#3 선택자 1편
선택자
선택자 : 어떤 요소에 스타일을 적용 할지에 대한 정보
- 기본 선택자
- 그룹 선택자
- 특성 선택자
- 결합 선택자
- 의사 클래스
- 의사 요소
1. 기본 선택자 - 전체 선택자
▶ 모든 요소를 선택
▶ *(애스터리스크)는 '문서 내의 모든 요소'를 의미하는 기호
*{
color: blue;
}
2. 기본 선택자 - 태그 선택자
▶ 주어진 이름을 가진 요소를 선택 (=유형 선택자)
▶ 주어진 이름을 가진 요소가 다수일 경우, 해당 요소를 모두 선택
p{
color: blue;
}
3. 기본 선택자 - 클래스 선택자
▶ 주어진 class 속성값을 가진 요소를 선택
▶ 주어진 class 속성값을 가진 요소가 다수일 경우, 해당 요소를 모두 선택
.text{
color: blue;
}→ 문서 내 class가 "text"인 모든 요소의 글자 색을 파란색으로 지정
4. 기본 선택자 - 아이디 선택자
▶ 주어진 id 속성값을 가진 요소를 선택
▶ id는 고유한 식별자 역할을 하는 전역 속성 (중복 X)
#topic{
color: blue;
}문서 내 id가 "topic"인 모든 요소의 글자 색을 파란색으로 지정

5. 그룹 선택자
▶ 다양한 유형의 요소를 한번에 선택하고자 할 때 사용
▶ 쉼표(,)를 이용해 선택자를 그룹화
h1, p div{
color: blue;
}
선택자가 겹치는 경우
- 기본적으로 나중에 작성된 스타일이 적용
- 선택자 우선순위 : 아이디 > 클래스 > 태그
💻 코드
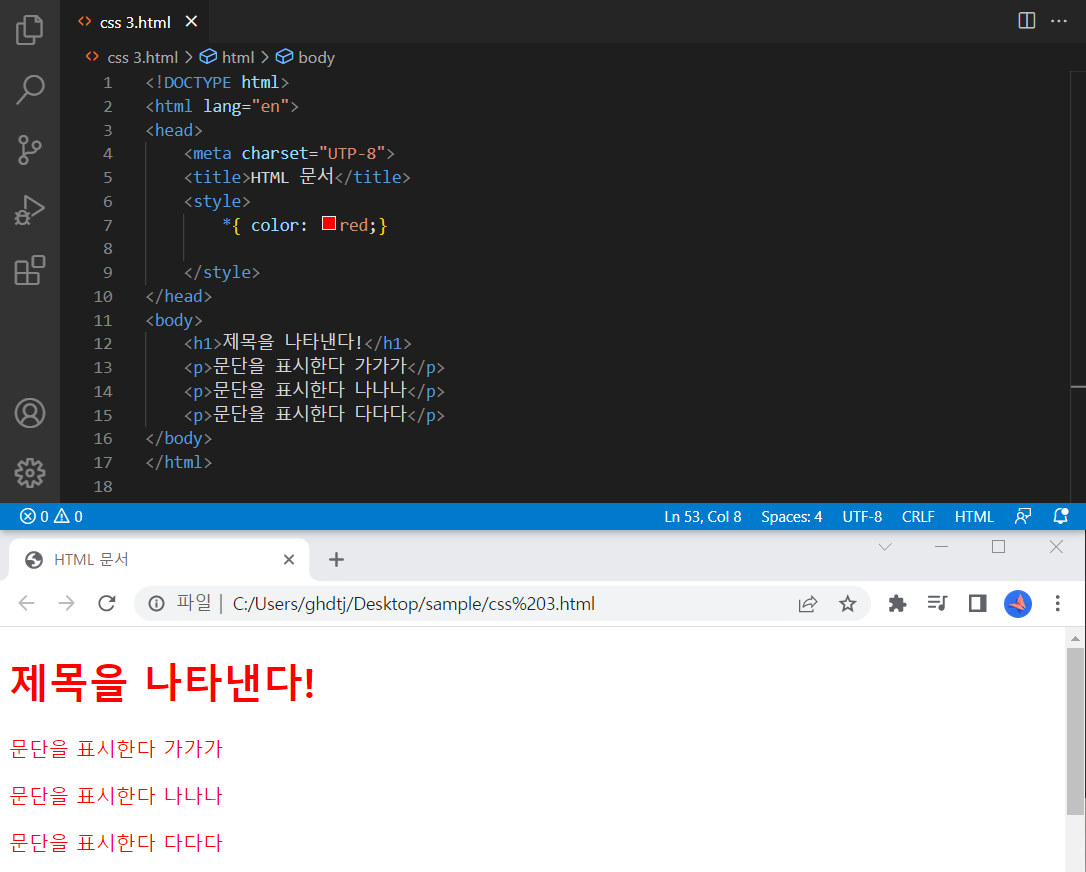
<!--전체 선택자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
*{ color: red;}
</style>
</head>
<body>
<h1>제목을 나타낸다!</h1>
<p>문단을 표시한다 가가가</p>
<p>문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>
<!--태그 선택자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
p{ color: red;}
</style>
</head>
<body>
<h1>제목을 나타낸다!</h1>
<p>문단을 표시한다 가가가</p>
<p>문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>
<!--클래스, 아이디 선택자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
.text{ color: green;}
#gagaga{ color: orange;}
</style>
</head>
<body>
<h1 class="text">제목을 나타낸다!</h1>
<p id="gagaga">문단을 표시한다 가가가</p>
<p class="text">문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>
<!--그룹 선택자-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
h1, p{
color: purple;
}
</style>
</head>
<body>
<h1 class="text">제목을 나타낸다!</h1>
<p id="gagaga">문단을 표시한다 가가가</p>
<p class="text">문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>