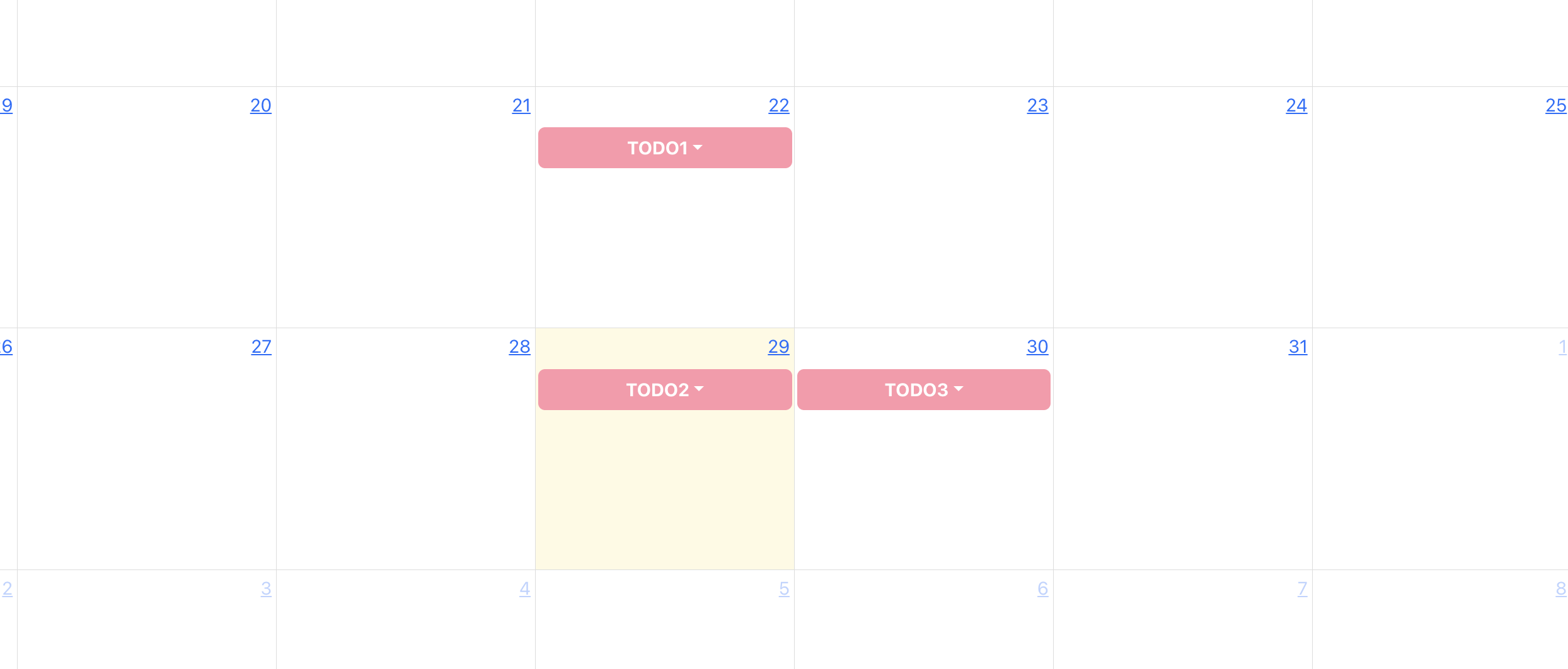
}위와 같이 캘린더 이벤트를 커스텀해주었습니다.

