파일 정리/분배가 필요한 이유
app.js파일에는 여러가지 컴포넌트들이 정의되어 있고 만약 컴포넌트가 수천개로 가정하면 매우 복잡할 것이다.
그리고 app.js라고 하는 파일 안에 있기 때문에 다른 파일에서는 이 컴포넌트를 가져다 쓰기가 어렵다.
이번에는 각각의 컴포넌트 별로 별도의 파일로 쪼개서 정리정돈을 해보자.
src디렉토리에 components디렉토리를 만들고 이 디렉토리 안에 각가의 컴포넌트 별로 파일로 정리정돈을 해보자.
export ... default ...;
crate react app이 기본적으로 index.js에서 import App from'./App';라는 코드를 통해 같은 디렉토리에 있는 App.js파일을 불러와서 <App/>이라는 컴포넌트를 사용할 수 있게 해주게 된다.
이를 참고해 <Navi>컴포넌트부터 정리를 해보자.
components 디렉토리에 Navi.js라는 새로운 파일을 만든다.
Navi.js파일에
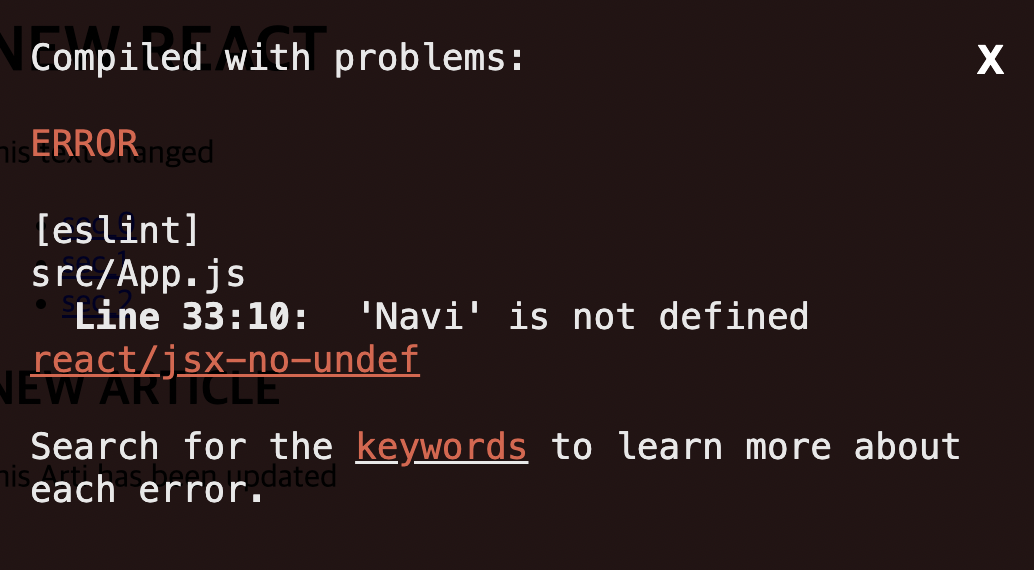
<Navi>컴포넌트를 붙여넣었더니 컴포넌트라 하는 클래스를 로딩하는 코드가 없다는 경고메시지가 뜬다.
왜냐하면 이전에 정의한 <Navi>컴포넌트는 Navi.js에 이동되었고 <Navi>의 컴포넌트 정의는 사라져 있고 Navi.js의 내용들은 읽어드리지 못하는 상태이다.
src > compoenets > Navi.js
해당 파일 내에import React, { Component } from 'react';를 추가해 준다.- 이는 "react" 라이브러리에서 "Component"라고 하는 클래스를 불러와
Class Navi extends Component즉 컴포넌트 기능을 상속하여 컴포넌트 기능을 사용할 수 있다.
그리고 해당 Navi.js파일을 외부에서 사용할 수 있도록 즉 App.js가 사용을 허락할 수 있도록 export를 통해 작성한다.
export default Navi;
- src/components/Navi.js
import React, { Component } from 'react'; class Navi extends Component { render() { return ( <nav> <ul> <li><a href="section0.html">sec_0</a></li> <li><a href="section1.html">sec_1</a></li> <li><a href="section2.html">sec_2</a></li> </ul> </nav> ); } } export default Navi;
import ... from ...;
이제 App.js가 해당 Navi.js파일을 불러올 수 있게 해보자.
import Navi from "./components/Navi";
이는 Navi를 components폴더내에 Navi.js를 가져온다는 뜻이다.
