
HTTP가 의미하는 것은 무엇인가?
HTTP란?
Hyper Text Transfer Protocol
Protocol
"약속", 합의된 형식으로 데이터를 주고 받는 것을 약속한 것, 통신 규약이라고 부른다. 이해할 수 형식으로 구성되있어야 한다.
즉, HTTP도 일종의 약속으로 합의된 형식을 통해 데이터를 주고 받기를 약속한 것이다.
데이터를 어떻게 주고 받는데?
검색창에 네이버를 치면 어떤 일이 일어나는 지를 정리했을 때 언급했던 거처럼
클라이언트와 서버 사이에서 데이터를 주고 받게 된다.
클라이언트는 서버에게 데이터를 요청하고 -> 서버는 이 요청을 확인 -> 클라이언트에게 맞는 데이터를 응답
합의된 형식?
데이터를 주고 받는 방식은 알겠다. 그럼 대체 어떤 합의된 형식으로 데이터를 주고 받는가?
HTTP는 HTTP message 라는 형식을 통해 주고 받으며 위에서 클라이언트와 서버 사이에서 데이터를 요청하는 메세지(Request Message), 서버가 클라이언트에게 맞는 데이터를 응답하는 메세지(Response Message)가 있다.
Request Message

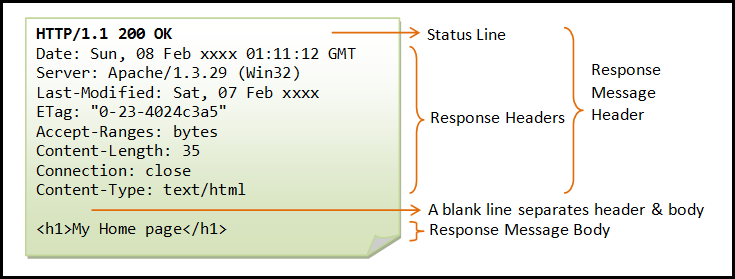
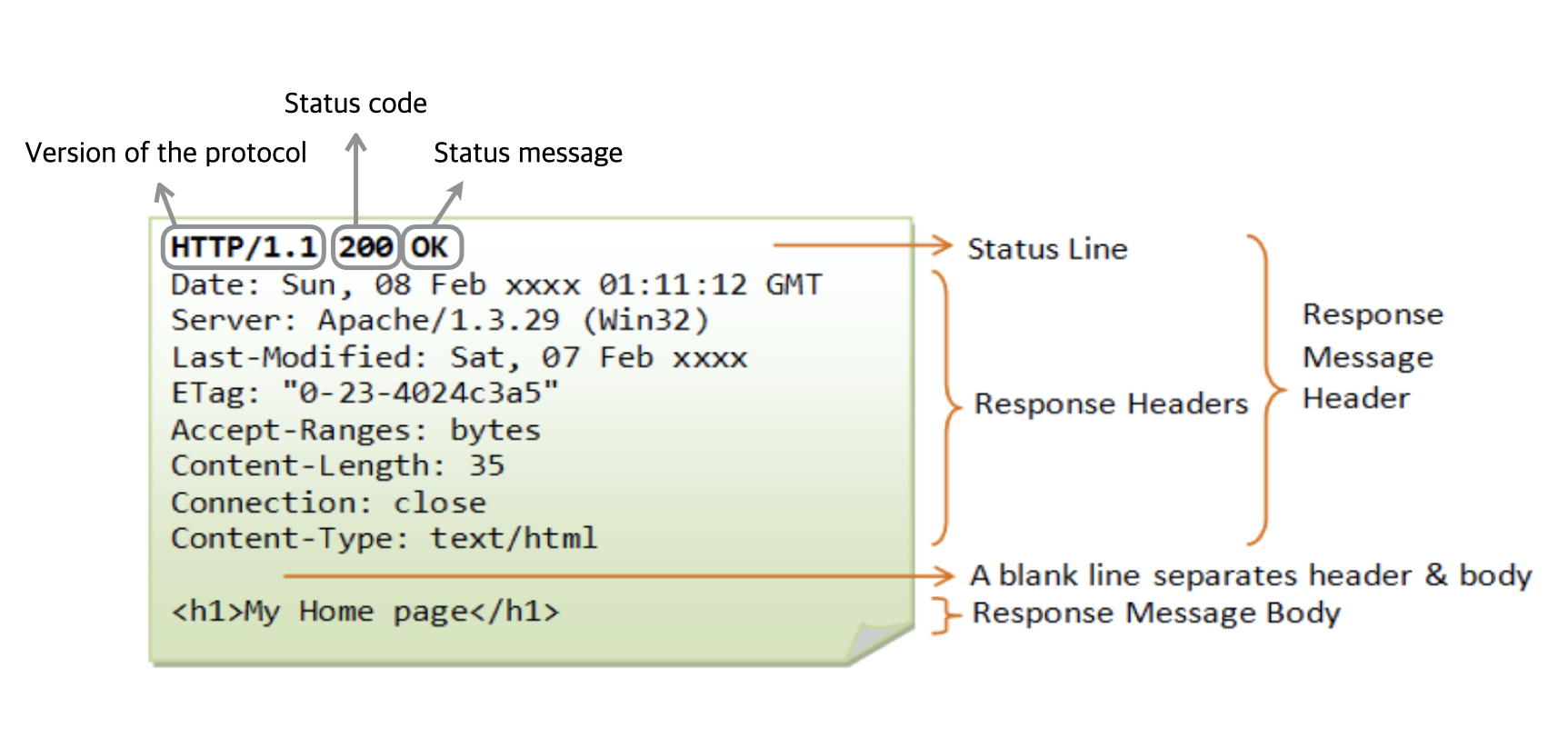
Response Message

- Status Code: Request에 대한 여부를 숫자로된 코드로 작성
5가지로 분류
(1) 정보 응답 (100 ~ 199)
(2) 성공적인 응답 (200 ~ 299)
(3) 리디렉션 (300 ~ 399)
(4) 클라이언트 오류 (400 ~ 499)
(5) 서버 오류 (500 ~ 599)
HTTP의 특징
연결을 유지하려 하지 않는다.
왜 매번 요청, 응답을 할까?
HTTP 라는 것이 무엇인지 알아보았는데 이는 끊임 없이 서버에게 데이터를 요청하고 요청받은 데이터를 응답해주는 것을 한다는 점... 에서
이 때 서버 입장에서는 어차피 데이터를 한번 주고 받으면 연결을 끊을 것이기 때문에 클라이언트에 대한 정보를 저장할 필요가 없다.
