
이번에 진행하는 프로젝트는 어느정도의 명세를 기반으로 하는 프로젝트이기 때문에 아래와 같은 기능들은 꼭 웹사이트에 구현을 해놓아야 했습니다.
로그인로그아웃영화 추천리뷰 CRUD댓글 CRUD
Figma를 통한 UI 설계
현업에서도 많이 사용하는 Figma를 통해서 웹사이트의 UI를 설계 했습니다.
 로그인/회원가입 페이지
로그인/회원가입 페이지
- 넷플릭스의 로그인 페이지와 비슷한 UI
- 유저 입장에서 한 눈에 로그인과 회원가입을 하는 곳을 알 수 있게 하나의 페이지로 구성
- 회원인 사람만 사용할 수 있게 하기 위해
 메인 페이지
메인 페이지
- 영화 조회나 영화 추천을 통해 엄선된 영화들을 휠 방식으로 유저에게 보여줌
- 휠 밑에는 영화를 조회하는 기준을 고를 수 있게 서치바 형식의 UI
- 가운데 위치한 영화의 트레일러 영상을 화면 전체에 띄워서 재생 (유저에게 영화의 예고편을 보여줌으로써 영화의 대략적인 정보를 바로 보여주고 싶음)
- 왼쪽 상단에는 웹사이트의 로고
 메인 페이지(장르 선택시)
메인 페이지(장르 선택시)
- 영화 조회 기준에서 장르를 선택시 나타는 화면
 메인 페이지 (가운데 영화 마우스 오버시)
메인 페이지 (가운데 영화 마우스 오버시)
- 가운데 영화에 마우스 오버시
영화 제목,영화 별점,영화 상세 페이지로 가는 버튼을 보여줌
