Related Documents
네트워크 관련 질문
Q. 전통적으로, 웹사이트의 assets을 여러 도메인으로 서빙했을 때 장점은 무엇인가요?
- 일단 서버 하나당 1개의 도메인을 적용한다고 가정하면, 여러 도메인(서버)으로 트래픽을 분산할 수 있기 때문에 전반적으로 assets 다운로드 속도가 빨라집니다. 그밖에 브라우저 측면에서는 쿠키, 캐시 등의 web storage는 도메인 단위로 분산하여 저장하기 때문에 저장하는 key-value값이 늘어날수록 Request/Response header의 콘텐츠가 상대적으로 단일 도메인일때에 비해 가벼울 가능성이 높으며 key 충돌이 날 가능성이 더 적다는 장점이 있습니다.
Q. URL로 접속했을 때 어떤 플로우로 화면에 웹사이트가 그려지는지 네트워크 관점에서 설명해주세요.
- URL로 접속하면 브라우저는 DNS를 조회해 실제 서버가 위치하는 IP 주소를 찾고 서버에 접속을 시도합니다. 웹 서버와의 안전한 통신을 위해 SSL/TLS handshake 과정을 거쳐 HTTP 요청을 서버에게 보냅니다. 브라우저는 해당 Request에 대한 Response와 리소스를 받습니다.
- 이후에는 렌더링 과정(HTML 파싱 -> DOM Tree 생성 -> CSS 파싱 -> CSS와 DOM 요소를 합쳐 렌더트리 생성 -> 렌더트리 기반으로 UI 요소의 페인팅 위치와 레이아웃을 설정 -> 페인트 과정을 통해 실제 화면을 렌더링 -> 화면을 갱신하여 렌더링 된 사이트를 표시)과 자바스크립트 실행 단계를 거쳐 화면에 웹사이트가 표시됩니다.

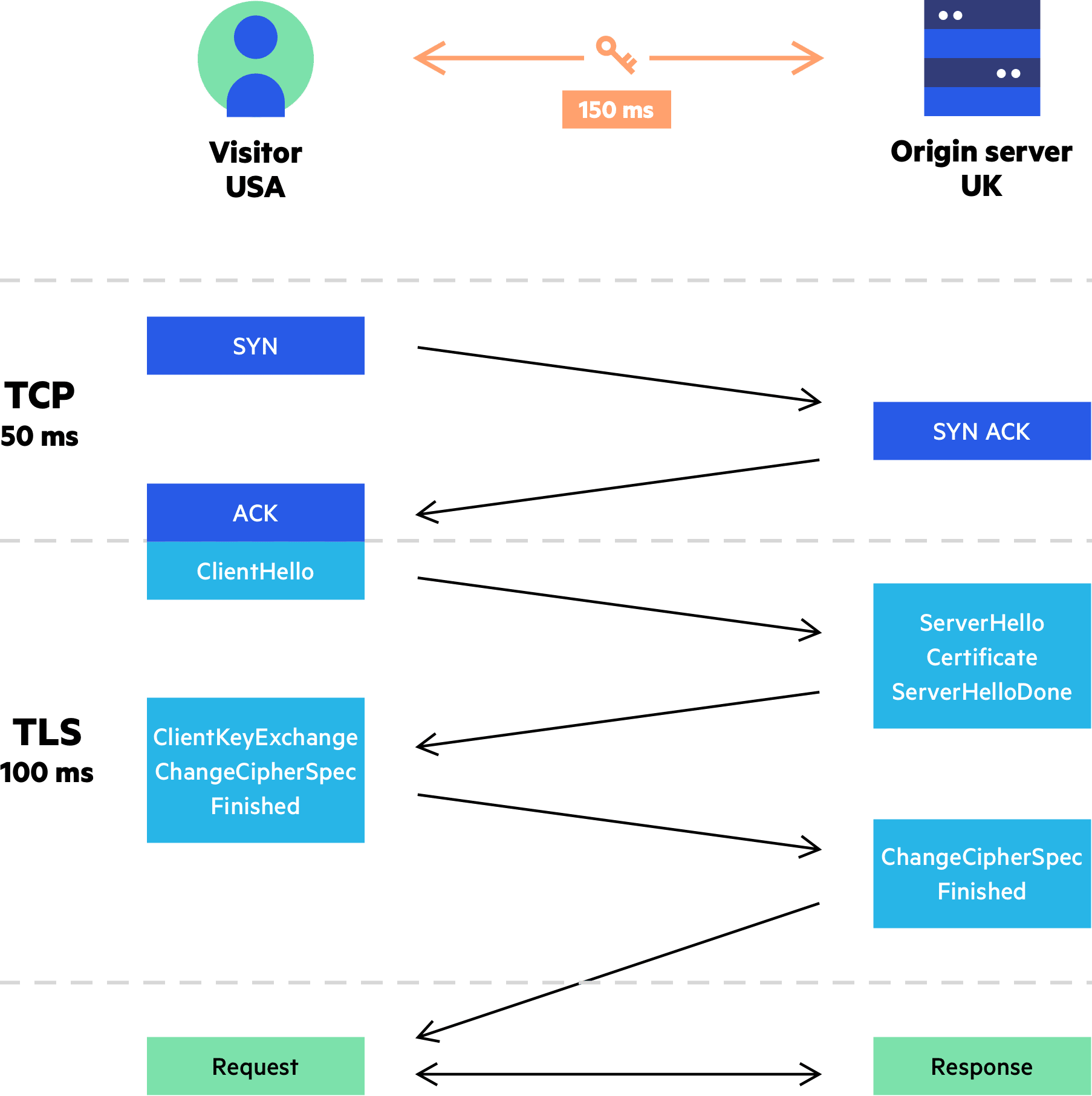
SSL/TLS handshake
출처 https://www.imperva.com/learn/performance/cdn-and-ssl-tls/
Q. Long-Polling과 Websocket, Server-Sent Event에 대해 설명해주세요.
모두 실시간 리소스 업데이트가 필요한 곳에서 사용되는 기술입니다.
- Long-Polling : 클라이언트가 HTTP를 통해 요청을 보내면 서버가 새로운 정보를 보낼때까지 클라이언트의 요청을 지속적으로 유지하는 형태입니다. (양방향 통신)
