📔 학습목표
- API로 받는 데이터 타입은 ? >> graphql-codegen
- 유틸리티 타입 >> Utility type
- 협업하는데 규칙이 있어야지 >> Eslint / Prettier / Husky
지난 시간 수업 코드리뷰
게시글 수정할 때 비밀번호를 입력해야 수정이 된다
작성자는 백엔드에서 수정 못하도록 막아놈
백엔드에서 데이터를 비교 - 비밀번호 확인하는 과정(보안목적상)
db로 정보요청 -> 맞으면 게시글 수정
틀리면 error 보냄
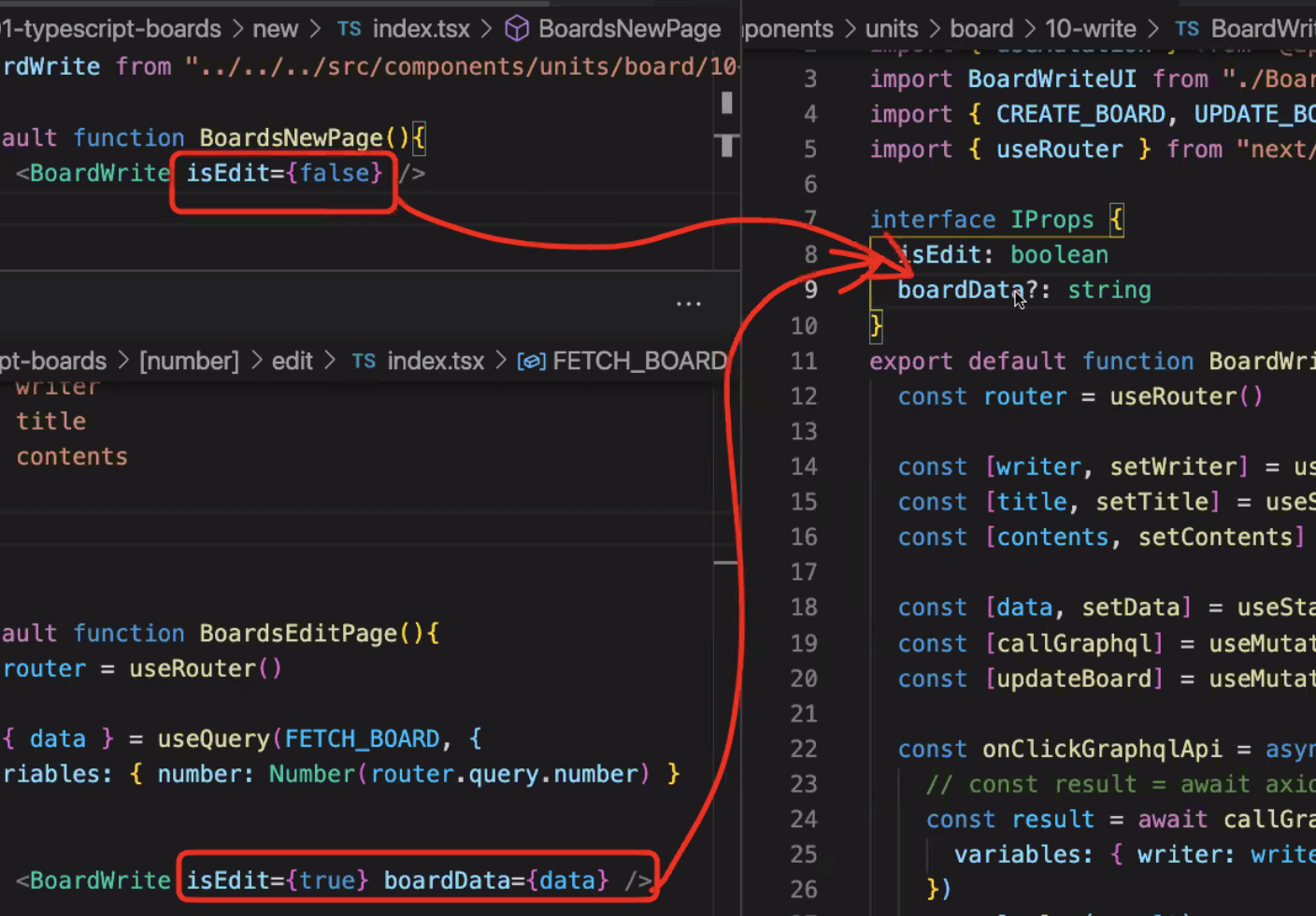
BoardWrite container 데이터를 한번 더 보내야 함
그래야 디폴트 값이 넘어감? 맞나.... 암튼...
