페이지 구성 방식
SPA(Single Page Application)
- 원하는 부분만 클라이언트에서 동적으로 갈아 끼울 수 있는 방식(클릭한 부분만 변경)
- 웹 어플리케이션을 필요한 정적리소스를 초반 한번에 모두 다운로드 받고 그 이후 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 전달 받아서 클라이언트 페이지를 갱신 -AJAX방식
❗️화면 깜빡임 없음
MPA(Multiple Page Application)
- 전통적인 웹 페이지 구성 방식
- 탭을 이동할 때마다 서버로부터 새로운 html을 받아와서 페이지 전체를 재렌더링
- MPA를 사용하는 사이트들이 있긴 했지만 AJAX방식가 등장하면서 SPA방식 채택
- MPA는 새로운 요청이 있을 때마다 서버에서 이미 렌더링 된 정적 리소스를 받아온다.
❗️화면 깜빡임 있음
렌더링 방식
CSR(Client Side Rendering)
클라이언트 측에서 렌더링 하는 방식
SSR(Server Side Rendring)
서버 측에서 렌더링 하는 방식
요청할 때 즉시 만드니까 데이터가 달라져서 미리 만들어두기 어려운 페이지에 적합
❗️CSR과 SSR은 Client와 Server 중 어느 쪽(side)에서 Rendering을 준비하냐에 따라 나눠지는 개념이다.
페이지 구성 방식 !== 렌더링 방식
SPA !== CSR
MPA !== SSR
페이지가 몇개인가? 또는 렌더링을 어디서 하느냐에 따라 달라질 수 있기 때문에 다른 개념이다.
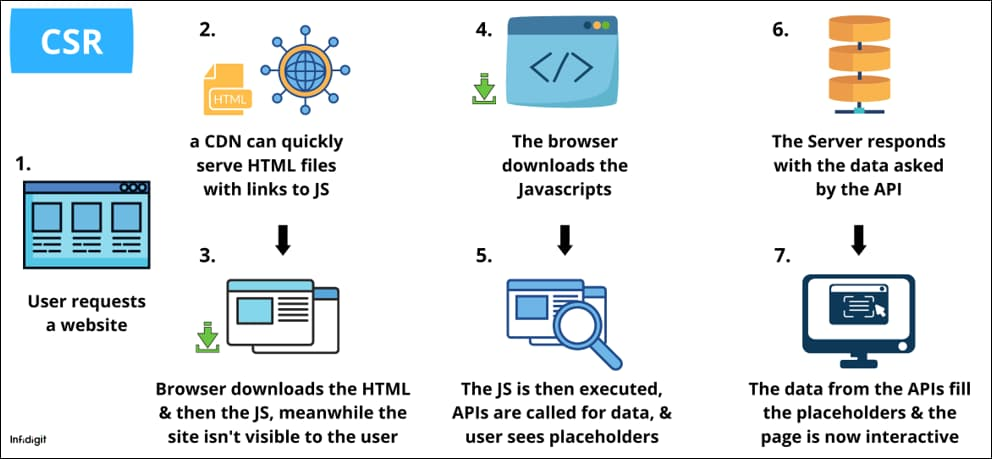
CSR의 동작 과정과 특징

- 서버는 빈 뼈대(서버부하가 적음)만 있는 HTML로 응답을 보내준다.
- 브라우저가 연결된 JS링크를 통해 서버로부터 다시 JS파일을 다운로드 받고 JS를 이용해 동적으로 페이지를 만들어서 브라우저 렌더링한다.
단점 : 브라우저가 JS파일을 다운받고 동적으로 DOM을 생성하는 시간을 기다려야 하기 때문에 초기 로딩 속도가 느림. 하지만 이 후 구동 속도 빠름.
장점 : 클라이언트 측에서 연산 라우팅 등을 모두 직접 처리하기 때문에 반응속도가 빠르고 UX도 우수하다.