- WebSocket : 실시간 통신을 위해 사용하는 기술로 주로 채팅과 같은 실시간 서비스에 사용됩니다. 서버와 클라이언트에 모두 설정해야 하고 양방향 통신을 지원합니다. HTTP 프로토콜이 아닌 WebSocket 자체 프로토콜을 사용합니다.
- Server-Sent Event : HTTP를 이용해 서버에서 클라이언트로 실시간 이벤트를 전송하는 기술입니다.(단방향 통신) 클라이언트 단 이벤트 스트림에 서버가 이벤트를 추가하는 방식입니다.
Q. 다음 request header들에 대해 설명해주세요.
- Diff. between Expires, Date, Age and If-Modified-Since : 순서대로 응답 메세지가 최신 상태인지 아닌지를 판단할 수 있는 기준 시간(Expires), 요청/응답 메세지가 만들어진 시간(Date), 프록시 캐시내에 머무는 초 단위의 시간(Age), 조건부 요청에 쓰이는 요소(If-Modified-Since)로 해당 기준 시간 이후에 수정이 된 경우에만 200과 변경된 리소스를 보내고 그 이외의 케이스에는 리소스 없이 304를 반환하도록 제어할 수 있습니다.
- Do Not Track : DNT(Deprecated). 접근 기록을 추적할 것인지의 여부를 표시하는 요소입니다. (이 질문지 자체가 생긴지 오래되서 그런지 예전 기술도 많은듯. MDN에서 deprecated 되었다고 표시되어 있다. 해당 요소가 표시되더라도 추적되지 않는다는 보장이 없고 단순히 추적을 원하지 않는다의 표식만 해주고 있는 것 같음)
- Cache-Control : HTTP 요청과 응답 내의 캐시 메커니즘을 제어하는 요소입니다. 불필요한 추가 서버 요청을 방지합니다.
- Transfer-Encoding : 안전한 엔티티 전송을 위한 인코딩 여부를 제어하는 요소입니다. 콘텐츠 자체를 인코딩하는 것은 아니며 HTTP/1에서 콘텐츠의 크기를 알기 위함이나 보안적인 방식으로 사용했습니다. HTTP/2에서는 오직 chunk 요소로 전송되었는지를 확인하는 용도로만 사용하고 있습니다.
