📔 3주차 학습목표
- 클릭 문제 >> Event-bubbling / Event - Delegation
- 이미 만들어졌다고? >> Library
- UI의 전체적인 구조를 잡아놓자 >> Layout
- 다른 페이지도 보여줘 >> Pagination / Infinite-Scroll(sns볼 때)
- State 나눠줘 >> Lifting-State-Up
📔 학습목표
- 클릭 문제 >> Event-bubbling / Event - Delegation
- 이미 만들어졌다고? >> Library
주말과제 코드리뷰
코멘트 달기 + 코멘트 리스트 + 삭제 (수정하기 + 별점은 아직 어려우니 나중에!)
⚒ comment 만드는 순서
댓글 목록보기 - 삭제하기 - 등록하기
1. 등록하기
댓글 목록은 게시글 목록 부분을 참고했으면 풀기 쉽다
(( 다시 풀어보기..... ))
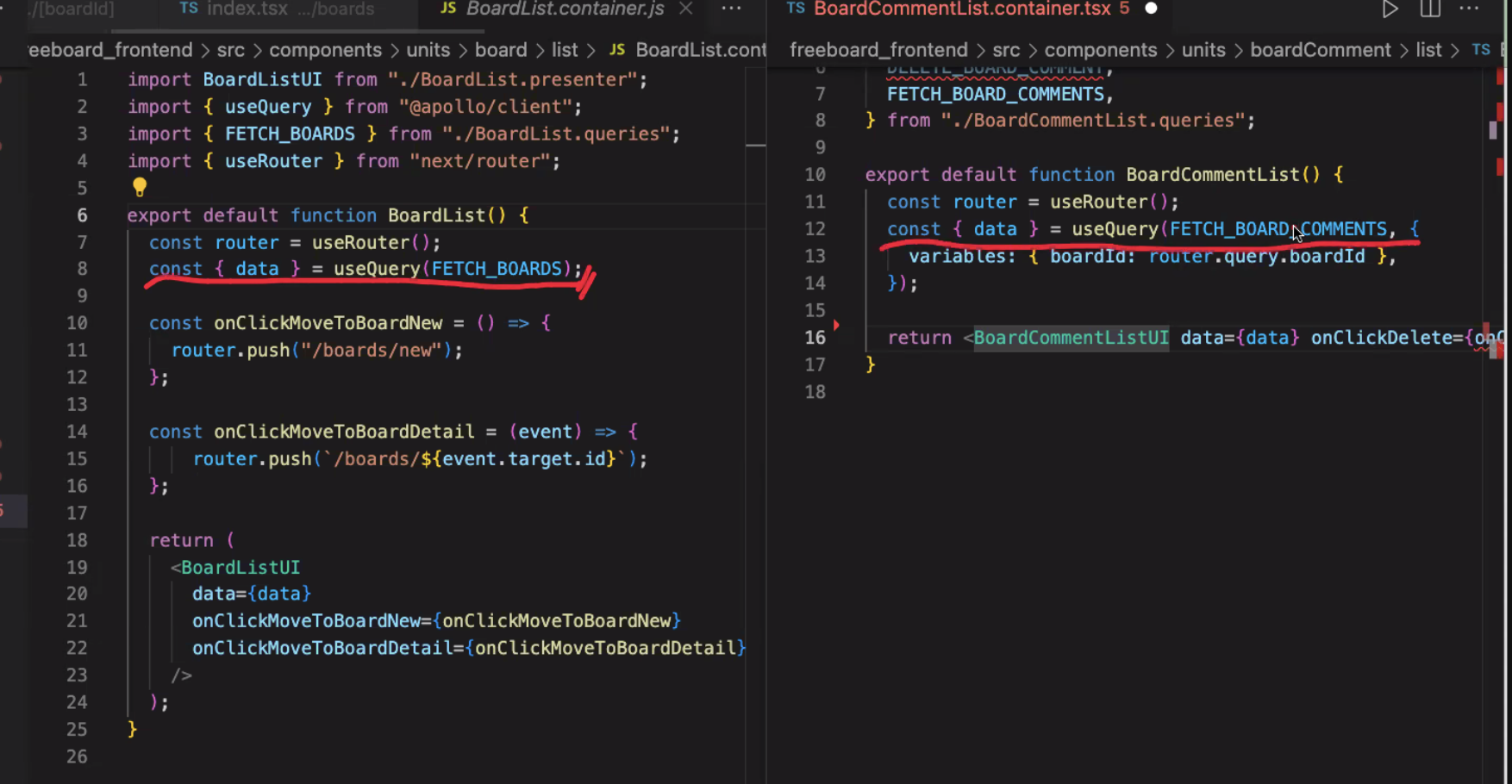
목록을 가져온 다음에 map으로 뿌려주기

게시글/댓글 목록 부분이 map부분
props.data 해서 목록 가져오는건 백엔드에서 받아오는 거라서
'~개씩 가져오고 싶다' 이러면 백엔드 개발자에게 요청해야 된다.
프론트에서 설정해서 가져오는 게 아님! 백엔드 설정임
🔍 그럼 댓글이랑 게시글은 둘다 10개씩만 되는 건가?
✏️ api마다 다르게 설정할 수 있다.
