테스트코드를 많이 작성해보지 못했기에,
꾸준히 테스트코드를 작성해보고싶었다.
마침 지인들과 작업중인 프로젝트가 있어서 Jest 세팅을 해보았다.⚙️
참고로 reference에 기재해놓은 유튜브 영상에서는 에러가 발생했을 때 에러를 해결하지않고 패키지 version을 낮춰서 사용하길래
패키지 버전을 내리지는 않고 에러가 발생한 부분을 해결해가면서 적용해놓았다.
Jest setting !
1. package 설치
yarn add -D
@testing-library/jest-dom
@testing-library/react
@testing-library/user-event
jest
jest-environment-jsdom
ts-jest2. jest.config.mjs
공식문서 : https://nextjs.org/docs/pages/building-your-application/optimizing/testing
import nextJest from 'next/jest.js';
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
});
// Add any custom config to be passed to Jest
/** @type {import('jest').Config} */
const config = {
// Add more setup options before each test is run
setupFilesAfterEnv: ['<rootDir>/jest.setup.ts'],
testEnvironment: 'jest-environment-jsdom',
preset: 'ts-jest',
};
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
export default createJestConfig(config);3. jest.setup.ts
import '@testing-library/jest-dom';🚨 Error
세팅하고 간단한 테스트 코드를 작성하려니 타입에러가 발생했다.
JestMatchers <HTMLElement> 형식에 'toBeInTheDocument' 속성이 없습니다.ts(2339)
📌 문제점
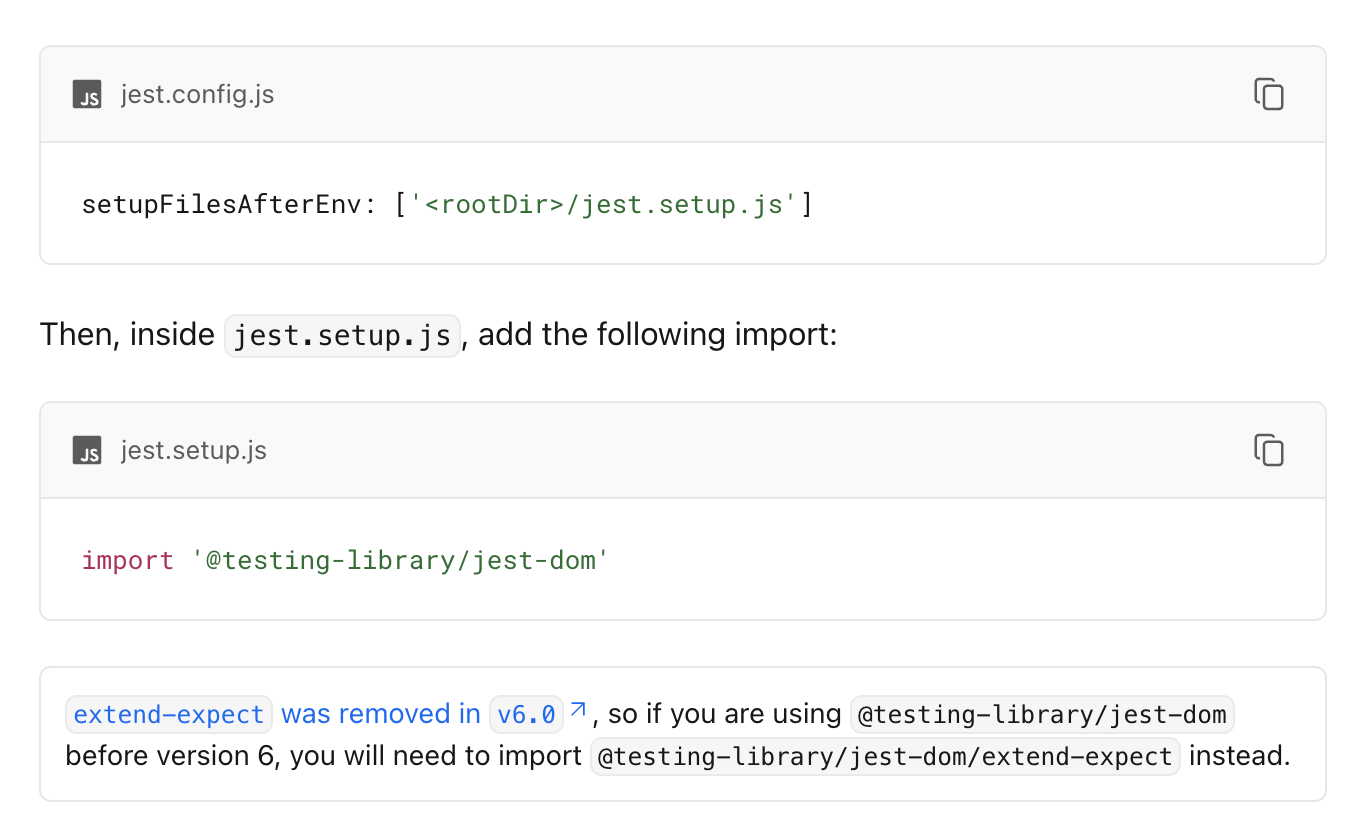
Jest version6 부터 extend-expect 가 사라졌다고 한다.
