
재미있는 글을 쓰고 싶은데 저는 그런 쪽에는 재주가 없는 것 같아요 😂
막 진지한 성격이 아닌데 글만 쓰면 뭔가 ... 어렵네요
그래도 재미있게 읽어주세요 😉
(재미없게 써놓고 재미있게 읽으라고 강요하는 중)
글이 너무 길어질 것 같아서 3개로 쪼개봅니다!!!
✔️ 3주간의 앱잼 돌아보기
20.12.26 - 21.01.16
이번 학기 열심히 활동했던 it 연합동아리 sopt의 꽃🌸 이라고 할 수 있는 앱잼이 끝이 났다.
정말 3주 동안 하루하루를 밀도있게 사용해서 그런지 앱잼이 끝난 지금 조금 허한 기분이 든다.
사실 이 글을 어디서부터 어떻게 써야 할지 정말정말 고민을 많이 했다.
그치만 앱잼동안 느꼈던 감정이 더 달아나기 전에 서둘러서 키보드를 두드려본다.
아무래도 구구절절 TMI 글이 될 것 같다.
🔥 처음이자 마지막이면 좋겠네 100% 언택트 앱잼
5인이상 집합금지
이전 기수의 앱잼은 거의 합숙으로 진행이 되었었는데 5인이상 집합 금지가 되면서 전체 합숙은 불가하게 되었다. 파트별(5인미만)로 방역수칙을 지켜가며 합숙을 한 팀도 있다고 들었는데 우리 팀은 다수결로 전체 언택트로 진행하였다 ! 초반에는 상황이 조금 나아지면 파트별로라도 볼까? 하는 의견도 나왔지만 앱잼이 끝날 때까지 상황이 나아질 기미는 보이지 않았다 ... 💧
🤔 어떤식으로 진행이 되었더라
사실 가물가물한 부분도 없 지않아 있지만 그래도 시간흐름순으로 어떤 일들이 있었는지 적어볼까 한다.
🎳 우당탕탕 1주차
- 소통하는 방법 정하기!
100% 온라인으로 진행하는 만큼 우리끼리 잘 소통할 수 있는 규칙을 정해야 했다.
함께 있으면 이 사람이 어떤 일을 하고 있는지 쉽게 알 수 있고 질문하기도 훨씬 수월하지만
온라인상에서는 그걸 한눈에 파악하기 힘들고, 이 사람이 컴퓨터 앞에 있는지 없는지도 알기 어려웠다.
정말 우당탕탕 하게 많은 협업 툴을 사용해보고 부딪히고 깨지고 했다.
화상회의 툴 : Gather, zoom, Discord
정리 및 소통 툴 : Notion, slack, 구글 스프레드시트, Notion 칸반보드, github 칸반보드
디자인 툴 : figma, zeplin
개발 : git
불에 타고있는 아요눈사람 셋 (gather 맵 사진입니다 ㅎㅎ)
1. 화상회의 툴
게더같은 경우에는 초반에 한 2주? 정도는 정말 잘 사용했고 만족도가 높았지만
프로젝트가 점점 무거워지면서 xcode를 켜두고 함께 사용하기에는 무리를 느꼈다.
iOS팀은 따로 discord 음성만 켜두고 쓰다가 화면공유가 필요할 때에만 화면공유를 했다.
그리고 전체 회의 시에만 gather를 사용했다. zoom은 거의 사용 안 했지만 서버 친구들은 사용했다고 들었다!
2. 정리 및 소통 툴
우리는 크게 Notion / Slack 을 사용하였다.

Notion 은 정말 다방면으로 사용하였는데 그중에 가장 좋았던 부분은 여기!