그럼 로그인 유지는 어떻게 되는 건데?
기존 HTTP는 클라이언트에 대한 정보를 저장하지 않지만 거기서 발생하는 불편함을 해결하기 위해 클라이언트에 대한 정보를 저장하기위한 쿠키, 세션들을 사용하기 시작했다.
쿠키 - 클라이언트에서 저장하고 관리
세선 - 서버에서 저장하고 관리
HTTP 진화과정
역사

HTTP/0.9 (1991년)
HTTP/1.0 (1996년)
HTTP/1.1 (1997년) -> 가장 많이 사용중
HTTP/2.0 (2015년) -> HTTP 1.1의 성능 개선 및 확장
HTTP/3.0 (진행중)
버전 별 특징
<HTTP 0.9>
- HTTP의 초기버전 (1991년)
- 특징
- 요청이 단일 라인으로 구성
- GET 메서드만 지원, HTTP 헤더 없음, HTML 파일만 전송 가능
GET /mypage.html
/* 응답 */
<HTML>
A very simple HTML page
</HTML><HTTP 1.0>
- 1996년
- 특징
- HTTP 헤더가 도입, 요청과 응답에 추가 됨
- 버전 정보와 요청 메소드가 함께 전송되기 시작했다.
- 응답 메세지에 상태 코드가 추가되어 요청 메세지에 대한 성공, 실패 파악이 가능함
- HTML 이외 문서 전송 가능 => Content-Type의 도입
- 한 connection 당 요청 1, 응답 1만 처리 가능 => 매우 비효율적, 서버 부하
-> HTTP 1.1에서 개선/* 요청 */ GET /mypage.html HTTP/1.0 User-Agent: NCSA_Mosaic/2.0 (Windows 3.1) /* 응답 */ 200 OK Date: Tue, 15 Nov 1994 08:12:31 GMT Server: CERN/3.0 libwww/2.17 Content-Type: text/html <HTML> A page with an image <IMG SRC="/myimage.gif"> </HTML>
<HTTP 1.1>
- 1997년
- 특징
- Persistent Connection => 커넥션의 사용성이 높아졌음.