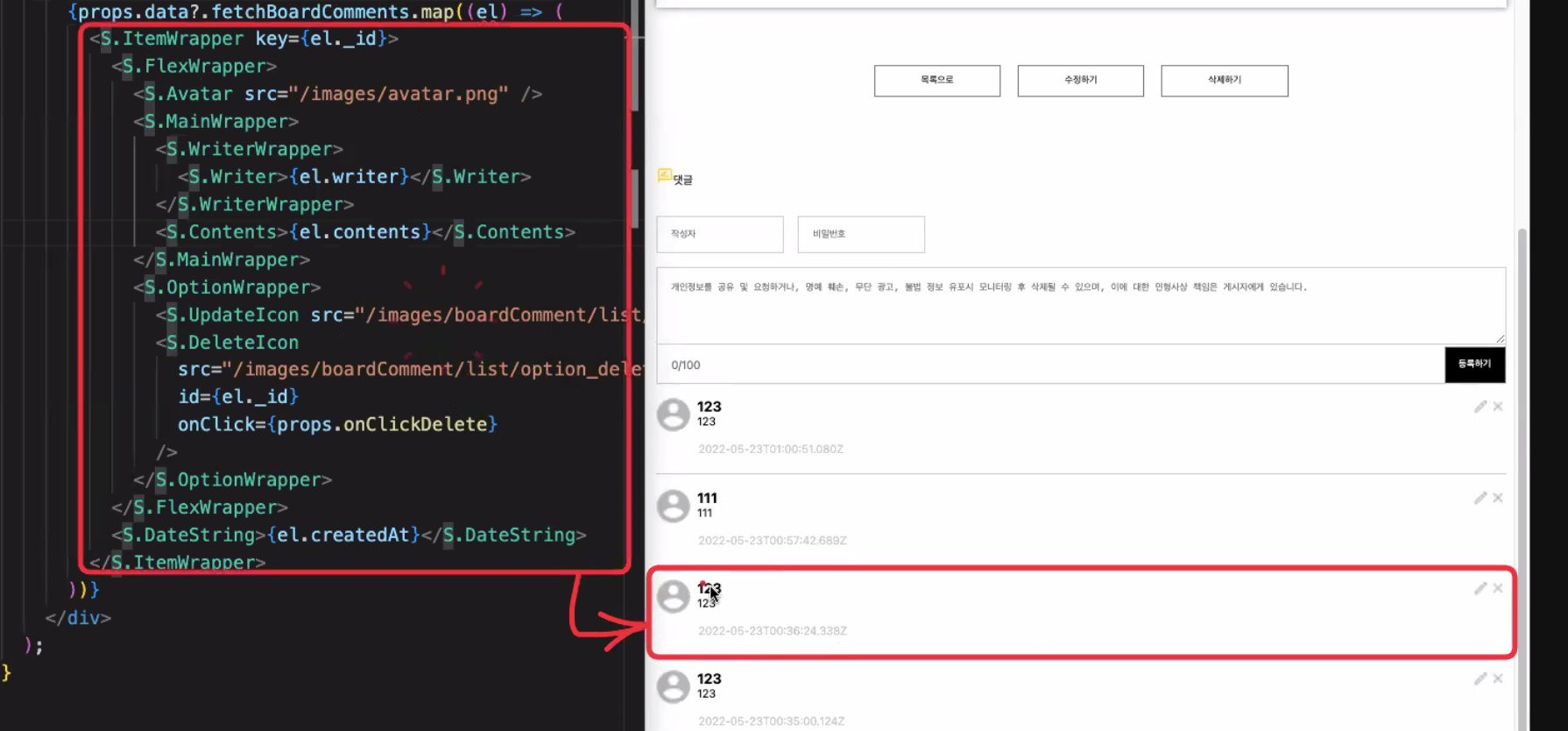
map으로 그렸기 때문에 키값을 줘야 한다.
index로 주면 안된다 ((고유의 값!!!!))
타입스크립트로 받아오는 데이터는 일단 any!
=> 나중에 수정할 거임

한 줄의 내용임
map을 통해서 여러번 반복 -> 그래서 목록으로 보이는 거

데이터는 처음에는 undefined 상태
그러므로 타입스크립트에서 데이터 값은 없는 상태임
요청이 들어가고 데이터를 꺼내오는 동안에는 undefined 상태
근데 아랫 줄이 실행이 되어버린거임
그래서 데이터는 undefined... 응...그렇게 됐다....
그래서 옵셔널 체이닝 걸어놓은 거임,
타입스크립트에서도 데이터가 있을 수도 있고 없을 수도 있다로 표시
= 데이터가 지금은 없을 수 있고 받아오면 화면에 뿌려줘라 (-> 비동기)
뒤늦게라도 보여줄 수 있는건 나중에라도 보여줘라,,, 그런 뜻임
게시물 등록할 때는 동기
하드코딩 데이터는 먼저 보여주고
데이터 나중에 가져오는 건 비동기로~
2. 삭제하기

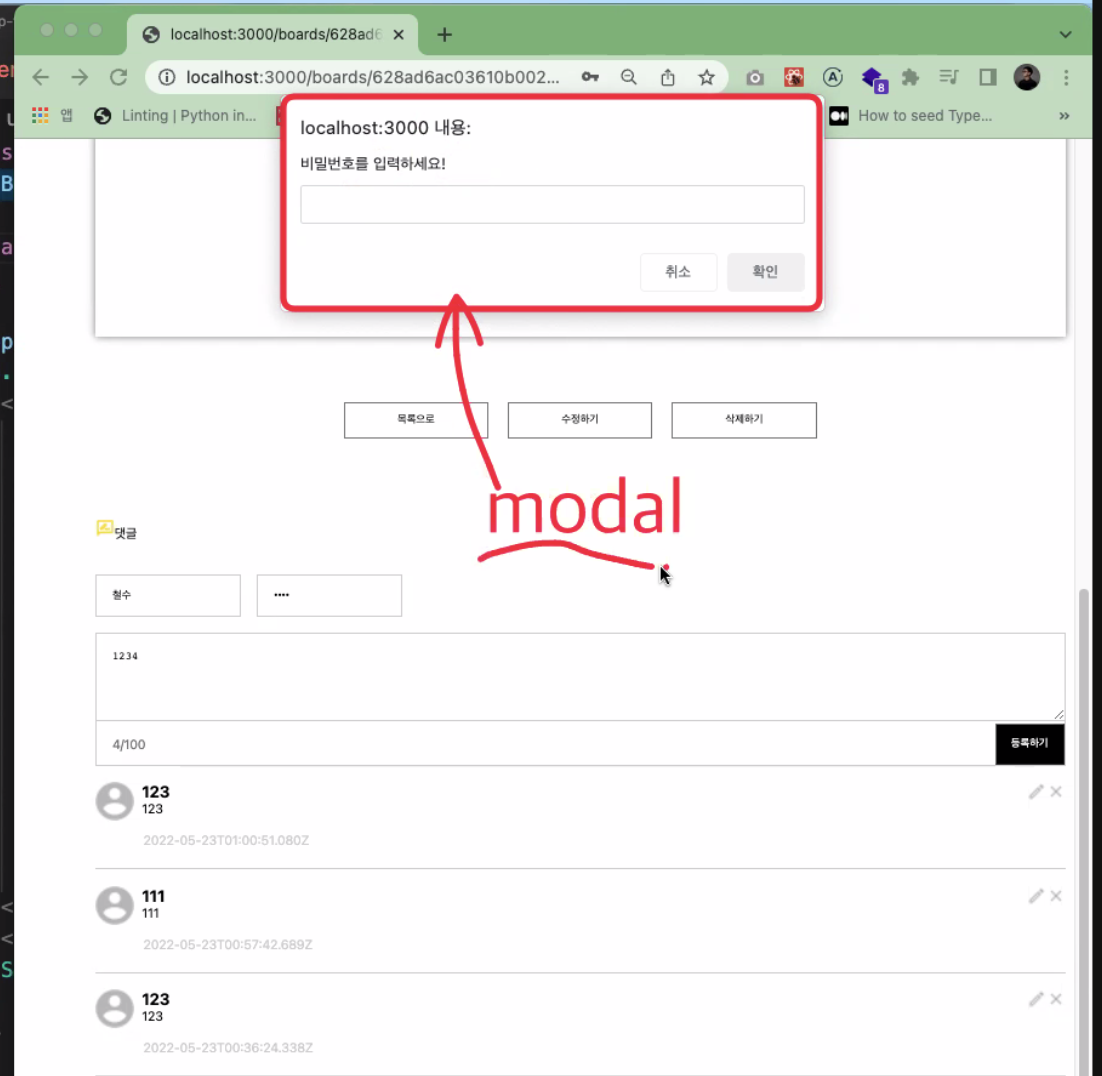
삭제버튼을 누르면 prompt 가 나오는데 추천하는 방법은 아니다(비밀번호가 가려지지 않음 -> 보안상 좋지 않음)
원래는 modal 창이 나와야되는데 우리가 아직 배우지 않았기 때문에 일단 prompt ...!!
