props란 무엇인가?
- HTML에서 속성(attribute)라고 하는 것은 리액트에서 "props"라고 한다.
이번엔 컴포넌트<Subject>를 복사해서 넣어보자
class App extends Component {
render() {
return (
<div className='App'>
<Subject></Subject>
<Subject></Subject>
<Navi></Navi>
<Arti></Arti>
</div>
);
}
}
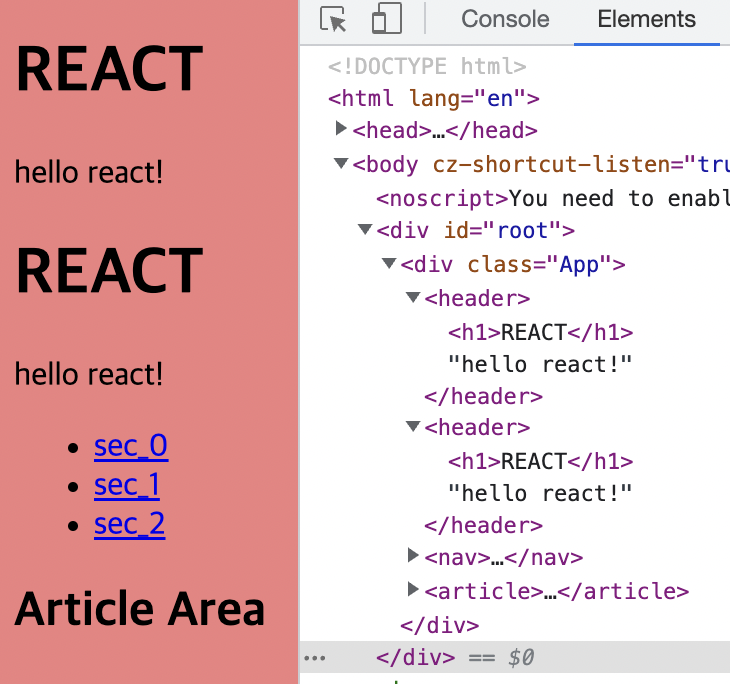
<Subject>안에 있는 <header>블록 두개가 있는 것을 확인할 수 있다.
즉 사용자 컴포넌트를 랜더 메소드 내에 넣을시 같은 결과를 보여준다.
링크태그를 가지고 있는 Navi 컴포넌트 내에 있는 <a>태그 마찬가지로 같은 링크로만 설정되어 있어 같은 결과를 보여준다.
그런데 <a>태그라 하는 link태그는 이것이 태그인 것을 알려줌과 동시에 어떤 주소와 연결되어있는지 표현해 준다.
href라는 속성(attribute)을 통해 각각의 링크에 주소를 표현하고 있다.
즉 태그의 이름이라는 공통점과 이 속성이라는 차이점을 통해서 재사용성이 굉장히 높은 부품을 만들 수 있게 된다.
예를 들어 <Subject>에 title이라는 속성을 붙여 "SEC_NAME0"라고 하면 SEC_NAME0라 하고 sub라는 속성을 붙여 텍스트가 나오게 할 수 있다.
"Components and Props"를 클릭해 보면 컴포넌트 제작 방법을 알려주며
title="NAME"이라는 속성을 사용할 수 있도록 약속된 jsx의 기호는 {this.props.title}이다.
HTML에서 속성이라고 하는 것은 리액트에서 "props"라고 한다.
