flex - 비율다르게 잡기
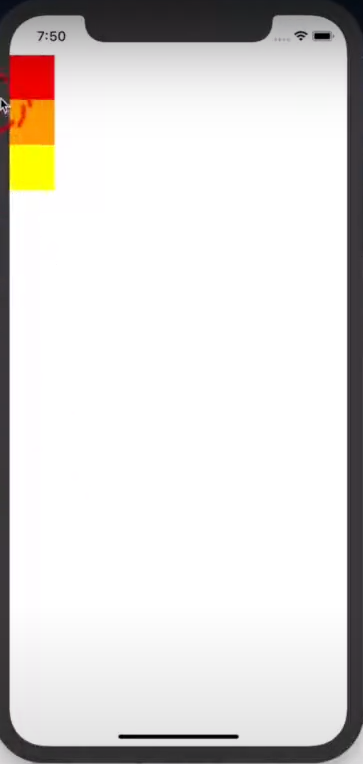
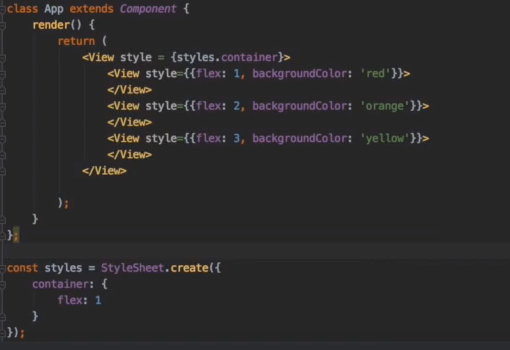
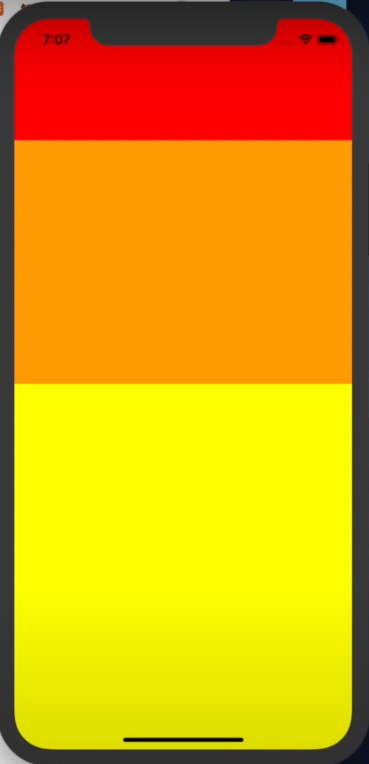
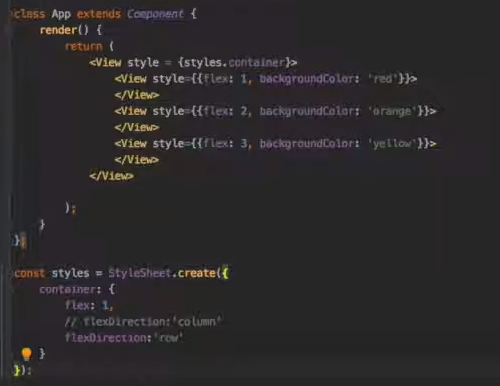
flex로 전체 화면을 차지하게 하고 싶을 때는 flex:1을 사용
비율을 다르게 하고 싶으면 각각 flex를 다르게 주면된다.
parent단에도 전체가 flex로 잡혀있어야 레이어를 나누는데 문제가 없다.


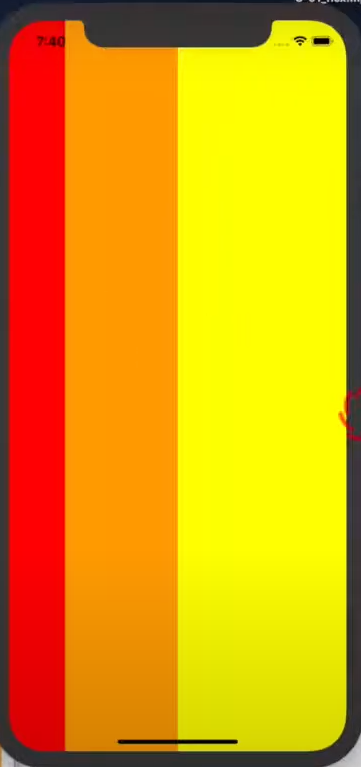
flexDirection
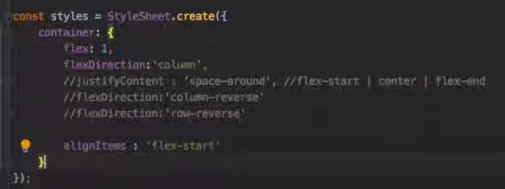
flex 방향을 별도로 지정하지 않으면 기본값은 column
방향을 변경시키고 싶을 때는 flexDirection을 사용