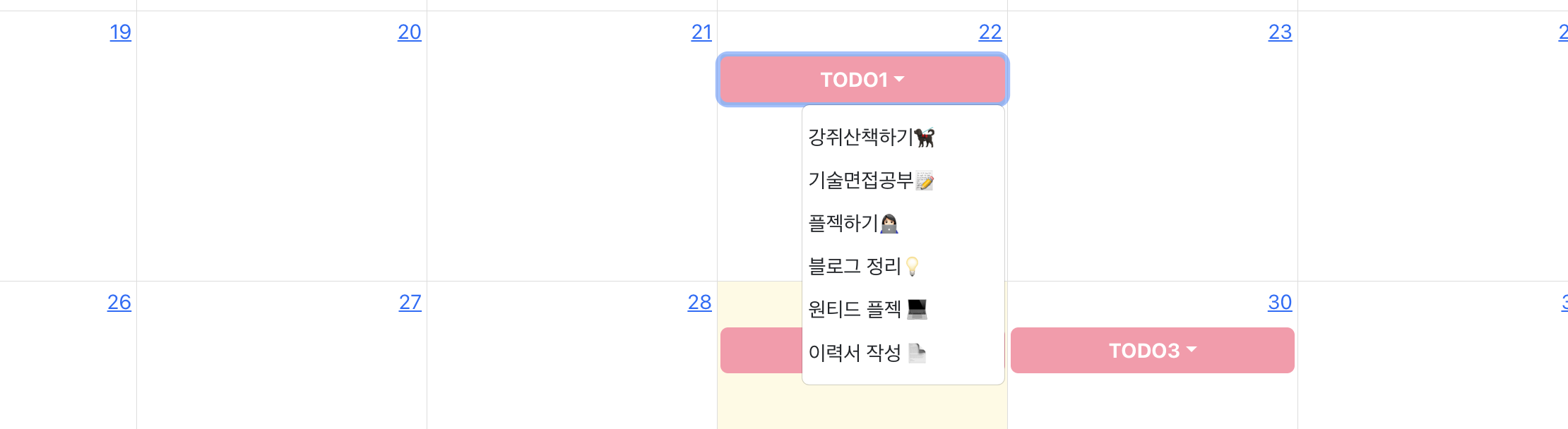
이벤트가 문제없이 잘 나오는군요
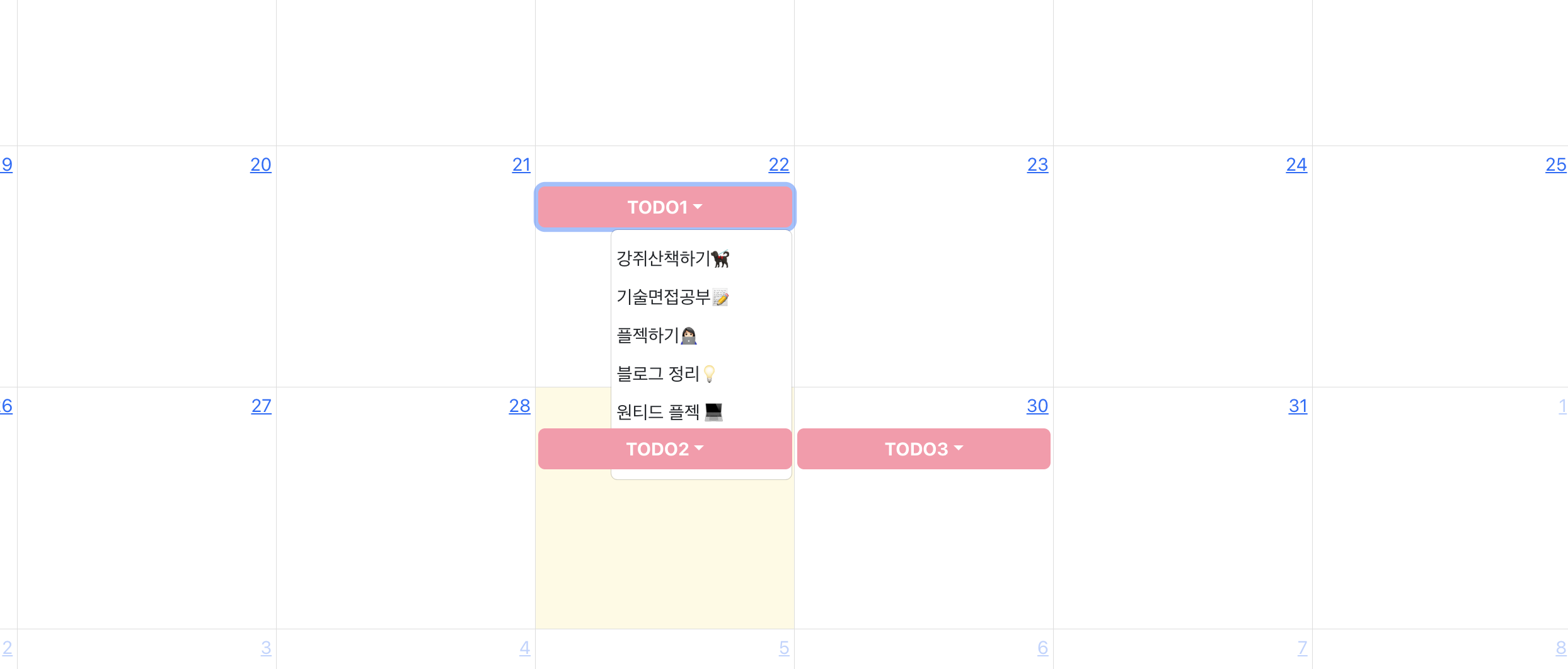
그럼 드롭다운 메뉴를 열어볼까요?