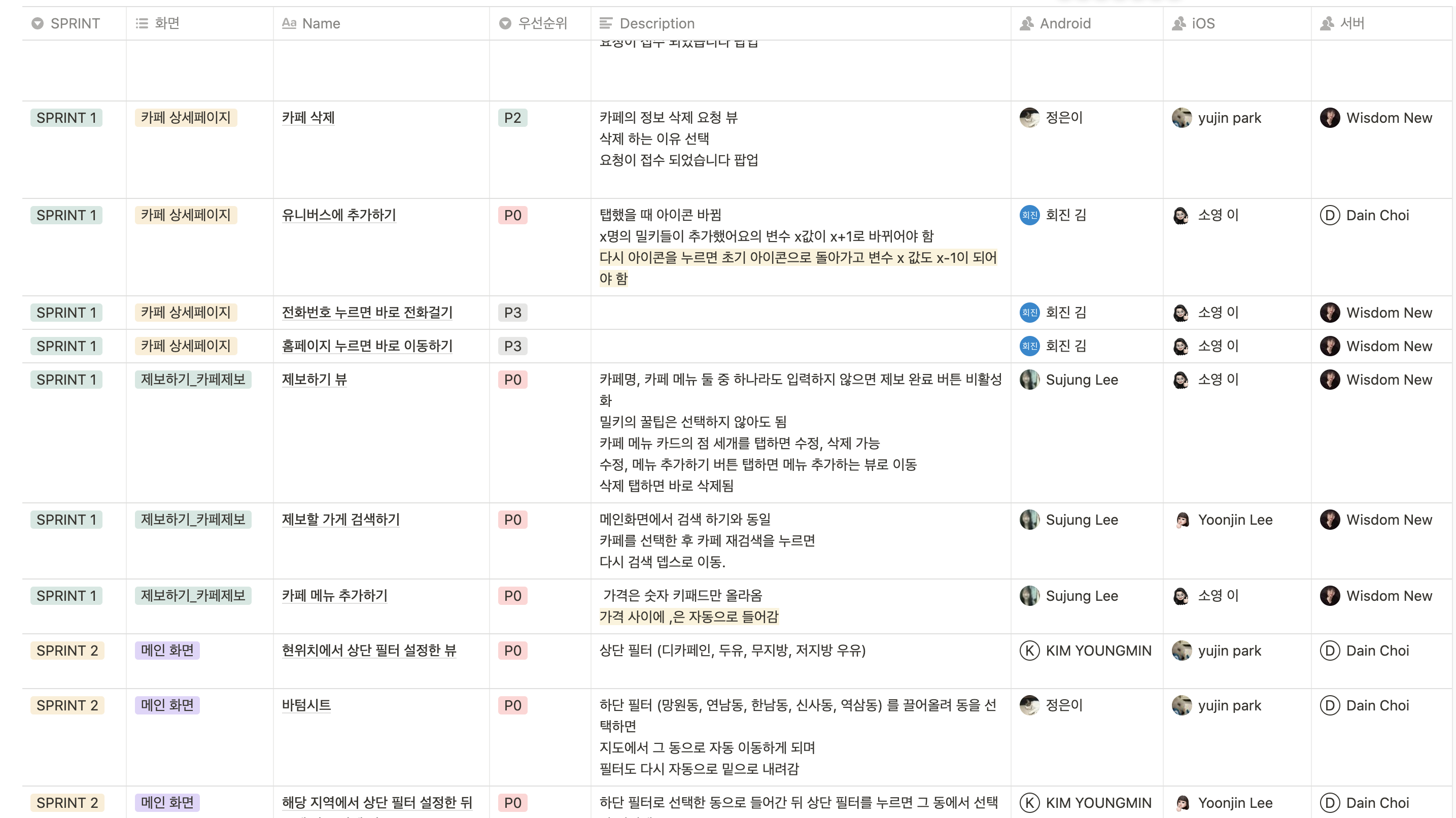
스프린트가 잘 정리되어 있었고, 해당 기능을 어떤 파트의 어떤 팀원이 담당하고 있는지 확인할 수 있었다.
그래서 개발하다가 문제가 생겼을 때 누구에게 질문해야하나? 고민하지 않고 바로 이 표를 참고하였다.

Slack은 각자 오늘 할 일을 적어두는 용도로 사용하였다.
그리고 저녁 회의에서 이 슬랙 내용을 기반으로 계획했던 만큼 잘 진행되고 있는지
혹시 잘 안되는 부분이 있는지 이런 걸 슬랙 내용을 기반으로 공유했었다.
github 칸반보드
iOS 친구들과는 깃헙에서 제공하는 칸반 보드를 활용했다.
이슈를 만들고 등록하고 하는 게 처음에는 익숙하지 않았지만 3주쯤 되었을 때는 마치 습관처럼 이슈를 만들었다.

회의하는 우리들
- 기획과 디자인 함께 이해하기
앱잼은 기획/디자인 팀 빌딩이 이루어지고 2주 후에 개발자 팀 빌딩이 이루어진다
그 2주 동안 어느 정도 기획의 틀이 더 잡히고 디자인도 와이어 프레임이 어느 정도 나온다.
개발자들은 만들어져있는 기획과 디자인을 보며 기능적으로 구현이 가능할지 더 나은 방법이 없을지? 이런 것들을 함께 고민했다. 우리 팀은 기획/디자인 부분에 대한 논의를 꽤나 오래한 편이었는데 그래서 막판에 가서 거의 흔들림 없이 작업을 할 수 있었던 것 같다. 회의를 하면서 기획이라는 게 정말정말 어려운 거구나 생각했다. 정말 많은 부분을 다양한 시각으로 바라보는 파트인 것 같아서 존경스러웠다. 이런 과정 속에서 디자인이 여러 번 바뀌었는데 능력 있는 우리 팀 디자인들 ... 뚝딱뚝딱 바로 처리해 주는데 그 과정이 너무 멋졌다.