- ETag : HTTP 콘텐츠가 변환되었는지를 확인하는 요소로 특정 버전의 리소스 식별자입니다. 같은 주소로 요청했더라도 요청한 리소스의 콘텐츠가 달라지면 다른 ETag값을 가지게 됩니다. If-None-Match라는 헤더 요소에 비교하고자하는 Etag를 요청에 설정하여 캐시 리소스가 stale한지 판단하여 캐시 사용 여부를 판단할 수 있습니다.
- X-Frame-Options : 해당 리소스가 frame, iframe, object에서 렌더링 될 수 있는지를 판단하는 요소입니다. clickjacking 공격(css 코드를 제어하여 target iframe layer 아래에 악성 코드를 심는 공격)을 방지하는데 이용됩니다. 모든 frame 거부, 동일 origin에서만 허용, 특정 지정 url 허용 등의 옵션을 줄 수 있습니다.
Q. HTTP와 HTTPS에 대해 설명해주세요.
- HTTP와 HTTPS는 웹에서 정보를 전송하는데 사용되는 프로토콜입니다.
- HTTP는 무연결성, 무상태성의 특징을 가집니다. 무연결성은 계속 연결되어 있는 형태가 아니라는 뜻으로 클라이언트가 서버에 요청이 필요한 상황에서만 연결하여 리소스를 주고받습니다. 지속적으로 연결되어 있는 상태가 아니기 때문에 서버의 부담이 적습니다. 무상태성은 이전 요청에 대해 상태 정보를 저장하지 않기 때문에 각 요청이 독립적으로 처리됩니다.
- HTTPS는 HTTP에 SSL or TLS 보안 계층이 추가된 형태입니다. HTTP는 통신할 때 body 평문 내용을 암호화 없이 전달해 중간에 코드를 가로채는 중간자 공격에 취약하지만 HTTPS는 기본적으로 두 개의 서로 다른 키로 통신을 암호화하기 때문에 상대적으로 안전합니다.(모든 보안 상황에 안전한 것은 아니다)
Q. HTTP Method들에 대해 설명해주세요.
- HTTP Method에는 GET, POST, PUT, PATCH, DELETE, OPTIONS, CONNECT, TRACE, HEAD가 있습니다. 통상적으로 Restful API에서는 GET(Read) - 리소스 읽기, POST(Create) - 리소스 쓰기, PATCH & PUT(Update) - 리소스 업데이트 PUT은 새로운 리소스 추가 또는 일괄 업데이트 PATCH는 일부 업데이트로 쓰이는 편, DELETE(Delete) - 리소스 삭제으로 쓰입니다.
- OPTION은 주어진 URL에서 허용된 통신 옵션(웹서버에 설정한 옵션)을 요청합니다. CORS 사전 요청으로 많이 사용됩니다.
- CONNECT는 양방향 연결을 시작하는 메소드로, SSL/TLS 웹 사이트에 연결을 시도할때 해당 메소드를 사용할 수 있습니다.
- HEAD는 GET 요청에 대한 응답에서 내보낼 헤더를 요청하는 메소드입니다. 응답은 Body 없이 오직 Header 값만을 가집니다. 만일 HEAD 요청에서 이전 캐시된 GET 응답이 유효하지 않다는 응답이 오면, 추가적인 GET 요청없이 기존 캐시를 무효화합니다.
- TRACE는 클라이언트와 서버 사이 loop-back 테스트 및 진단 목적으로 만들어진 메소드로 응답 메세지 콘텐츠가 없이 단순히 수신한 메세지들을 echo 합니다. via HTTP 헤더의 경우 서버 요청시 거쳐간 프록시 서버에 대한 결과까지 포함되어 있습니다. 프록시 무한루프를 체크하는데 유용하게 사용됩니다.

함께 읽으면 좋을 글
HTTP 캐시로 불필요한 네트워크 요청 방지
알아둬야 할 HTTP 쿠키 & 캐시 헤더
HTTP Methods
Long Polling
Server Sent Events
웹소켓 과 SSE(Server-Sent-Event) 차이점 알아보고 사용해보기
CDN and SSL/TLS
Why it is better to serve site assets from multiple domains