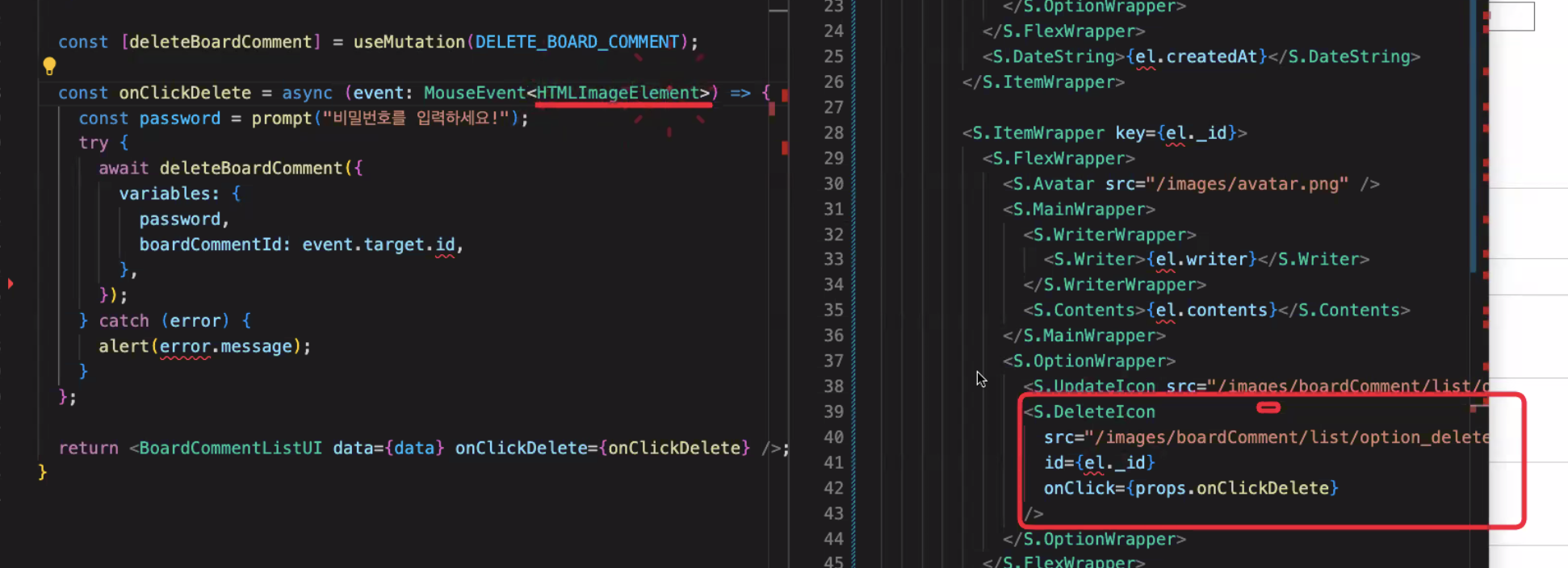
prompt로 비밀번호를 받아온 다음에
삭제 api를 요청할 때 댓글 아이디가 들어가야 된다.(내가 누른 걸 삭제하고 싶으니까)
즉, 리스트는 여러개 보여지지만 코드상으론 한 줄짜리의 내용이고,
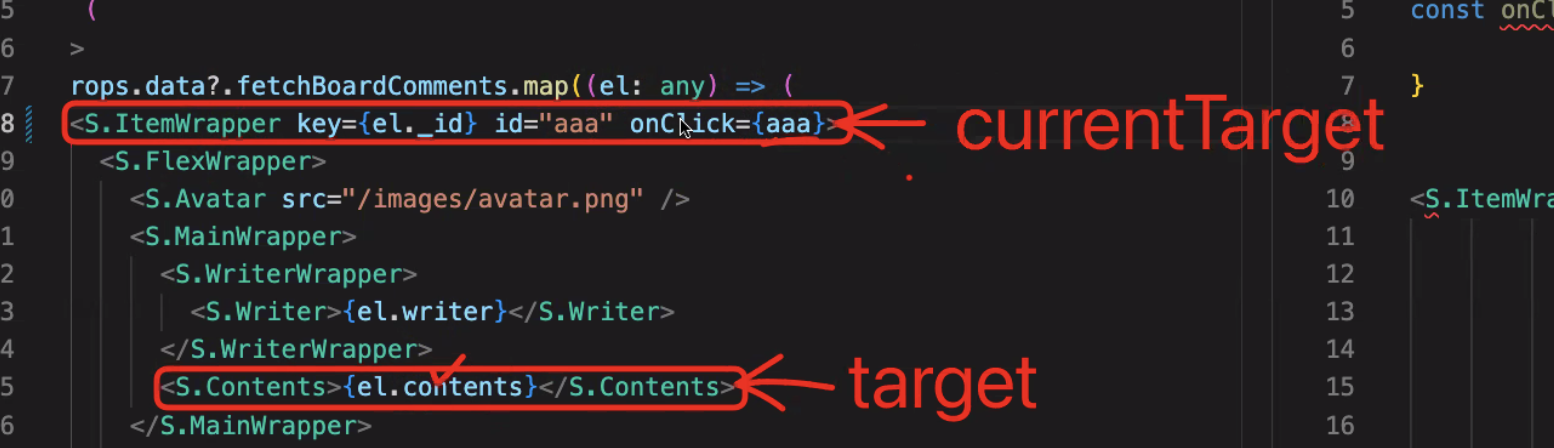
내가 누른 값의 아이디를 요청하려면 event.target.id 를 써줘야 한다.
event.target.id 가 없으면 어떤 아이콘 눌러도 공통함수가 실행된다
내가 누른 코멘트 삭제 아이콘의 (event.target.id)를 넘겨줘야 한다.

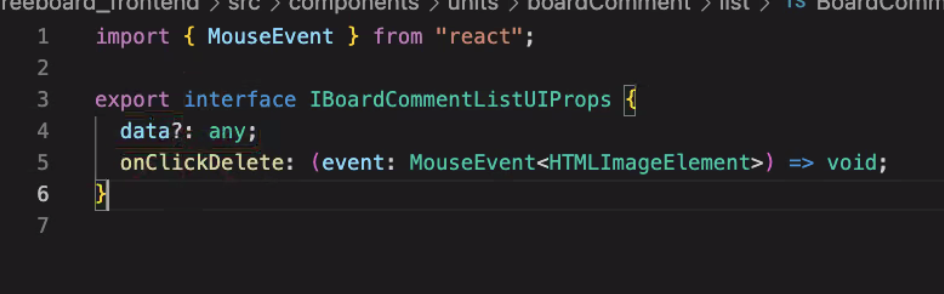
❌ 아이콘을 누르면 댓글이 삭제됨
: 이미지 태그를 누르면 삭제되는거니까 이벤트: 마우스이벤트<html이미지요소> 를 써준다.