네... 잘 열립니다... 하지만 굉장히 거슬리는 문제가 보이시죠..?
💢 fullcalendar 이벤트가 위로 튀어나오는 문제

🤯 😱 😡
문제는 드롭다운 메뉴가 이벤트 밑으로 들어간다는 겁니다. 즉, 이벤트 컴포넌트가 드롭다운 메뉴 위로 튀어나오고 있습니다.
처음엔 대수롭지 않게 z-index를 설정해주면 되겠구나~ 생각했지만 소용이 없습니다. renderEventContent 에서 정의했던 컴포넌트의 스타일을 아무리 건드려봐도 문제가 해결되지 않더라구요.
제가 해결한 방법은 다음과 같습니다.
🔨 이벤트가 튀어나오는 이슈 해결하기
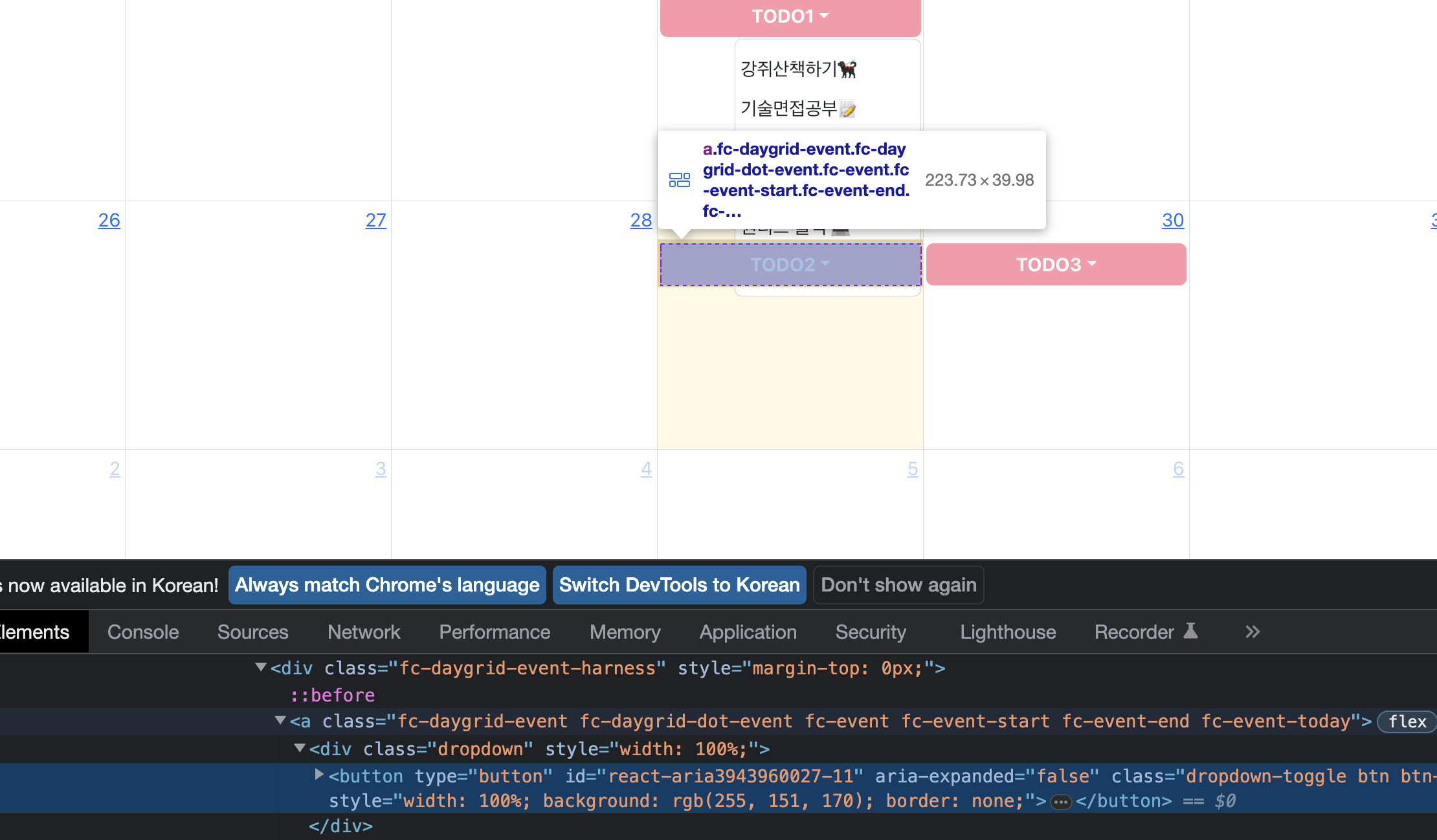
무엇이 문제인지 파악하기 위해 chrome의 devTool을 사용해서 컴포넌트를 뜯어보았습니다.

확인해보니 문제가 보입니다.
dropdown으로 감싸져있는 이벤트를 fullcalendar 에서 한번 더 a 태그로 감싸주고 있다는 것입니다.
그렇기 때문에 dropdown 스타일에 아무리 z-index를 주고 스타일 속성을 변경해줘도 먹히질 않는 것입니다.
이 문제를 저는 다음과 같이 해결했습니다.
fullcalendar의 css를 수정하기 위해 fullcalendar.css 파일을 생성해서 임포트합니다.
import './fullcalendar.css';이제 fullcalendar에 스타일을 정의하겠습니다.
