두번째로 만들어볼 컴포넌트는 메인 화면 컴포넌트다.
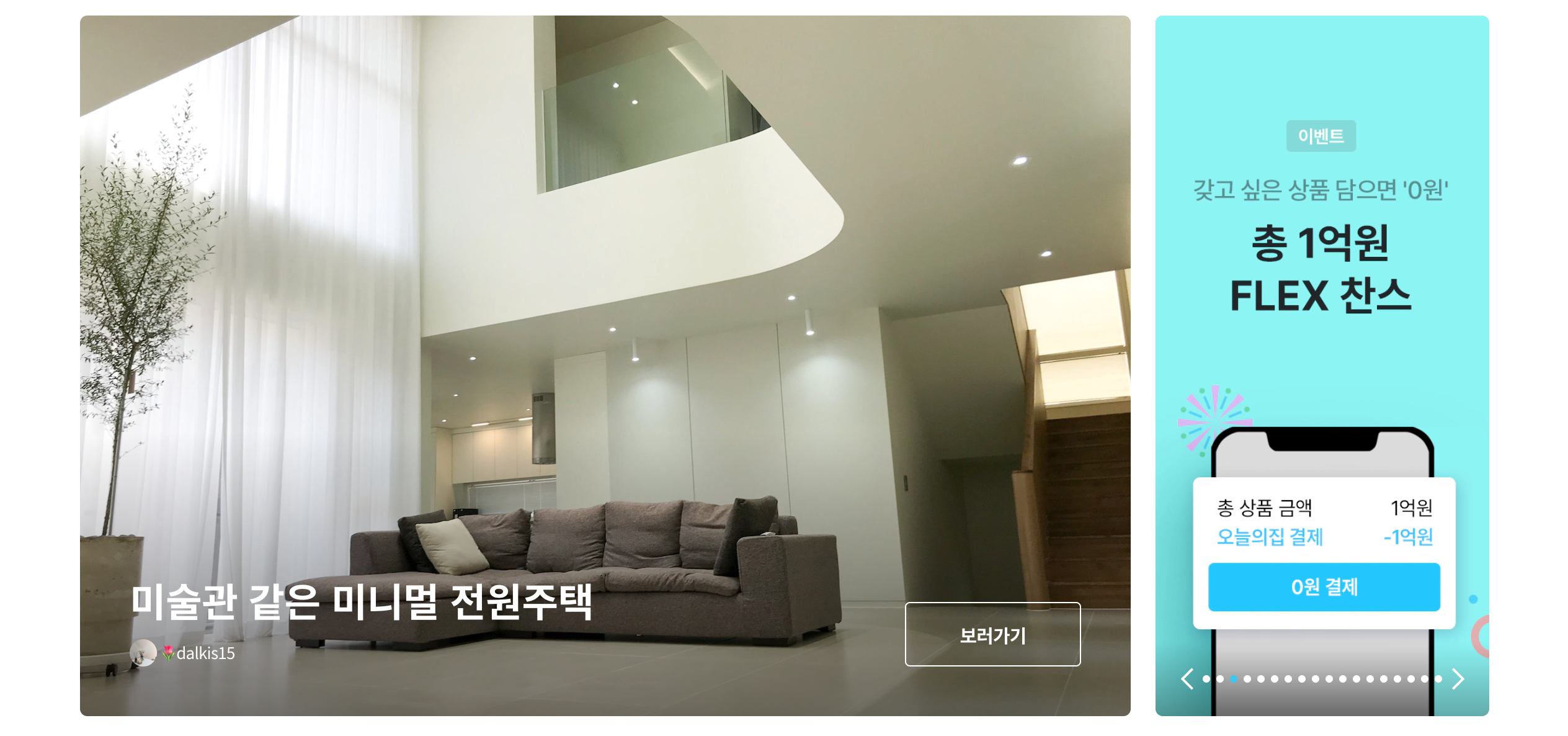
오늘의집 페이지에 들어가면 다음과 같은 화면을 마주할 수 있다.