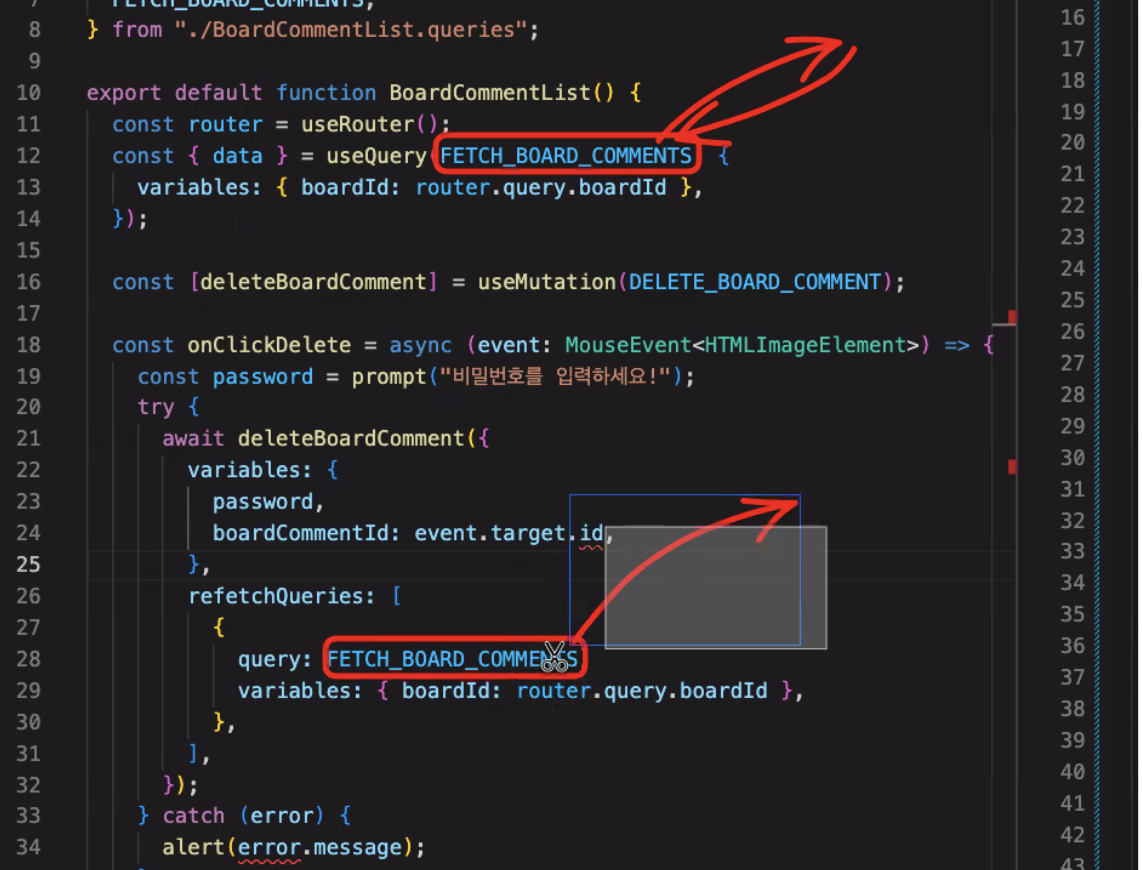
refetch는 ?
게시글이 삭제하고 게시글 목록을 다시 (최신 상태로)보여주는 것
리패치를 안 해주면 ? 삭제를 해도 내 화면에선 그 한 줄이 빈 채로 보여짐
(즉, 삭제된 게시글이 2번이라 칭할 때, 2번 게시글의 내용은 삭제됐는데 2번은 남아서 비어있는 채로 그 자리에 그대로 있다.)
최신화된 (한 개가 삭제된) 목록으로 다시 패치해줘라 (refetch queries)

다시 재쿼리 해줘
useQuery 할 때랑 동일한 variables를 입력해야 한다... (어렵다...이해...하고 넘어가기)
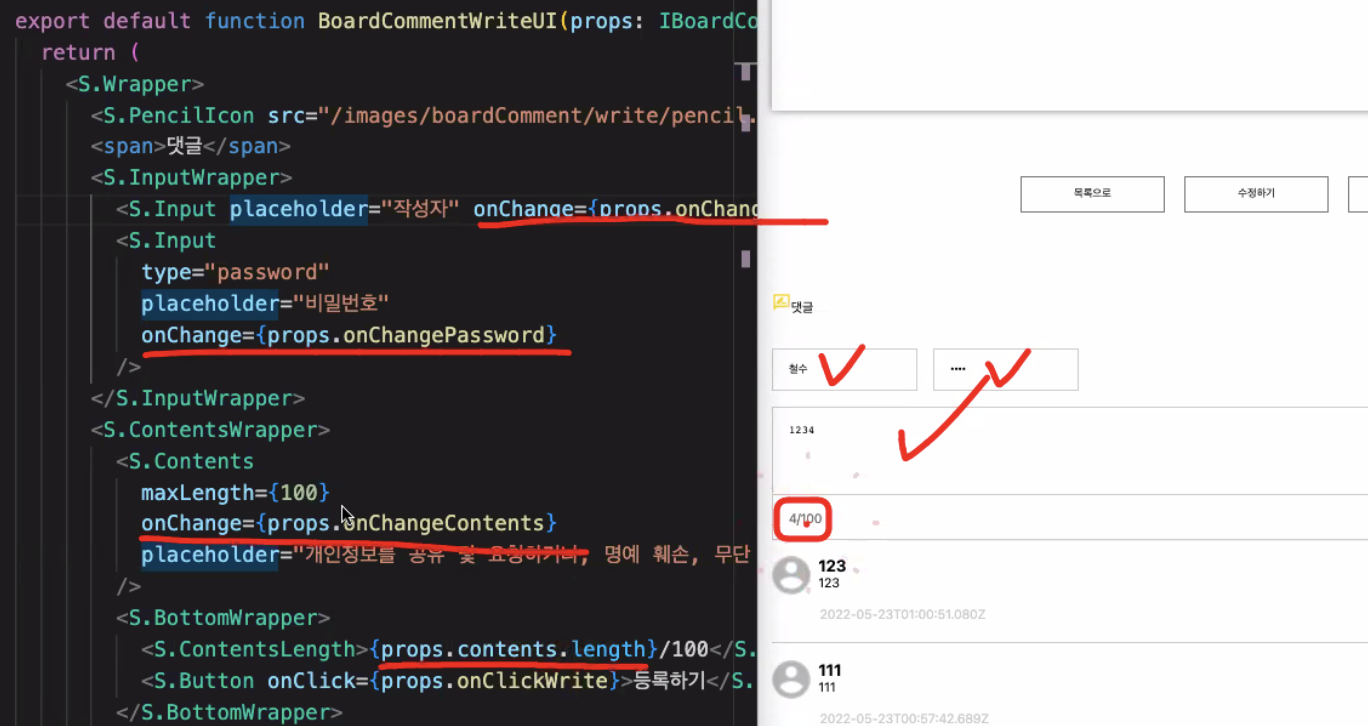
3. 등록하기

글자가 100자가 넘으면 안 써지 게 MaxLenth 써줌~ html 기능이다.