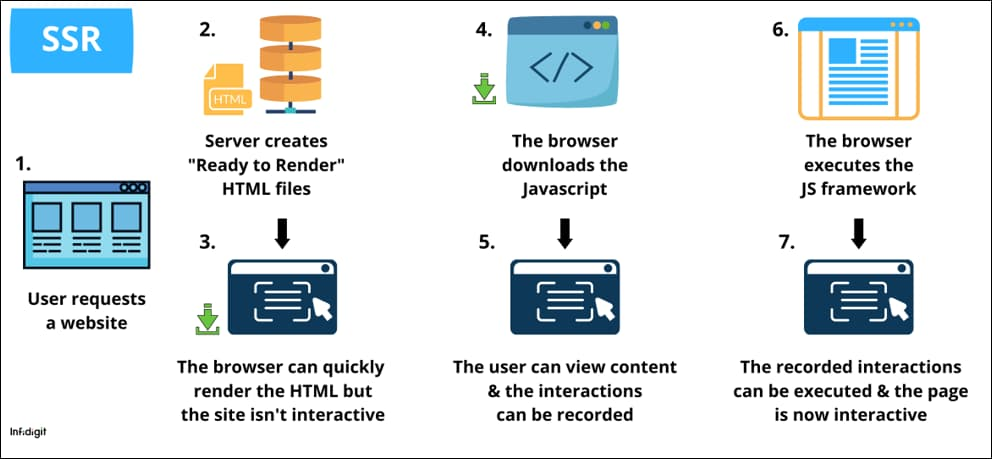
SSR의 동작 과정과 특징

- 서버에서 렌더링 준비를 마친 HTML을 브라우저의 응답으로 전달하는 부분에서 모든 데이터가 HTML에 담겨진 채로 브라우저에 전달되기 때문에 검색엔진 최적화에 유리.
- SEO(검색 엔진 최적화) : 검색엔진이 이해하기 쉽도록 홈페이지의 구조와 페이지를 개발해 검색 결과 상위에 노출될 수 있도록 하는 작업.
https://library.gabia.com/contents/domain/4359/
- SEO(검색 엔진 최적화) : 검색엔진이 이해하기 쉽도록 홈페이지의 구조와 페이지를 개발해 검색 결과 상위에 노출될 수 있도록 하는 작업.
- 자바스크립트 코드를 다운받고 실행하기 전에 사용자가 화면을 볼 수 있다는 점.
- JS 다운로드를 기다려야 했던 CSR보다 초기 구동 속도가 빠름
단)사용자가 버튼을 클릭하고 이동하려 해도 아무런 반응이 없을 수 있다.
- JS 다운로드를 기다려야 했던 CSR보다 초기 구동 속도가 빠름
- SSR안에는 TTV(Time TO View)와 TTI 간에 시간 간격이 존재하는 단점.
반면)CSR은 JS가 동적으로 DOM을 생성하기 때문에 HTML은 JS로직이 모두 완전히 연결된 상태라 사용자가 보는 시점과 이용할 수 있는 시점이 동일하다.
CSR과 SSR의 가장 큰 차이점은 Client와 Server 중 어느 쪽(Side)에서 rendering을 준비하느냐에 달려있다.
| CSR | SSR | |
|---|---|---|
| 장점 |
● 화면 깜빡임이 없음 ● 초기 코딩 이 후 구동 속도가 빠름 ● TTV와 TTI사이 간극이 없음 ● 서버 부하 분산 |
● 초기 구동 속도가 빠름 ● SEO에 유리함 |
| 단점 |
● 초기 로딩 속도가 느림 ● SEO에 불리함 |
● 화면 깜빡임이 있음 ● TTV와 TTI사이 간극이 있음 ● 서버 부하가 있음 |
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
Next.js는 리액트나 SSR이나 SSG를 사용할 수 있게 해주는 프레임워크
GatsbyJS는 SSG에 최적화 된 리액트 기반 정적 페이지 생성 프레임워크로 SSG에 최적화 되어 있긴 하지만 CSR, SSR, 레이지 로딩 등도 지원하고 무엇보다 다양한 플러그인들을 제공하는 것이 장점이다. 빌드 시점에 스태틱 HTML들을 만들어 주는 것이기 때문에 페이지가 적고, 작은 서비스라면 적합하다.
이러한 프레임워크들이 CSR에 SSR이나 SSG 도입을 훨씬 편하게 만들어 주는 것은 사실이지만 프레임워크를 사용하더라도 일반 SPA. 즉 CSR개발에 코드 복잡도는 올라간다.