같은 컴포넌트인데 수정페이지에는 값이 있고 등록페이지에는 없는 이유?
props.data가 있으면 props.data.fetchBoard.~를 보여주고
없으면 빈 값을 보여준다

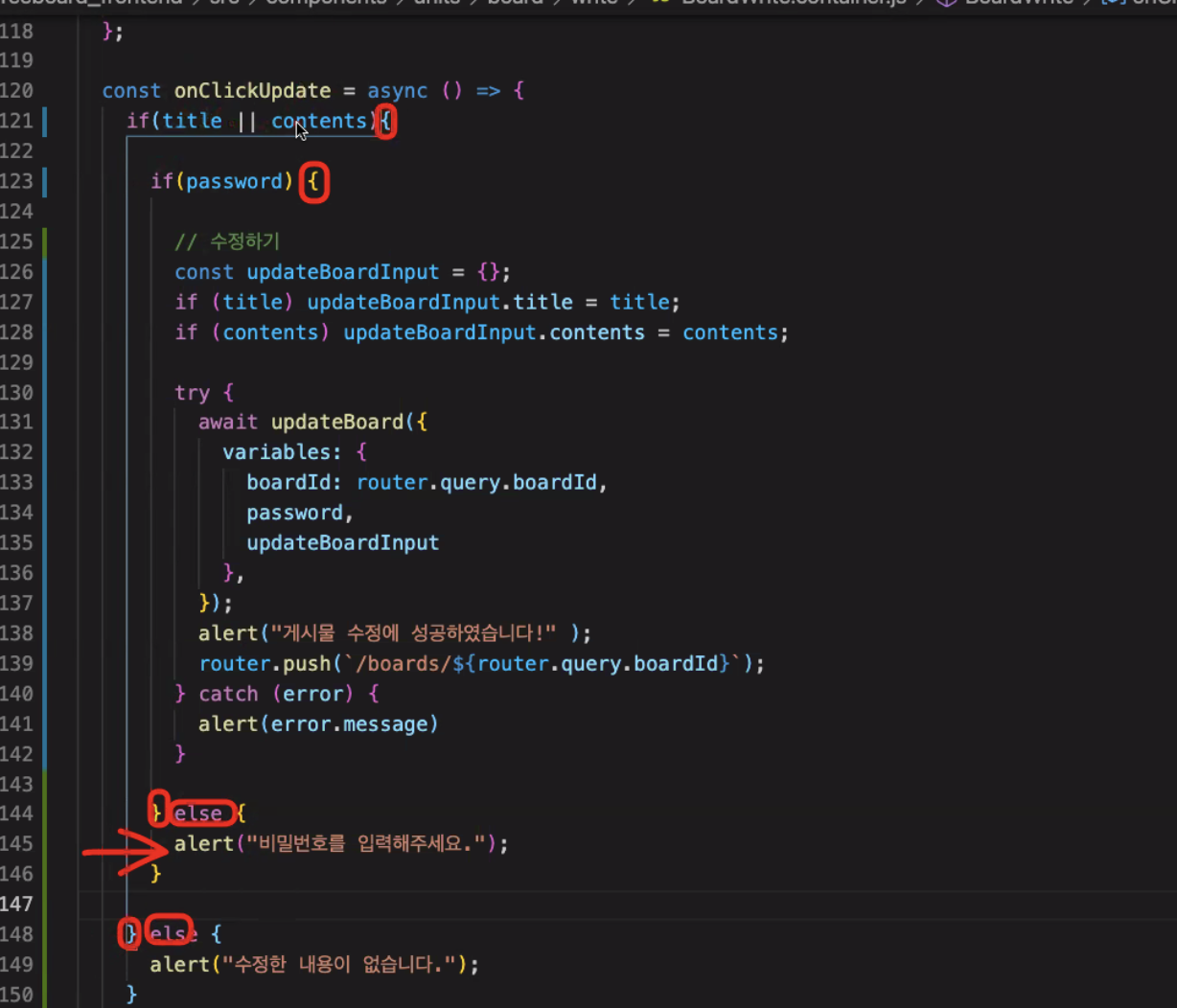
if문이 3개 이상이면 찾기 힘들어짐
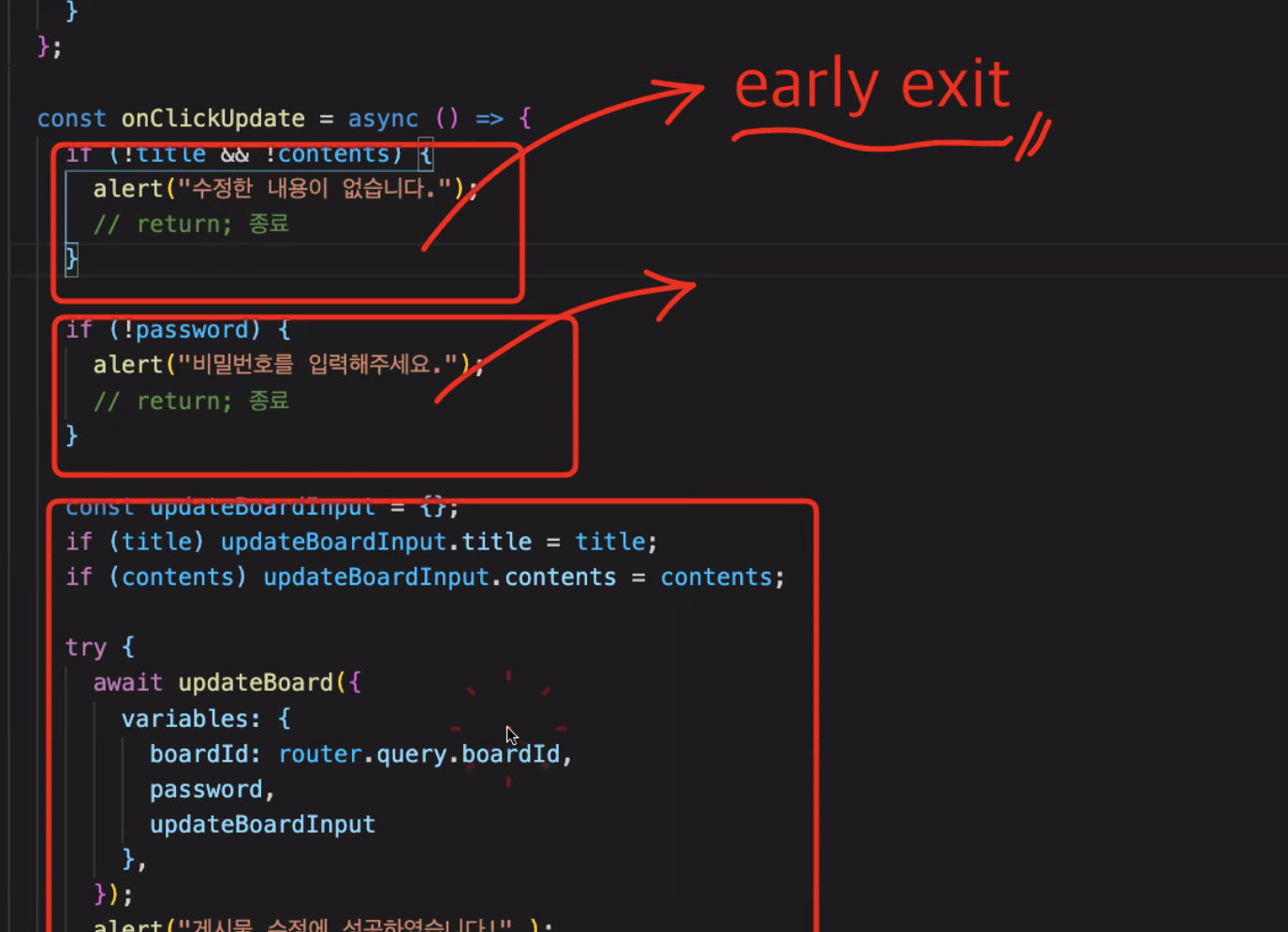
그래서 실무에서는 어떻게 쓰이느냐?