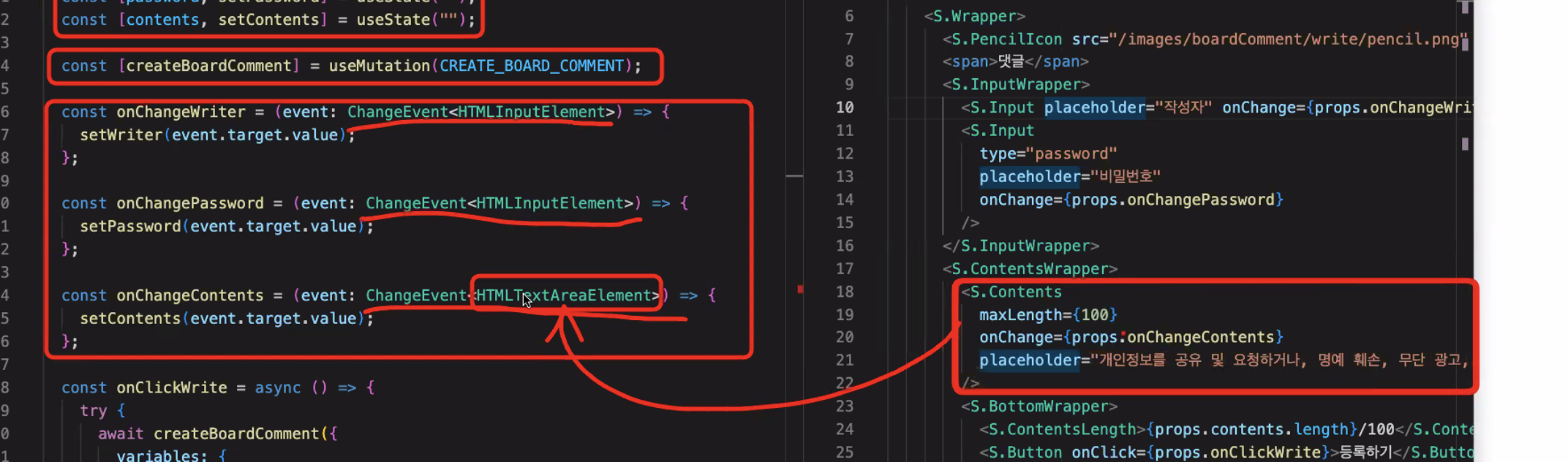
등록하기 누르면 onClickWrite 함수가 실행
처음에 요청했던 패치를 refetch 해줘야 삭제된 + 최신 댓글...
노란줄 : eslint 에러임, Shorthand- property 쓸 수 있다
컨텐츠는 textarea 태그!
html 코드랑 똑같이 해줘야 함!

return 없으니까 void로 ....
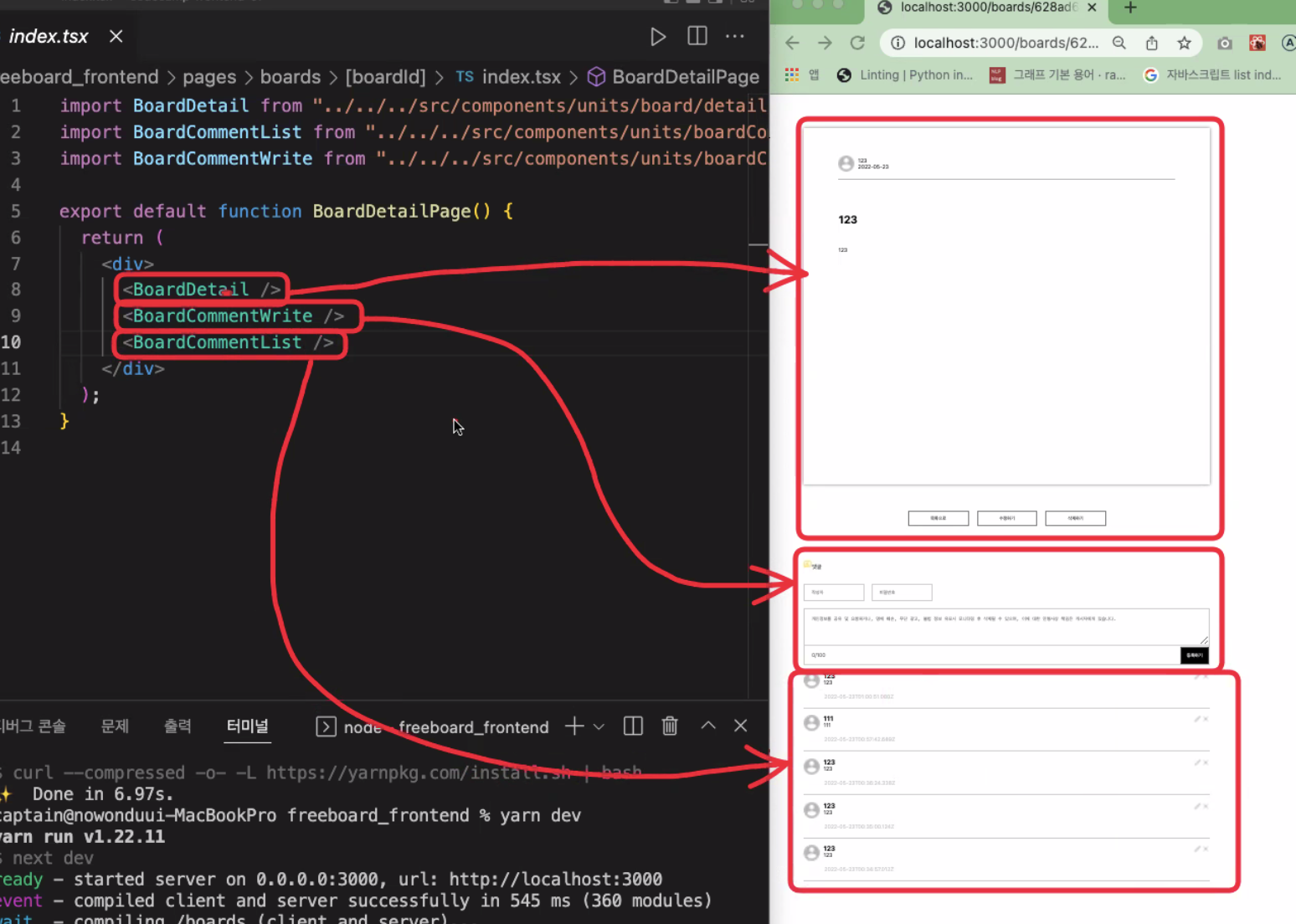
리뷰한 거와는 다르게
BoradDetail.presenter 안에 BoardCommentList/Write 넣을 수 있다.