props 사용하기
- Subject
class Subject extends Component { render() { return ( <header> <h1>{this.props.title}</h1> {this.props.sub} </header> ); } }
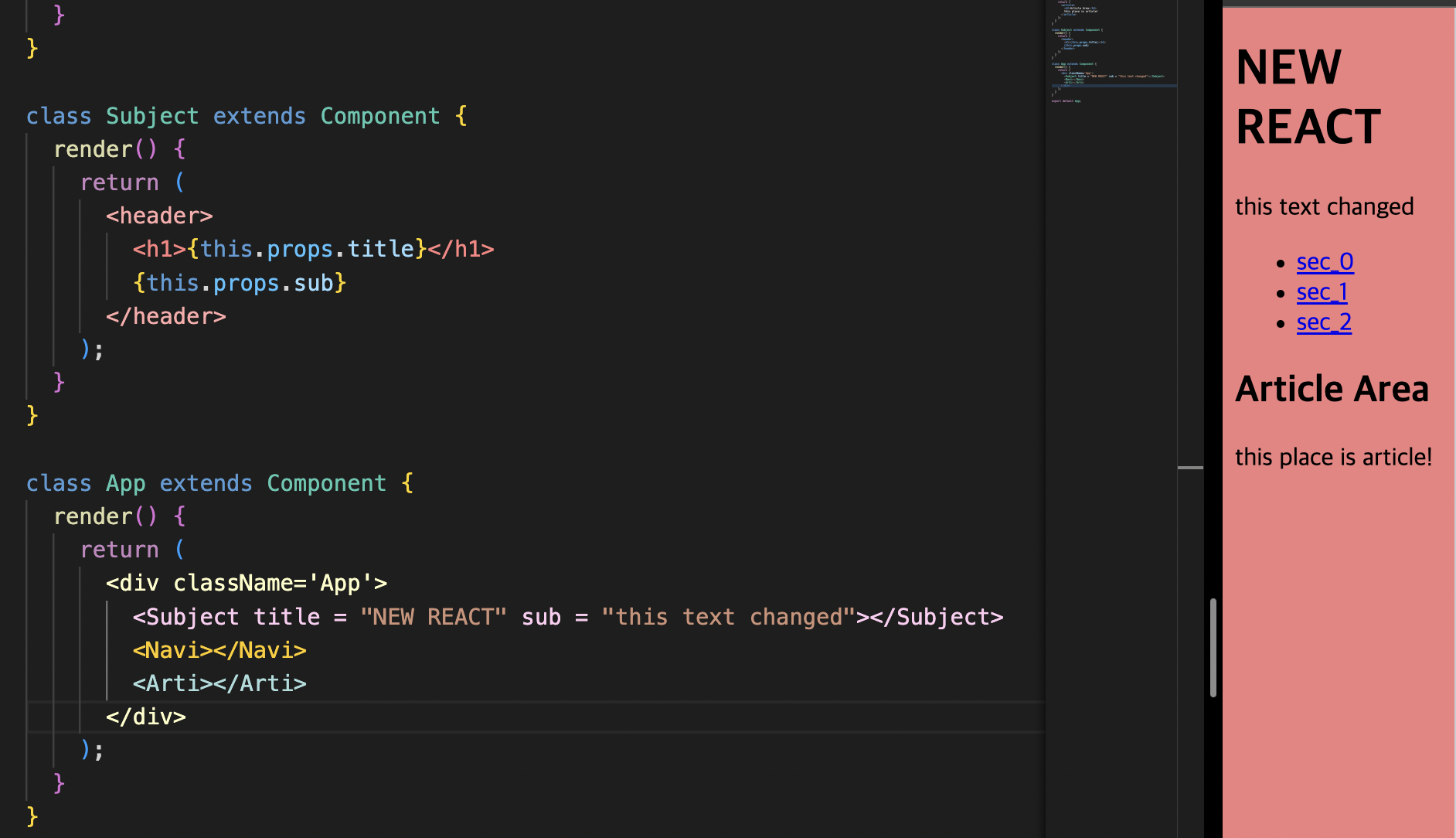
- App
class App extends Component { render() { return ( <div className='App'> <Subject title = "NEW REACT" sub = "this text changed"></Subject> <Navi></Navi> <Arti></Arti> </div> ); } }
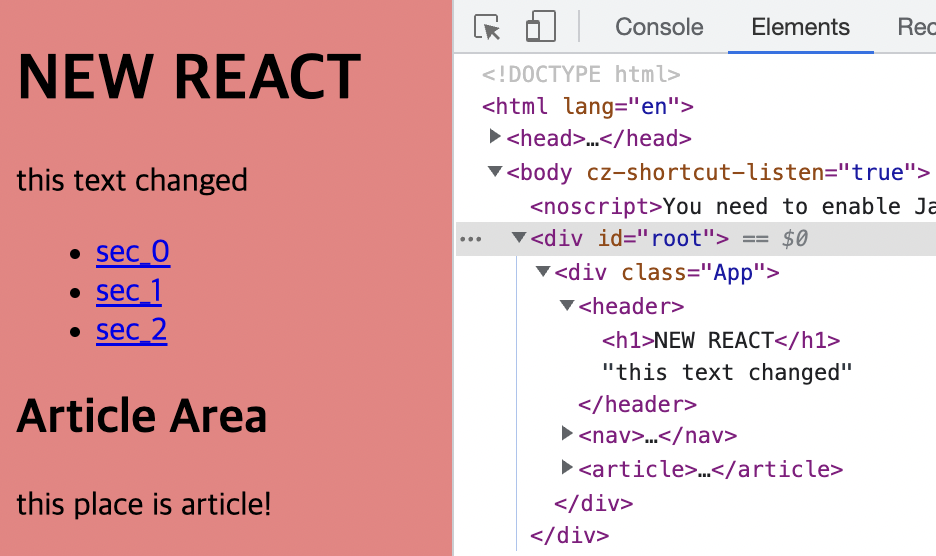
- 결과
위와 같이 <Subject>안에 있는 속성(attribute)==props를 읽어서
this.props.title|sub결과값이 수정된 것을 확인할 수 있다.
