첫번째로 만들어볼 컴포넌트는 Header 컴포넌트다.
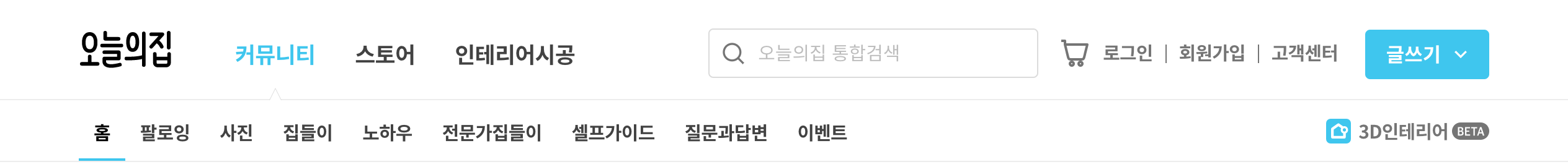
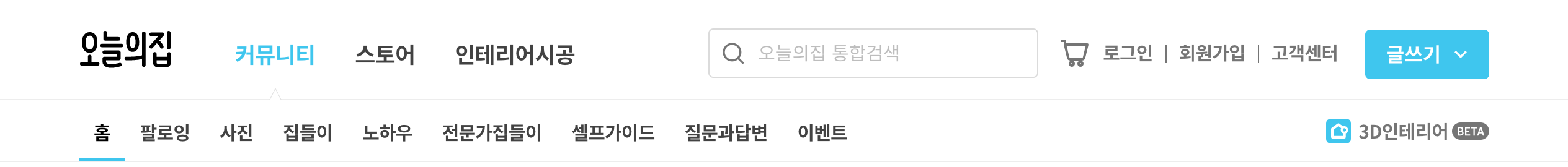
오늘의집 헤더 컴포넌트는 다음과 같이 생겼다.

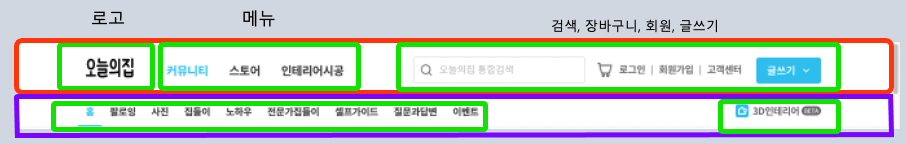
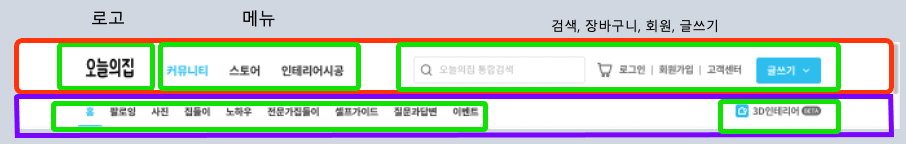
헤더 컴포넌트를 쪼개면 다음과 같다.