-> import 해줘야 함
두 개의 차이점 (아예 밖으로 분리해서 쓰는 것과 페이지를)'어떤 게 공통적으로 많이 쓰이냐' 의 차이
한 페이지에 한 번에 보고싶다 => 상세보기 페이지에 한번에
나눠서 쓴다 = 페이지에서 따로 조립
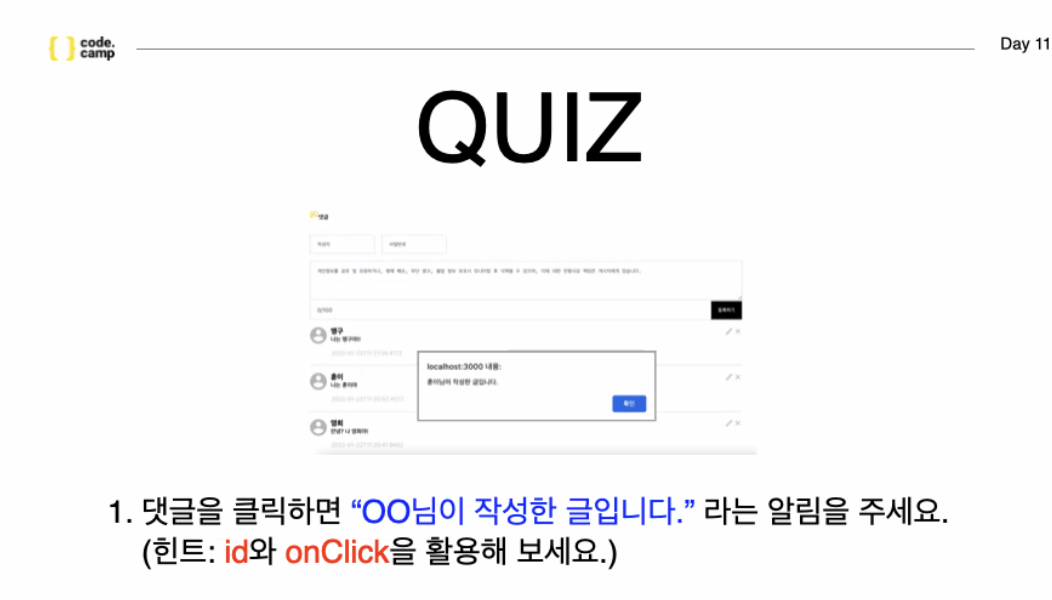
💬 퀴즈
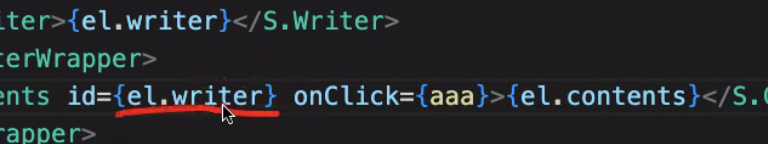
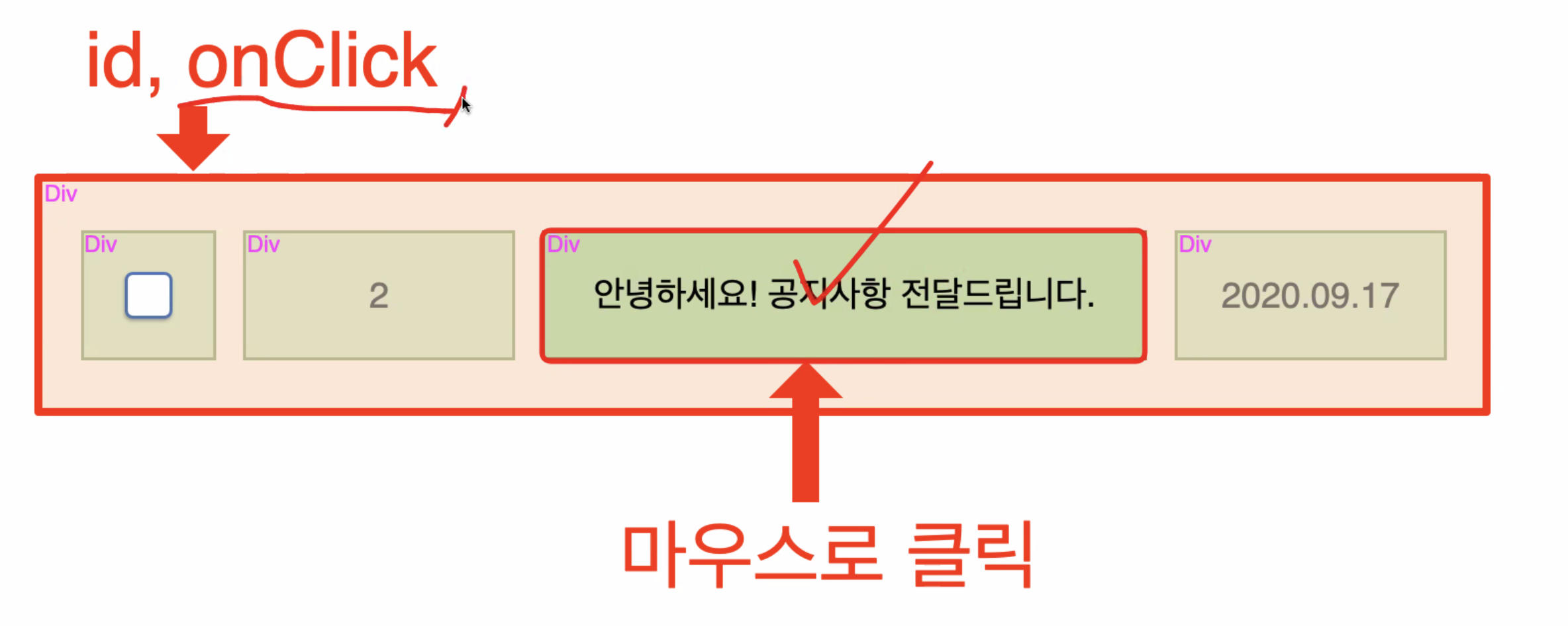
onClick 했을 때 아이디 어디에 적어야 할까?

클릭에 따라 '~님이 작성한 글입니다' 나오고 안 나옴
그렇다고 태그마다 이벤트 타겟 아이디를 줘야하나? 🙅♀️
그럴때 해결 방법이 이벤트 버블링임
Event-bubbling / Event Delegation (이벤트 위임)
내가 게시글의 어디를 눌러도 상세보기를 하고 싶음
onClick 은 어디에?
자식에서 부모로 이벤트를 전파
자식을 클릭을 하더라도 부모로 이벤트가 전파가 된다.

어딜 클릭하더라도 부모의 onClick이 실행된다.