이전 코드와 비교하면 내부적으로 더욱 효율적으로 바꿔짐으로써 이런 작업을 "리팩토링"이라고 한다.
- 리팩토링 후
리팩토링 전 <Subject>는 단순하게 이미 내부에 저장된 정보만 출력할 수 있었다.
하지만 리팩토링 후 <Subject>는 title = "NEW REACT", sub = "this text changed"라 바꾸면 title과 sub의 값이 <Subject> 컴포넌트의 입력값이 되어 입력 값의 따라 출력값을 화면에 표시하게 된다.
이제 <Arti>컴포넌트도 수정해 보자.
<Arti>컴포넌트class Arti extends Component { render() { return ( <article> <h2>{this.props.title}</h2> {this.props.sub} </article> ); } }
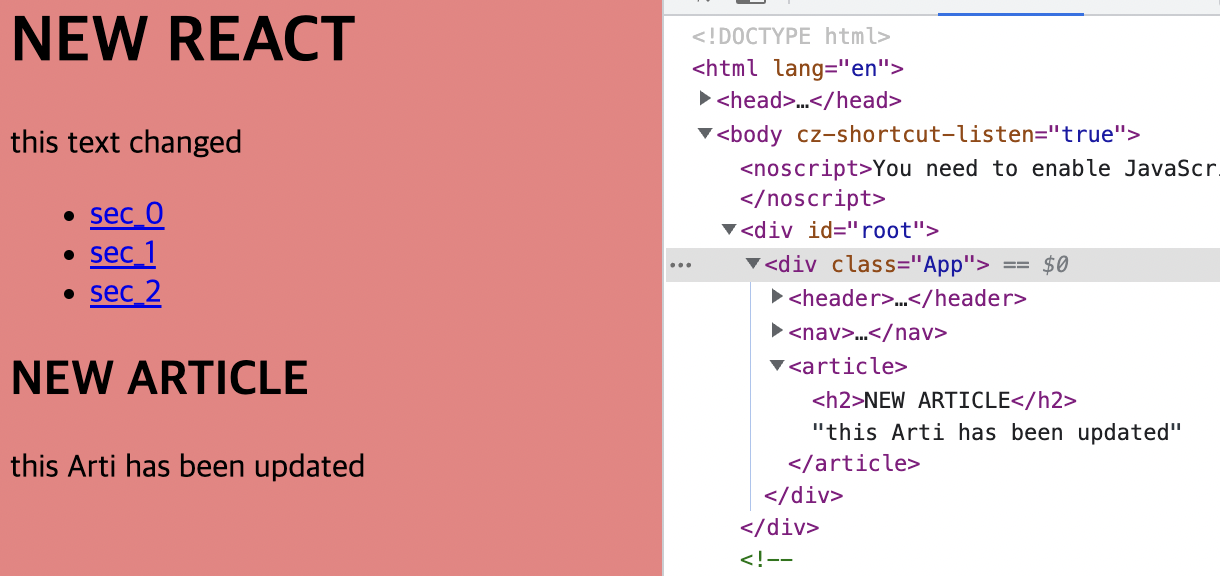
Appclass App extends Component { render() { return ( <div className='App'> <Subject title = "NEW REACT" sub = "this text changed"></Subject> <Navi></Navi> <Arti title = "NEW ARTICLE" sub = "this Arti has been updated"></Arti> </div> ); } }
- 결과