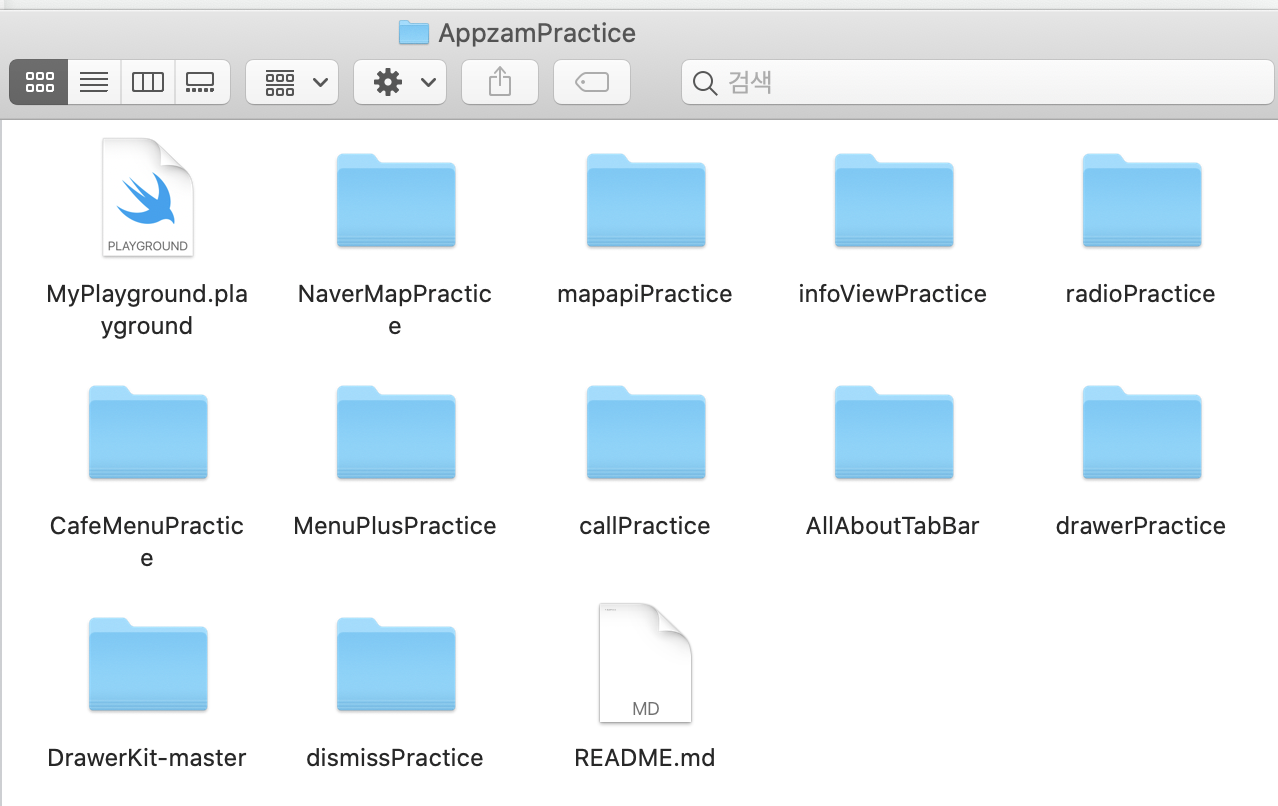
연습하며 만들었던 프로젝트 파일들
- 개발팀은 실험 중
사실 1주차에는 기획적인 수정이 많이 이루어지고 그에 따라 와이어 프레임도 많이 수정되어서 개발적으로 당장 해야할 것이 없었다. 하지만 해야 할 게 많아질 것이라는 게 너무너무 잘 알고 있었고, 우리 팀은 지도 sdk를 사용하는 프로젝트였기 때문에 어떤 지도를 사용할지 어떻게 사용하는지에 대해서 많이 공부했다. 우리 앱은 은하수라는 속성 때문에 지도를 어둡게 하는 것이 중요한 부분 중에 하나였다. 그냥 지도 뷰 위에 검정 uiview를 얹어서 투명도를 조절해야 하나? 고민했었는데 지도만 어두워져야하고 그 위의 오버레이들은 어두워지면 안 됐기 때문에 고민이 많았다. 네이버 지도에서 지도의 밝기를 조절하는 것을 기본으로 제공해 주어서 네이버 지도를 사용하기로 결정했다.
.gif)
많은 프로그래머들이 공감하는 짤 ...
그리고 앱 내에서 사용될 거라고 생각되는 라이브러리들을 연습 프로젝트를 만들어서 미리 사용해보았다. 네이버맵 같은 경우에는 외국에서는 사용하지 않기 때문에 개발자의 목숨과도 같은 구글링이 잘 통하지 않았다...(스택오버플로우 흑흑) 그래서 깃허브에 올라와 있는 네이버맵으로 되어있는 거의 모든 코드들을 살펴보며 어떤 식으로 사용하는지 익혔던 것 같다 ... 네이버에서 직접 올려준 example 프로젝트도 많은 도움이 되었다.
2번째 글에서 계속 ...