-
이벤트 전파
아래에서 위로 (버블링): 자식에서 부모
위에서 아래로도 쓰인다 (캡처링): 부모에서 자식 -> 잘 쓰이진 않음.
클릭에는 이제 문제 없음!!!!!!
!!!!!!그런데!!!!!!
문제는 아이디가 전달이 안 된다. 어느 지점을 눌러야만 이벤트 타겟 아이디가 먹는다 -
아이디의 해결


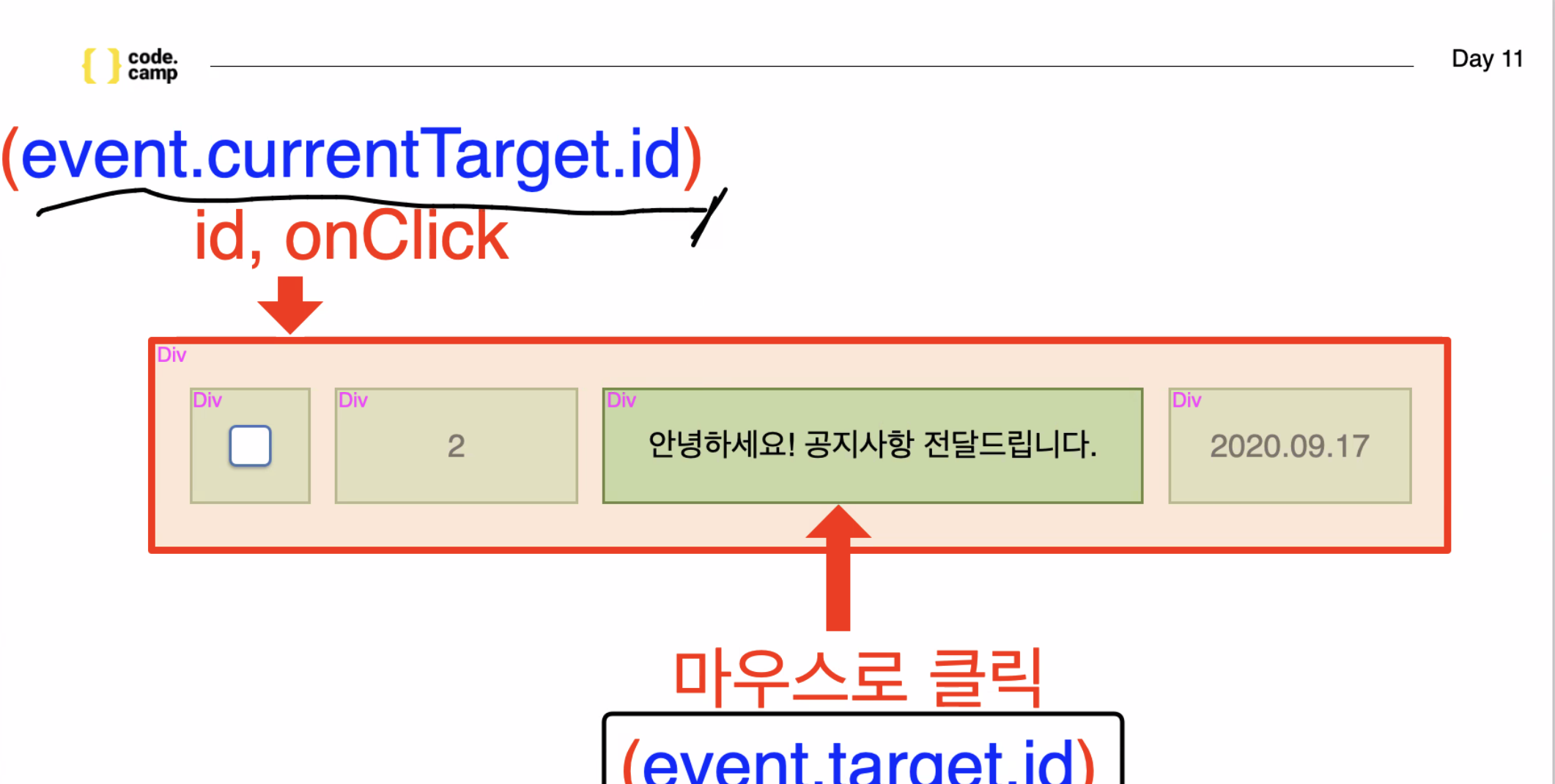
event.currentTarget.id
내가 클린한 건 event.target.id
내가 클릭하면 이벤트가 넘어가는데(전파) 그럴 땐 event.currentTarget.id
= 이벤트 버블링을 통한 이벤트 위임Event-Delegation
UI 프레임워크
1. 라이브러리
npm에서 특정 라이브러리 다운
라이브러리들을 조립해서 기능을 구현
자유도가 높음
원하는걸 골라서 조립
2. 프레임워크
어떤 한 회사에서 프레임워크를 다운
-> 패키징이 되어있음
하나하나 다운 받는 게 아니라
하나의 패키징 중 골라서 쓰는 거
(훈이가 만든거 다운받으면 모두가 훈이꺼~)
🔍 그러면 라이브러리가 좋나?
✏️ 그렇지 않다. 대규모 프로젝트에서는 통일성이 중요하기 때문에 프레임워크를 쓴다.
(하나 안에 다 내장되어 있기 때문에 하나의 프레임워크만 다운받아서 사용한다.)
그럼, 리액트는 라이브러리인가 프레임워크인가?
그건 딱 하나로 규정하기 힘들다.
왜냐하면 리액트랑 같이 사용되는 도구들이 많다. (ex. 리덕스 오벡스)그러나 공식화된 게 아님.
앵귤러는 프레임워크에 가깝다고 한다.
antd, material-ui
antd(안트디자인)
import 한 방이면 남이 만든 거 가져와서 쓸 수 있다.
라이브러리를 사용해야 되는 이유?
라이브러리들을 만드는 사람이 있고 ,
라이브러리들을 조립하는 사람들이 있는데 - 우리는 여기 포함
각각의 어떤 것들이 현재 상황에서 적합한지 알아가는 게 중요하다.
일단 라이브러리 목록을 알고 있어야 하고, 그 다음엔 목록에 없는걸 나중에 만들 생각을 해야 한다.1. 시간 절약
2. 버그 최소화 (라이브러리 하나에 많은 부분들을 테스트 거쳐야 함.)
다양한 브라우저, 다양한 사이즈에서 만족할 수 있는지...
리액트에서 많이 쓰이는 안트 디자인 라이브러리!
