#2 CSS 기본 문법 및 사용방법
CSS 기본 문법
선택자{
속성명: 속성값;
}- 선택자 : 어떤 요소에 스타일을 적용 할지에 대한 정보
- 중괄호 : 선택한 요소에 적용할 스타일 정의
- 속성명 : 어떤 스타일 정의할지에 대한 정보 (색상, 크기 등)
- 속성값 : 어떻게 정의할지에 대한 정보
📝 CSS 기본 문법 사용 예시
p{ #p태그에 스타일 적용
color: red; #빨간색 글자
}주석
/* 이 안에 작성하면 주석 처리 */HTML에 CSS를 적용하려면
- 인라인 스타일 : 태그에 직접 기술
- 스타일 태그 : 스타일시트를 위한 태그를 추가하여 기술
- 문서 간의 연결 : 스타일시트 문서를 따로 작성하여 HTML 문서와 연결
1. 인라인 스타일
: 태그에 style 속성을 추가하여 요소에 직접적으로 스타일 정의
▶ 선택자 필요 X
▶ 웹 콘텐츠와 스타일시트의 분리를 위해서는 사용하지 않는 편이 좋음
<p style="color: blue;">
글자를 파랗게 만들어줘
</p>
2. 스타일 태그
: HTML 문서에 style 태그 추가하여 그 안에 CSS 코드 작성
▶ style은 HTML 태그이지만 안에는 CSS 코드를 작성한다
▶ 일반적으로 HTML의 head 태그 안에 위치 (html에 대한 정보로 취급하기 때문)
<style>
/*style 태그 안에는 CSS 코드를 작성해야 한다. */
p{ color: red;}
</style>
3. 문서 간의 연결
: 확장자가 .css 스타일시트 파일을 생성하고 이를 HTML문서에 연결
▶ link 태그 사용 (head 태그 내부에서 사용해야 함)
▶ href : d-연결하고자 하는 외부 소스의 url 기술
<link href="./style.css" rel="stylesheet">
💻 코드
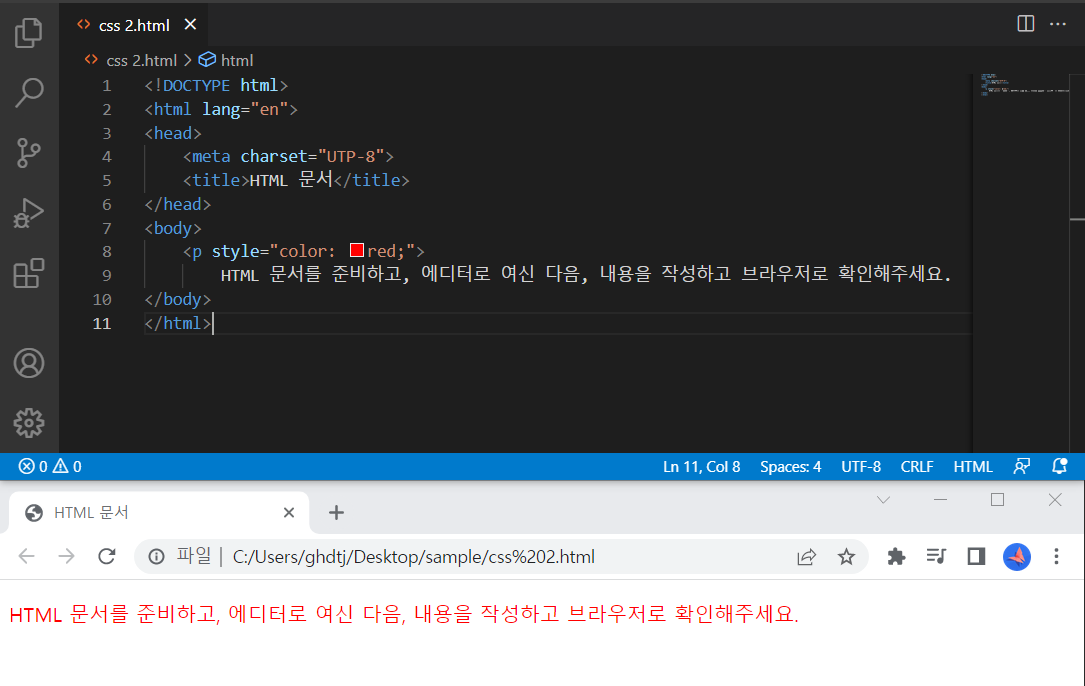
<!--인라인 스타일-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
</head>
<body>
<p style="color: red;">
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</body>
</html>
<!--스타일태그-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<style>
p{
color: blue;
}
</style>
</head>
<body>
<p>
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
</body>
</html>
<!--문서간의 연결-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTP-8">
<title>HTML 문서</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<p>
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
</body>
</html>