ㅇㅇㄴ
- App.js 일부
import React, { Component } from 'react'; import './App.css'; import Navi from './components/Navi'; //Navi 컴포넌트 // 컴포넌트 선언 ARTICLE 컴포넌트{ ...; } ~~Navi 컴포넌트는 다른곳에 존재~~; Subject 컴포넌트{ ...; } // App 컴포넌트 class App extends Component { render() { return ( <div className='App'> <Subject title = "NEW REACT" sub = "this text changed"></Subject> <Navi></Navi> <Arti title = "NEW ARTICLE" sub = "this Arti has been updated"></Arti> </div> ); } } export default App;```
위 처럼 컴포넌트선언을 다른 파일로 정리한 결과 코드를 더욱더 효율적으로 확인할 수 있다.
나머지 컴포넌트들도 정리해보자.
- Arti.js
import React, { Component } from 'react'; class Arti extends Component { render() { return ( <article> <h2>{this.props.title}</h2> {this.props.sub} </article> ); } } export default Arti;
- Navi.js
import React, { Component } from 'react'; class Navi extends Component { render() { return ( <nav> <ul> <li><a href="section0.html">sec_0</a></li> <li><a href="section1.html">sec_1</a></li> <li><a href="section2.html">sec_2</a></li> </ul> </nav> ); } } export default Navi;
- Subject.js
import React, { Component } from 'react'; class Subject extends Component { render() { return ( <header> <h1>{this.props.title}</h1> {this.props.sub} </header> ); } } export default Subject;
이제 마지막으로 App.js 파일을 보자
- App.js
import React, { Component } from 'react'; import './App.css'; import Navi from './components/Navi'; import Arti from './components/Arti'; import Subject from './components/Subject'; class App extends Component { render() { return ( <div className='App'> <Subject title = "NEW REACT" sub = "this text changed"></Subject> <Navi></Navi> <Arti title = "NEW ARTICLE" sub = "this Arti has been updated"></Arti> </div> ); } } export default App;
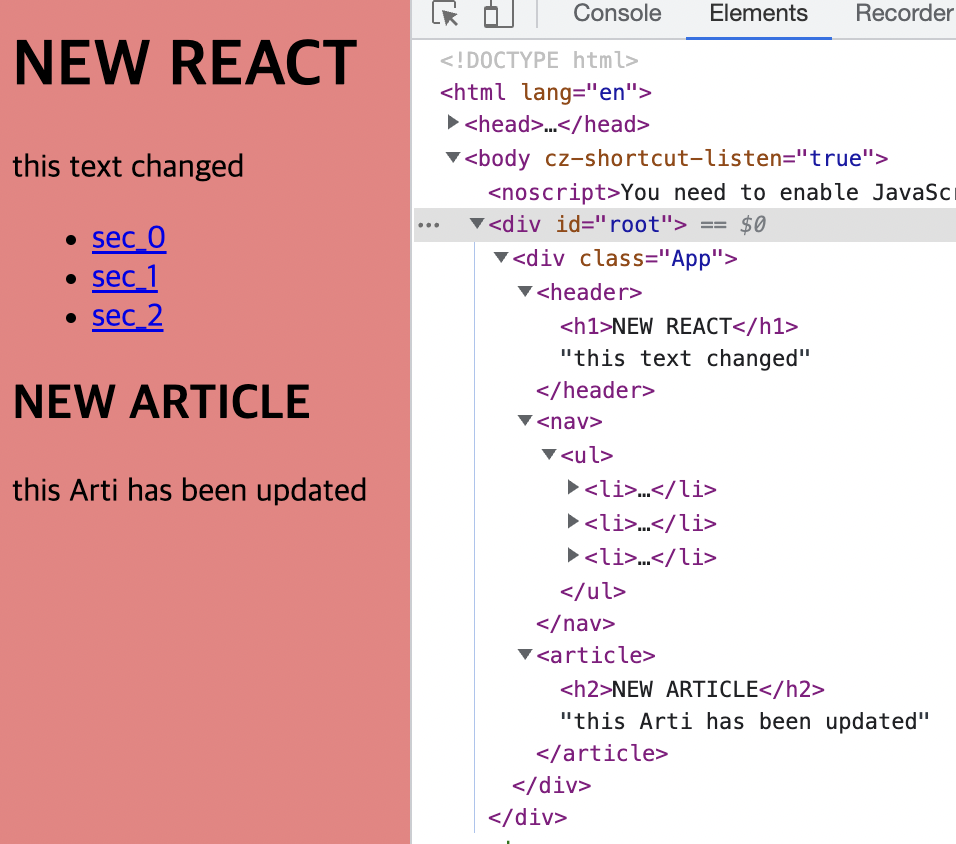
- 결과
이처럼 코드가 간결해지고 자신이 찾고자 하는 컴포넌트를 빠르게 탐색할 수 있다.
그리고 App.js파일 뿐만 아니라 다른 리액트 파일에서도 이 컴포넌트를 사용해서 빠르게 어플리케이션을 만들어 갈 수 있다.