함수를 종료시켜버림 (return으로 종료)
틀린거를 먼저 걸러내서 끝내 버리기 아래 쪽으로 못 내려가게
-> early exit (:틀린거 먼저 종료한다)
=> 코드 리팩토링 (코드를 더 효율적으로 정리한다)
리턴 => 함수의 종료/ if문의 종료x
알림창
alert
confirm
prompt
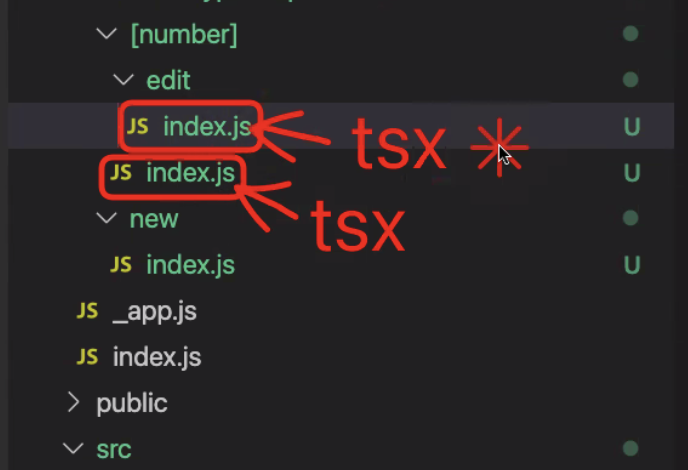
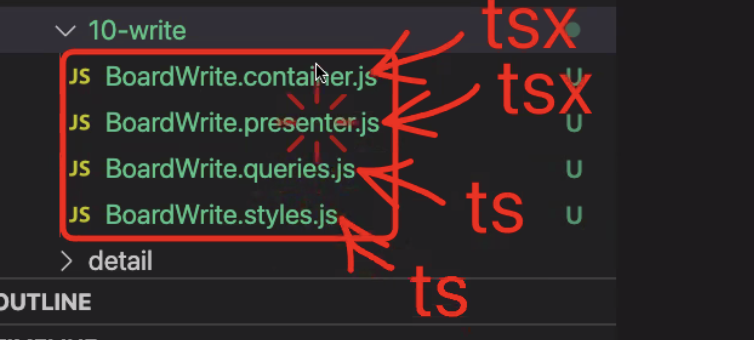
함수면 ts
컴포넌트면 tsx


XML
(Extensible Markup Language)
:
생긴건 똑같지만 html 태그가 아니다.
jsx -> tsx
컴파일 할때 주로 함수에서 오류가 난다.
함수를 기준으로 타입스크립트를 작성하면 (((((조금)))) 쉽다....

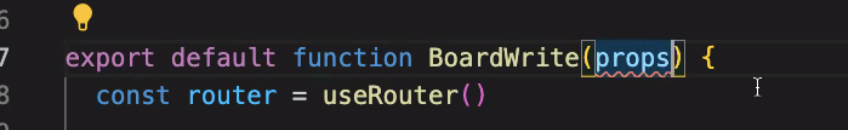
에러 원인: 이 프롭스가 도대체 뭔지 모르겠다~
프롭스는 객체타입
interface + props => IProps
IProps에 isActive가 뭔지 모르겠어서 오류
타입 지정 -> isActive : boolean

'?: 있을 수도 있고 없을 수도 있다' 라는 뜻
백엔드에서 코드들을 다운받아오는 기능
; graphql -codegen
유명한 라이브러리임!

가급적 any를 많이 쓰지 않는 것이 좋음 (뭐를 써야할지 애매할 때 쓰는 거긴 한데, 양이 많아지면 나중에 곤란함...)
타입스크립트의 장점
-> 개발 속도가 빨라짐
myvariables에 뭐가 있는지 바로 찾아볼 수 있음.
큰 서비스 만들 떄 시간단축됨...

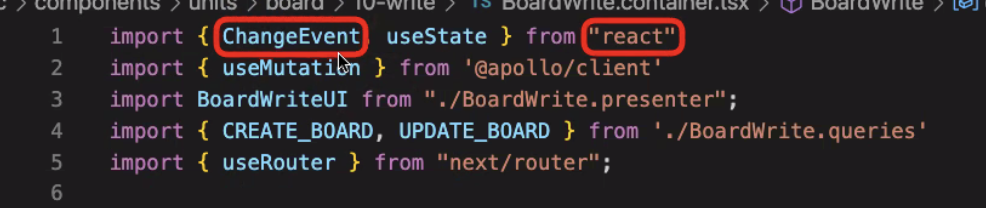
리액트에ㅔ서 제공해주는 거임
정형화되어있음
<>: 뭐가 체인지 됏냐?
HTMLInputElement : Html의 Input 값이 변경될 떄
키값 한번에 복사할 때
커맨드 옵션 방향키 아래
드래그로 이름 끌어오기
커맨드 쉬프트 방향키 오른쪽 하고 커맨드 c
화살표함수:
(매개변수)화살표 뒤에는 리턴
메세지 없을 수도 있다.
왜냐면 스테이트 초기값이 공백이기 때문ㅇㅔ...