헤더의 상단 부분에는 로고,메뉴,회원메뉴 등이 있고
하단 부분에는 상단의 메뉴에 따른 서브메뉴와 3D인테리어 버튼이 있다.
폴더구조

src/components/header
header 폴더 안에는 subHeader 폴더를 따로 두어 subHeader컴포넌트를 생성해주었다.
header.tsx에서 상단 헤더를 구현해주었고, subHeader를 불러서 사용했다.
css는 postcss를 사용했다.
구현하면서 가장 어려웠던 메뉴 부분만 정리해보려고 한다.
메뉴 효과
.gif)
위 사진과 같이 메뉴 아이템에 마우스를 갖다대면 몇가지 이벤트가 발생한다.
- 각각 다른 서브메뉴가 나오며
- 글씨 색은 오늘의집 메인 컬러로 바뀐다.
- 글씨 아래에 삼각형 모양이 따라다니면서 서브메뉴에 말풍선같은 효과를 준다.
위 세가지 이벤트의 구현방법은 다음과 같이 하였다.
1. 아이템 클릭시 다른 서브메뉴 보여주기.
onClick 이벤트와 useState를 사용하여 메뉴를 클릭할 때마다 다른 서브메뉴를 등록해주었다.
const [clickIdx, setClickIdx] = useState(0);
const [subMenu, setSubMenu] = useState(community);
useEffect(() => {
switch (clickIdx) {
case 0:
setSubMenu(community);
break;
case 1:
setSubMenu(store);
break;
case 2:
setSubMenu(interior);
break;
default:
setSubMenu(community);
}
}, [clickIdx]);
function clickMenu(num: number) {
setClickIdx(num);
}- 메뉴 아이템을 클릭할때마다 해당하는 num(0:커뮤니티,1:스토어,2:인테리어시공)을 클릭 이벤트 함수(clickMenu)에 전달해준다.
- switch문을 사용하여 clickIdx에 따른 서브메뉴를 subMenu에 저장한다. (=> 이 subMenu를 subMenu 컴포넌트에 전달해주면 된다.)
2.메뉴 아이템에 마우스 갖다대면 색상 변경
이부분은 css 가상클래스를 사용해서 간단하게 구현할 수 있다.
css 가상 클래스 hover를 사용하여 다음과 같이 구현하면 된다.
.menu_item:hover {
color: mainColor;
}3. 현재 선택되고 있는 메뉴 아이템 밑에 삼각형 모양 보여주기
이부분에서 가장 애를 먹었다,, 여길 구현할때는 오늘의집 홈페이지 개발자도구를 활용해서 코드를 참고했다.

이 삼각형 모양은 css 가상 요소인 before,after를 사용해서 구현할 수 있다.
.menu_item_hovered:after {
margin: 2px 0 0 -4px;
border-width: 0 4.5px 9px;
border-color: transparent transparent #fff;
transform: translateX(-0.5px);
}
.menu_item_hovered:before {
margin: 1px 0 0 -5px;
border-width: 0 5px 10px;
border-color: transparent transparent #dbdbdb;
}
.menu_item_hovered:after,
.menu_item_hovered:before {
content: "";
display: flex;
position: absolute;
top: 100%;
left: 50%;
border-style: solid;
}이 부분이 이해가 안되면
1. before,after 사용해보기
2. border-radius와 margin을 사용해서 연습해보기!
css 연습할 수 있는 사이트도 많기때문에 border-radius를 조절하면서 모양을 만들다보면 이해가 쉽게된다.
(나도 before,after를 많이 사용해보지 않은 상태에서 코드를 이해하면서 짜려고 하다보니 많이 어려웠는데 하나씩 사용하다보니 저절로 이해가 됐다!)
위 세가지를 해결할 수 있으면 헤더의 나머지 부분은 쉽게 구현할 수 있다고 생각한다.
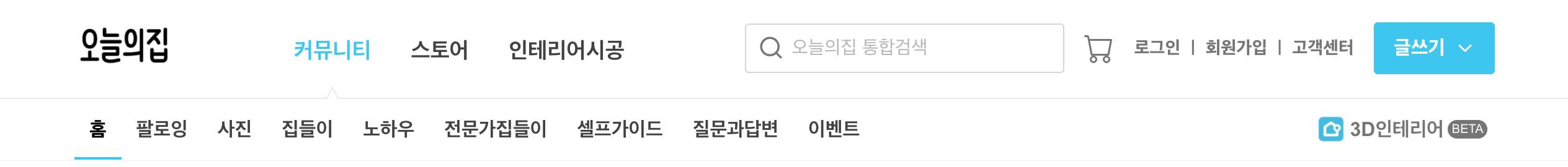
결과
다음은 내가 완성한 오늘의집 헤더이다.
⬇️

실제 오늘의집 페이지 헤더
⬇️

거의 비슷하게 만든것 같아서 뿌듯하다😚
배운점
헤더를 만들면서 before,after 가상 요소와 hover,last-child 등의 가상 클래스를 제대로 공부해볼 수 있었다.