쓸 거면 하나만 써라..... 짬뽕 조합으로 쓰지 말기
ant design 설치
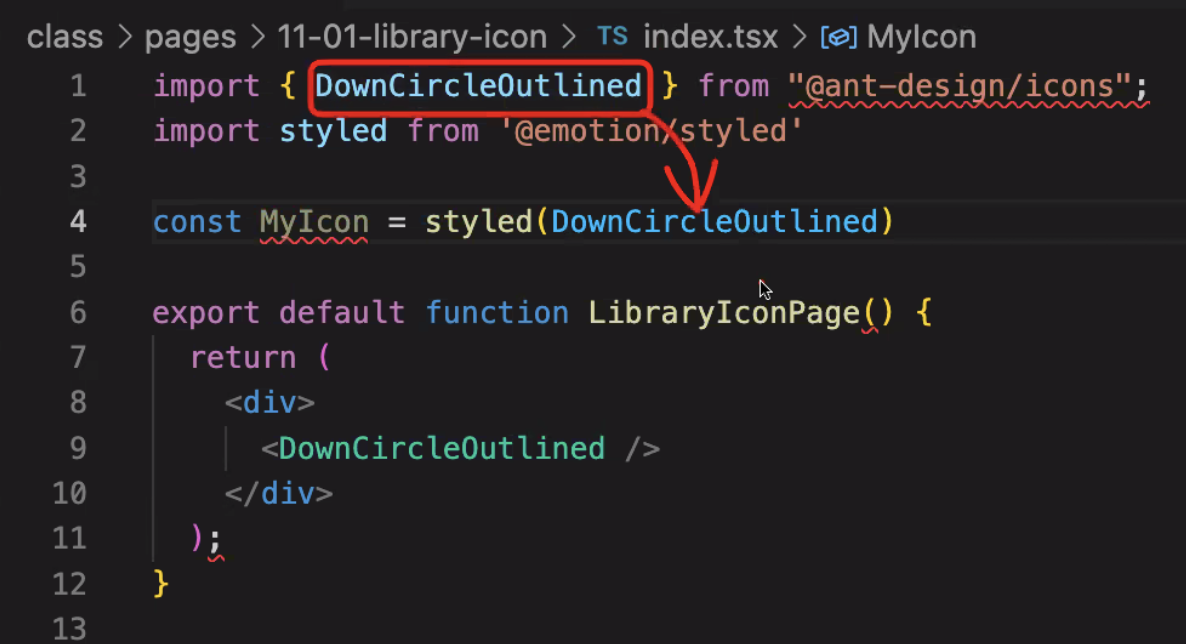
yarn add @ant-design/icon 
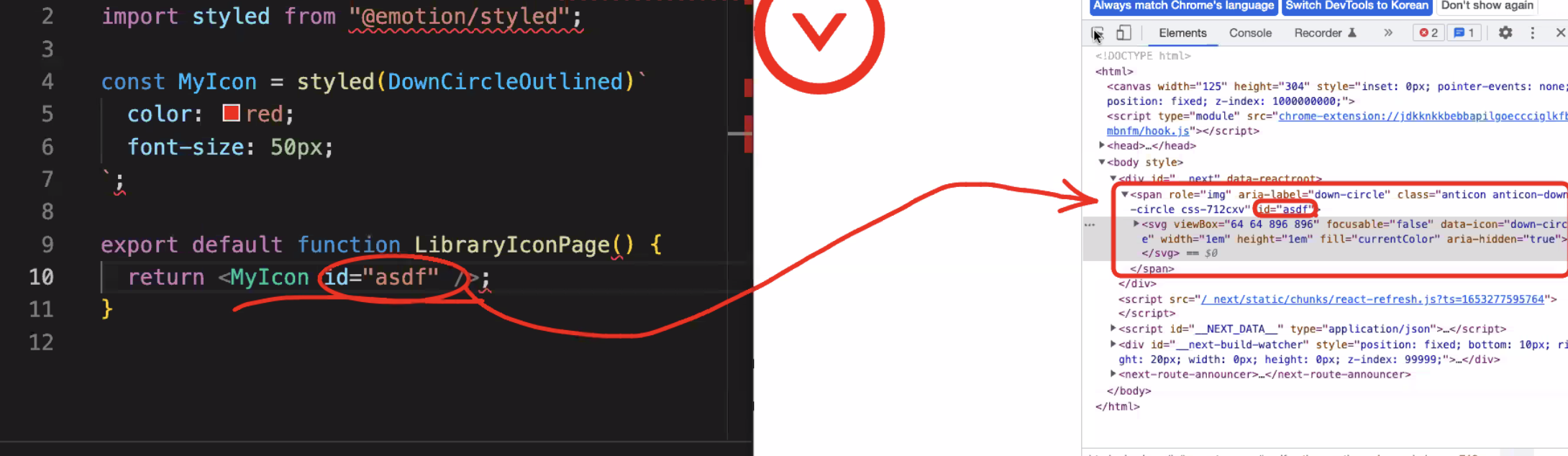
! 스타일 적용하는 방법
const 변수명 = styled(아이콘 이름-안트디자인에서 정해놓은)백틱
스타일 입력~
백틱

아이디를 주고 싶다? -> 어려움
좋아요/ 싫어요 기능 만들 때
태그에 아이디 쓰는 게 아니라!
주소에 router.query.id
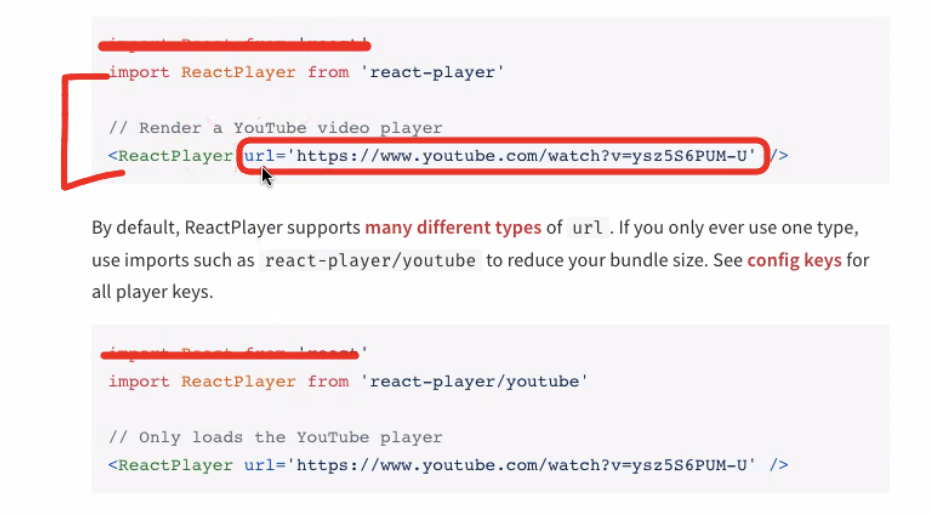
유튜브는 리액트 플레이어

자체적으로 width랑 height가 있음
사이즈를 바꿀 수 없다. 바꾸고 싶으면 url 옆에 적으면 됌(이모션에서 주는거 아님!)
Slido 질문
🔍 리패치랑 로케이션이랑 어떤 방법이 더 좋은 방법인가요?
✏️ refetch 가 location.reload(); 보다 낫다. 비용이 절감
🔍 쿼렌트 타겟이 부모태그?
✏️ 아니다. 구조상으로 그렇게 보이지만, 그렇지 않다.