- Pipelining => 요청1 - 응답1 구조이던 1.0과 달리 순차적,연속적으로 요청하고 그 순서에 맞춰 응답을 받는 형식
- 한계
- 하나의 커넥션에 여러개의 요청이 들어있을 뿐, 동시에 처리하는 것은 불가(multiplexting X)
- 앞 요청 응답이 오래 걸리면 뒤 요청 Blocking (HOL : Head of Line Blocking)
- 연속된 요청의 헤더의 많은 중복 발생
/* 요청 */
GET /en-US/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
/* 응답 */
200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
(content)<HTTP 2.0>
-
2015년, HTTP 1.X 버전의 성능 향상에 초점을 맞췄음
-
특징
- 1) HTTP 메세지 전송 방식 전환
기존 : 일반 텍스트 형식 -> 개선: Binary Framing 계층 추가, 메시지를 프레임 단위로 분할 - 2) Multiplexing Streams
동시에 여러 요청을 처리하는 것이 가능, Stream을 통해 전달하기 때문에 응답의 순서가 의미가 없어져 HOL blocking 해결 - 3) Stream Priorzation
리소스 간 우선순위 설정 기능 - 4) Server Push
요청 1개 - 응답 여러개가 가능한 특징을 통해 서버에서 클라이언트에게 필요한 리소스를 push - 5) Header Compression
기존: 중복된 헤더의 전송으로 오버헤드 발생 -> 개선: 요청과 응답의 헤더 메타데이터를 압축하여 오버헤드 감소
- 1) HTTP 메세지 전송 방식 전환
-
한계
- Stream 으로 병렬적으로 처리 한다해도, TCP 고유의 HOL blocking 존재
- 그래서 TCP 고유의 HOL Blocking 위해 QUIC / HTTP3.0 등장
<QUIC/HTTP 3.0 >
- QUIC ?
- Quick UDP Internet Connections (구글에서 개발한 UDP 기반 전송 프로토콜)
- QUIC 기반 새로운 HTTP 버전
요약
HTTP/0.9 : 초기 버전 (⇒ HTML 파일만 전송 가능)
HTTP/1.0 : 메서드, 헤더 추가(⇒ HTML 이외 다른 파일 전송 가능)
HTTP/1.1 : 현재 HTTP/1.1 주로 사용,가장 중요한 버전
HTTP/2 : 성능 개선
HTTP/3 : 진행중, TCP 대신에 UDP 사용, 성능 개선
HTTP/1.1, HTTP/2 - TCP 기반, HTTP/3 - UDP 기반 프로토콜
HTTPS 란?
위에서 다룬 HTTP는 암호화되지 않은 데이터를 전송하기 때문에 중요한 정보를 포함한 데이터라면 문제가 발생할 수 있다.
HTTPS?
보안을 신경쓴 프로토콜, HTTP + Secure = HTTPS
HTTP Message의 바디에 담긴 데이터를 암호화해서 데이터를 주고 받음.
암호화?
키 (key)
임의의 문자열, 키라고 부른다. ( @#@^&%^@#@#@##%$^ 가튼,,)
상대방에게 보내고자 하는 메세지에 이 키를 넣어 알고리즘을 돌리면 알 수 없는 암호문이 만들어 진다.
이를 암호화라고 하겠지! 그리고 이 암호화된 내용을 해독하려면 이 키값을 알고 다시 알고리즘을 반대로 돌리면 된다. 그것을 복호화라고 한다.
대칭 키
그동안 널리 사용되어 오던 방식이다. 메세지를 보내는 쪽과 받는 쪽이 메세지를 암호화하며
이 암호를 다시 메세지로 바꾸는 복호화하는 방식으로 사용한다. A라는 값으로 암호화하면 복호화도 A로만 가능
그렇기에 키 값을 알지못하면 해독이 불가능하다.
비대칭 키
이 점을 보완한 방식으로 두개의 쌍의 키로 이루어진 비대칭키가 있다.
이 방식은 공개키라고도 불린다. A라는 값으로 암호화 했다면 B라는 값으로만 복호화가 가능하다.
공개키로 암호화 -> 비밀키로 복호화
비밀키로 암호화 -> 공개키로 복호화
어쨌든... 그래서 HTTP가 아닌
HTTPS를 사용하는 이유?

1. 암호화
교환되는 데이터를 암호화하며 안전하게 보호한다. 사용자가 하는 활동을 추적하거나 정보를 훔칠 수 없다.
2. 데이터 무결성
데이터는 전송중일 때 감지 및 탐지 되지 않으며, 수정, 손상 될 수 없다.
3. 인증
사용자가 의도한 웹사이트와 통신하고 있음이 증명된다. 사용자 신뢰를 구축한다.
4. SEO(Search Engine Optimization) 제공
검색의 가시성을 높아진다. 검색 엔진이 최적화(SEO) 되며 HTTP2에 엑세스 할 수 있기에 더 빨라진 웹사이트가 되어 검색에서 높은 순위를 차지하게 되며 사용자의 선호도도 높아지게 되는 것이다.
따라서, HTTP -> HTTPS 하기 위해서는 보안 인증서를 필요로 한다.
결제 정보, 신용카드 정보 등 민감한 데이터를 전송하는 웹사이트는 특히 보안이 더 중요할 것이며 이를 사용하도록 권장하기도 한다.
즉, HTTPS는 사용자를 위해 신뢰성을 확보하고, 보다 안전한 웹사이트 환경을 만들 수 있어 중요하다!