위에 사진에서 보시다시피 a 태그의 클래스 이름은 fc-daygrid-event 입니다.
해당 클래스에 다음과 같이 스타일을 설정합니다.
.fc-daygrid-event{
z-index: auto !important;
}!import 속성을 꼭 붙여줘야합니다. 그래야 이 스타일이 우선순위가 높게 적용돼서 무시되지 않습니다.
이제 제대로 동작하는지 확인해보겠습니다.

넵. 이제 문제없이 동작합니다.😇
fullcalendar 스타일 커스텀하기
공식문서를 참고하면 fullcalendar에서 스타일을 커스텀하는 방법은 제공해주는 기본적인 속성 이용하는 것과 스타일을 오버라이딩 하는 것입니다. 제가 문제를 해결한 방식이 바로 fullcalendar 스타일을 오버라이딩한 것입니다.
fullcalendar의 스타일을 오버라이딩하기 위해서는 저처럼 개발자도구를 사용해서 컴포넌트의 클래스명을 찾아서 바꿔주면 됩니다.
또한 node_modules의 @fullcalendar 폴더의 common,daygrid 내에 있는 main.css 파일에서 스타일을 확인해 볼 수도 있습니다.
느낀점
이번 프로젝트는 생각보다 쉽지 않았습니다🙀 스타일 이슈때문에 많이 해맸는데 스타일을 오버라이딩하는 것에 대한 공식문서의 설명이 있어서 해결할 수 있었습니다. 문제가 있을때는 공식문서를 잘 찾아보면 답이 있습니다. 공식문서 뜯어보는게 쉽지 않지만.. (영어라 잘 안읽히지만...😇) 계속해서 연습이 필요할 것 같습니다.