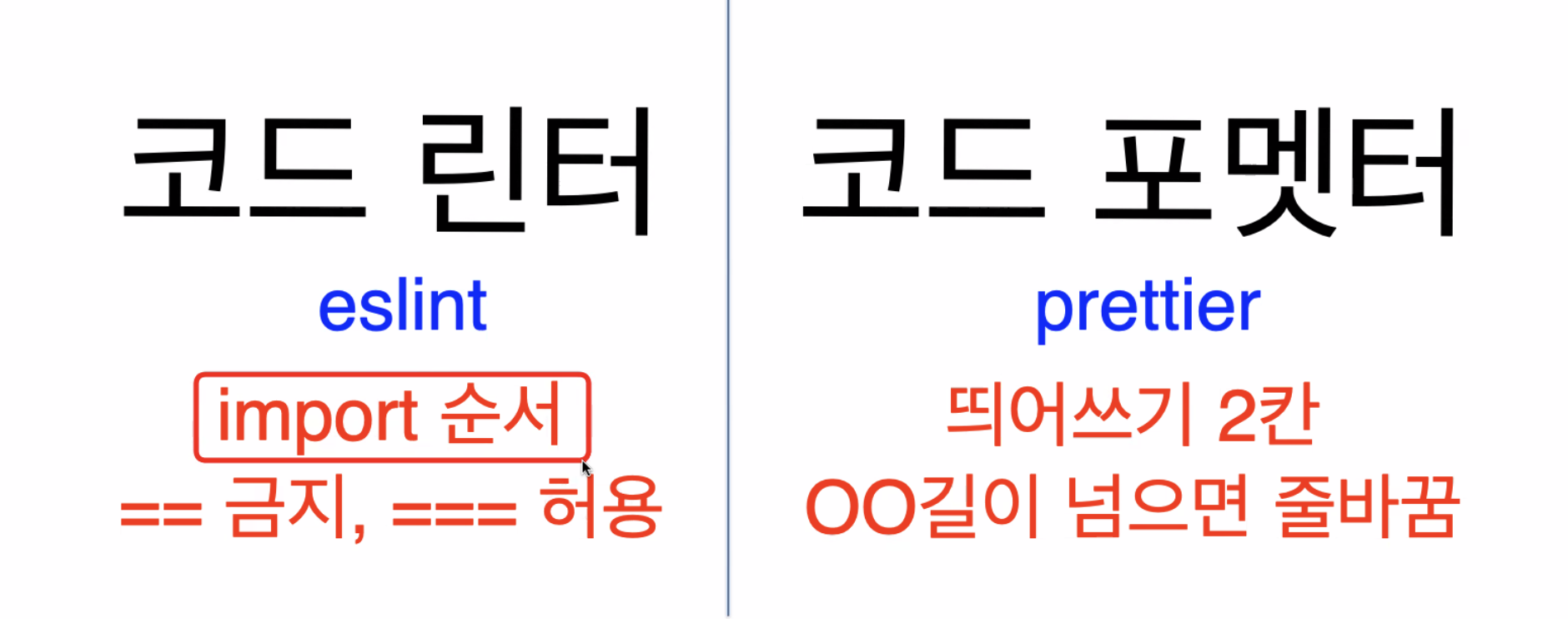
코드 린터 / 코드 포멧터
대표적으로 많이 쓰이는 eslint / pritter
규칙 / 코드를 예쁘게 보여주는...

린터 : 괄호가 있는걸 위에 넣느냐 ...==을 금지하자 뭐 이러이러한 것들을 규칙으로 (여러명이 같이 하는 프로젝트면 코드가 더 복잡해질 수 있기 때문에 코드를 규칙을 줘서 강제화 하는거임)
포멧터 : 들여쓰기 등등
에러는 아니지만 에러처럼 보이게 해서
린터와 포멧터를 연결하는 거
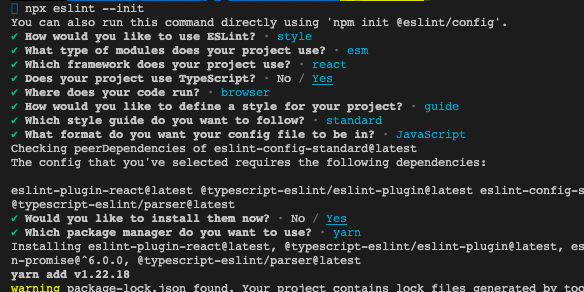
eslint 설치
npx eslint --init npx로 하면 = 내 컴퓨터에 eslint 에 설치해놓고 (자동)삭제해줘