 영화 상세 페이지
영화 상세 페이지
- 유저가 영화에 대한 리뷰와 실시간 채팅을 나눌 수 있는 공간
- 상단에는 영화에 대한 정보를 보여줌 (별점, 포토티켓 담기 등등)
- 오른쪽에는 다른 유저들과 실시간 채팅이 가능한 곳
- 하단에는 영화에 대한 리뷰를 남길 수 있는 공간
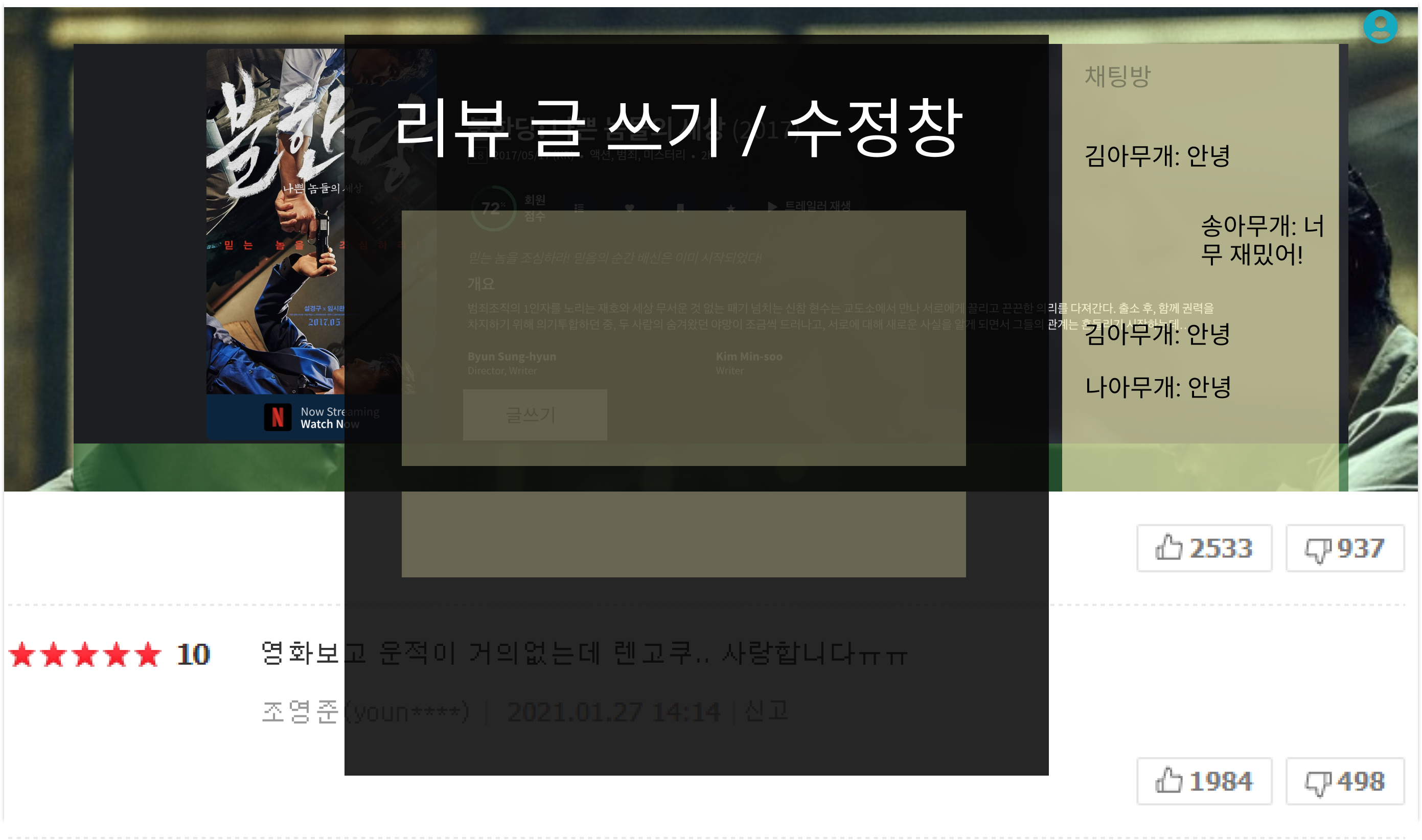
 영화 상세 페이지(리뷰 작성)
영화 상세 페이지(리뷰 작성)
- 유저가 영화에 대한 리뷰를 작성할 수 있게 모달창 띄워줌
- 모달창에서 CRUD가 가능함
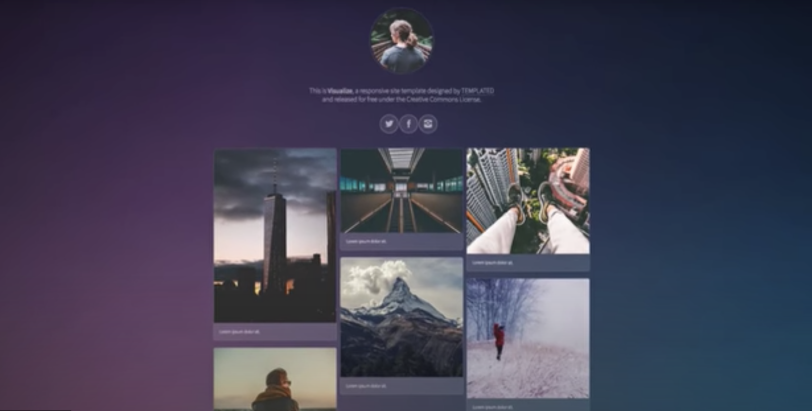
 마이페이지
마이페이지
- 유저가 좋아하는 영화를 담을 수 있게 포토티켓 형식으로 마이페이지를 구성
- 프로필 이미지와 유저 닉네임을 변경할 수 있음
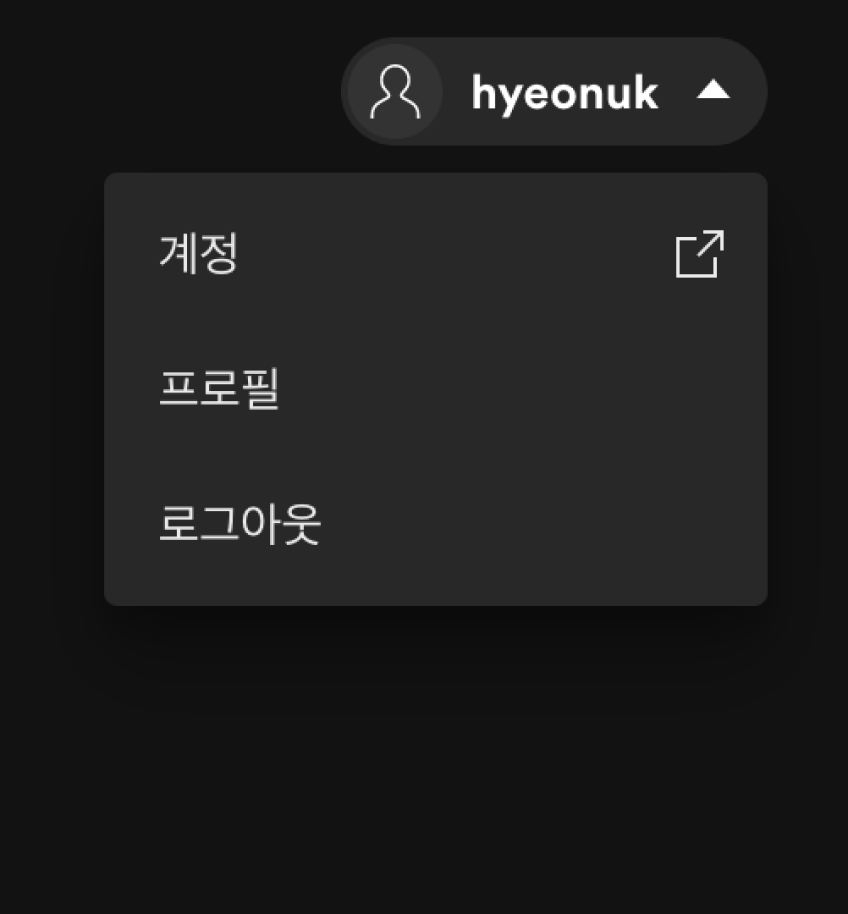
 사이드바
사이드바
- 메인페이지 오른쪽 상단에 동그란 아이콘을 클릭할 시 나오게 될 사이드바
- 계정, 마이페이지, 로그아웃이 가능한 버튼으로 구성
느낀점
- 프로젝트 기간내에 구현할 수 있는지(구현 가능성)를 계속 체크하면서 UI를 설계하는 것이 중요한 것 같다.
- 무리하게 구현하지 못할 UI만으로 가득한 설계라면, 추후에 다시 설계를 손봐야할 상황이 생길 것이기 때문