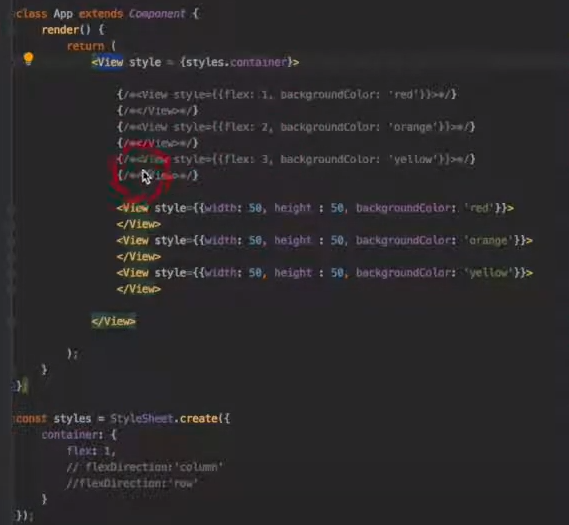
레이어 영역 지정
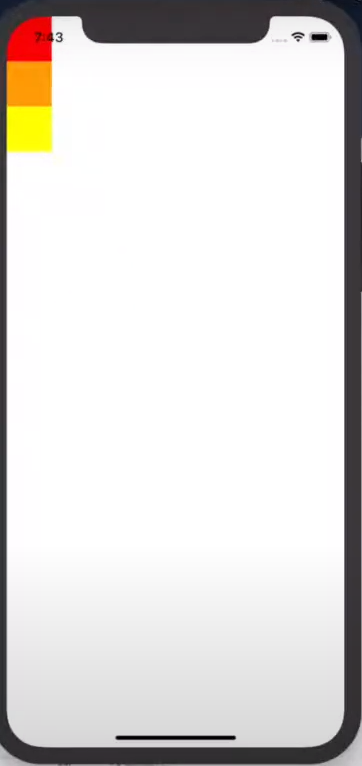
width와 height를 지정해주면 아래 사진과 같이 크기를 조정할 수 있다.


스테이터스바 안전영역 지정
위의 세가지 활용을 보면, 계속해서 스테이터스바(상단의 시계부분)을 침법해서 화면이 출력되는 것을 볼 수 있다.
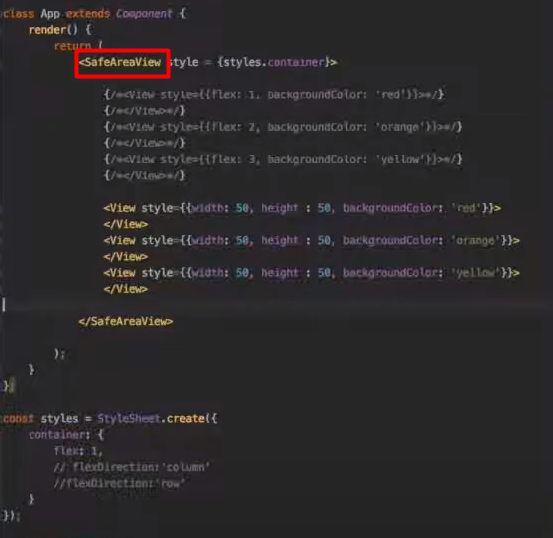
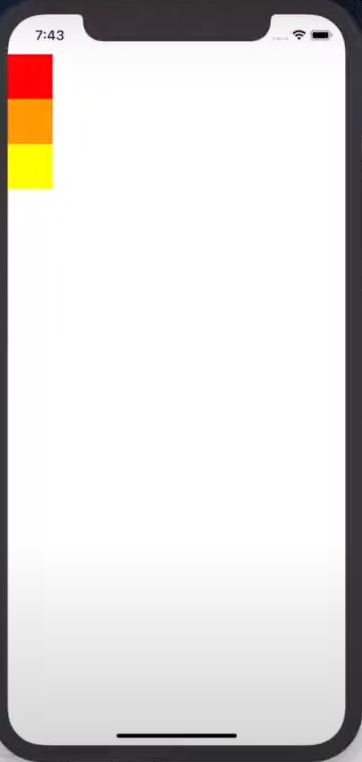
View 대신 safeAreaView를 사용하면 스테이스바는 안전영역으로 변경되고, 해당 화면이 아래부터 출력된다.


alignItems, justifyContent
alignItems : flex-start, justifyContent : column이 기본값