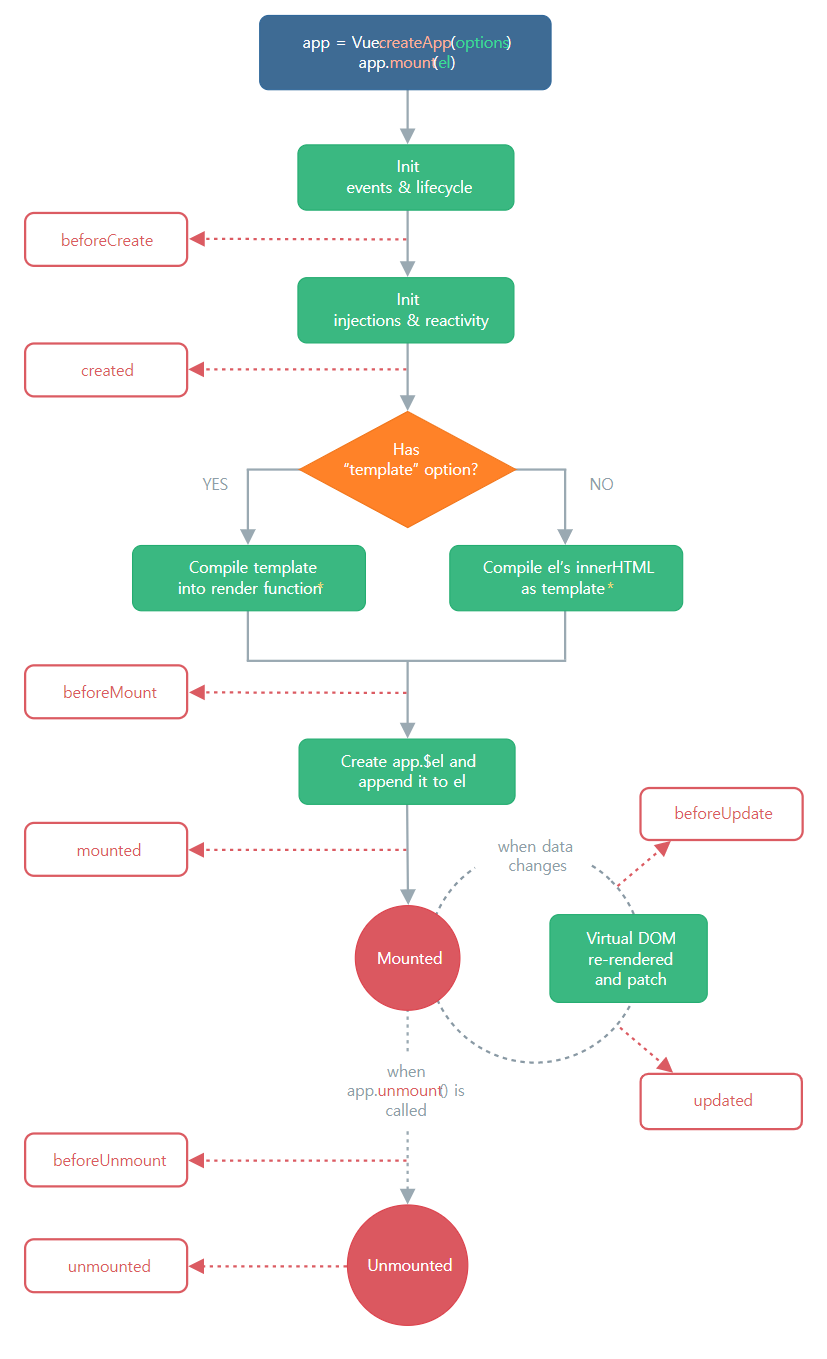
라이프사이클

컴포넌트는 위에 step으로 생성되고 사라지고 업데이트 된다는 것이다.
- 컴포넌트를 보여줄 때 create -> mount 단계로 생성된다.
- create : 데이터생성
- mount : index.html 파일에 장착
- 컴포넌트가 재렌더링될 때 update단계
- 컴포넌트가 삭제될 때 unmount 단계
위 단계들에 중간중간에 코드를 실행하고 싶다면 lifecycle hook을 골라서 사용하면 된다.
beforeCreate()
created()
beforeMount()
mounted()
beforeUpdate()
updated()
beforeUnmount()
unmounted()사용법
script안에다 사용해주면 된다.
data(){
return{
}
},
mounted(){
작성코드
}mount가 되고 나서 작성코드를 실행해준다.
style속성 데이터 바인딩
style=""에 object 데이터 형태의 여러가지 CSS 속성을 집어넣을 수 있다.
<div :style="{fontSize}"CSS속성 명은 '-' 대시기호를 쓸 수 없다.
CamelCase기법을 사용해야한다.
데이터상태에 따라서 스타일 변화가 필요할때
<div class="post-body" :style=`{ backgroundImage : '${url(이미지경로)}' }`</div>FileReader
이미지를 글자로 변환할 수 있다.
URL.createObjectURL()
이미지 URL을 일시적으로 만들어준다.(새로고침을 하면 사라진다.)
즉, 가상으로 호스팅 해준다고 보면된다.