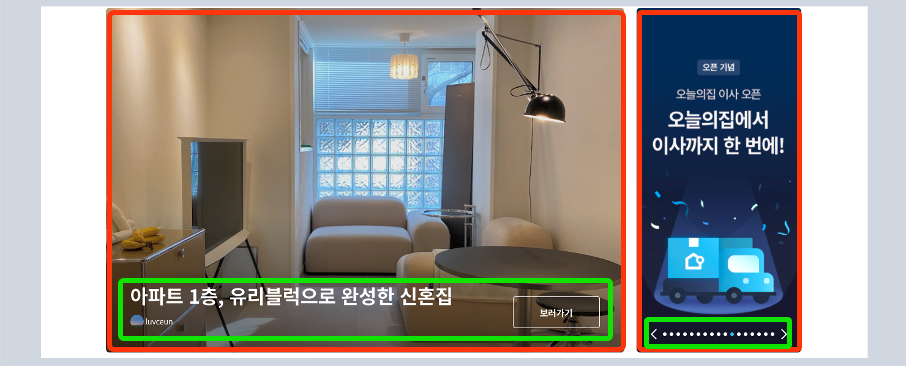
이 메인 컴포넌트를 쪼개면 다음과 같다.

왼쪽 section은 사진 한장과 그 위에 추가 정보와 이동 버튼이 배치되어 있다.
오른쪽 section은 캐러셀을 사용해서 오늘의집의 다양한 이벤트와 정보들을 보여주고 있다. 캐러셀 사진 위에는 이동할 수 있는 조작 버튼들이 배치되어있다.
폴더구조
src / page / community / homeHeader
폴더 구조는 일단 직관적으로 짰다. 커뮤니티 메뉴의 홈 화면이기 때문에 위와 같이 폴더를 만들어서 메인화면 컴포넌트를 만들었다.
구현
우선 사진과 캐러셀의 배치를 보면 대략 70대 30 정도의 비율로 배치되어 있다. 이 부분은 flex-wrap과 justify-content를 사용해서 배치하였다.
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.top_story {
width: 70%;
}
.top_banner {
width: 25%;
}
top_banner가 25%인 이유는 둘 사이에 공백이 있기 때문에 조절하다보니 그렇게됐다.
사진 Section
메인 사진 위에는 다양한 추가 정보(제목,프로필,게시물 이동 버튼)가 있다. 이 세 가지가 사진 위에 배치되어야 한다.
[React 코드]
<div className={styles.top_story}>
<img
className={styles.top_story_img}
src="이미지 주소"
alt="story"
/>
<div className={styles.content_wrap}>
<div className={styles.detail}>
<div>
<h1>
노랑 포인트가 빛나는 화이트 톤 신혼집
</h1>
<div>
<img src={User} alt="user" />
<span>소연하우스</span>
</div>
</div>
<button>보러가기</button>
</div>
</div>
</div>코드는 크게 img 태그(top_story_img)과 그 위에 올라갈 정보들이 담긴 div 태그(content_wrap)로 나눌 수 있다.
[CSS 코드]
.top_story {
width: 70%;
position: relative;
}
.top_story_img {
width: 53rem;
height: 40rem;
border-radius: 0.3rem;
}
.content_wrap {
display: flex;
width: 53rem;
height: 40rem;
position: absolute;
top: 0;
border-radius: 0.3rem;
}
.detail {
width: 49rem;
bottom: 0;
border-radius: 0.3rem;
padding: 2rem;
position: absolute;
display: flex;
justify-content: space-between;
align-items: center;
background: linear-gradient(180deg, transparent, rgba(0, 0, 0, 0.8));
}위 코드의 핵심 포인트는 position의 relative,absolute를 사용하는것 이다. position 속성을 잘 이해하면 요소 위에 다른 요소를 쉽게 배치할 수 있다.
배운점
position 속성을 통해 다양한 요소들을 배치하는 연습을 해볼 수 있었다.
캐러셀
캐러셀은 오늘의집 페이지에 여러번 나오는 컴포넌트이고 구현하면서도 어렵다고 느꼈기 때문에 따로 작성해보고자 한다.