사용중인 jest 버전에 맞추어서 setup 파일의 import 를 수정해주어야 한다.
jest.setup.js
// version 6 이전
import '@testing-library/jest-dom/extend-expect';
// version 6 이후
import '@testing-library/jest-dom';위와 같이 수정한 뒤에도
tsconfig.json 파일의 include 옵션에 jest.setup.js 파일을 넣어줬다.
reference
- Github Issue : https://github.com/testing-library/jest-dom/issues/515
- next.js 공식문서 :
4. eslint 설치 및 설정
Chat GPT
eslint-plugin-jest-dom:
Jest 환경에서 @testing-library/jest-dom 라이브러리에 관련된 규칙을 적용합니다. @testing-library/jest-dom은 DOM에 관한 Jest matcher들을 제공해 React 컴포넌트의 테스트를 더욱 편리하게 만듭니다.eslint-plugin-testing-library:
Testing Library에 관련된 규칙을 적용합니다. Testing Library는 사용자 관점에서 테스트를 작성하는 데 중점을 둔 도구입니다. 이 규칙들은 Testing Library의 사용법을 따르도록 코드를 작성하는 데 도움을 줍니다..eslintrc.json
파일의 설정은 플러그인을 사용하여 해당 규칙을 적용하고 있습니다. 이러한 설정은 코드에서 일관성을 유지하고, 테스트 코드에서 일반적인 실수를 방지하기 위해 사용됩니다.
yarn add -D
eslint-plugin-jest-dom
eslint-plugin-test
ing-library//.eslintrc.json
{
"extends":
[...,
"plugin:testing-library/react",
"plugin:jest-dom/recommended"]
}5. queryClient wrapper component 함수 생성
컴포넌트를 렌더링할 때 두 에러를 마주했다
- invariant expected app router to be mounted
- No QueryClient set, use QueryClientProvider to set one
📌 첫번째 에러
컴포넌트를 렌더링하면서 useRotuer가 렌더링 되지 않았음을 나타낸다.
next-router-mock 라이브러리를 사용 해 useRouter mock을 만들어주어서 해결했다.
next.js 13에서는 useRouter를 useNavigation에서 사용하고있는데 예제샘플 코드에 나와있는
next/router 를 next/naviation 으로 변경해서 적용해 주었다.
적용 방법
jest.mock('next/navigation', () => jest.requireActual('next-router-mock'));사용하는 test file에서 적용해주어도 되고
jest.setup 파일에 작성해 전역적으로 사용해도 된다.
You can do this once per spec file, or you can do this globally using setupFilesAfterEnv.
📌 두번째 에러
렌더링하려는 컴포넌트가 queryClient를 사용하고 있다면, queryClient도 함께 세팅해주어야 한다.
provider로 감싸는 wrapper 함수를 생성해서 사용했다.
export const wrapper = (Component: any) => {
const queryClient = new QueryClient({
defaultOptions: {
queries: {
retry: false,
},
},
});
return (
<QueryClientProvider client={queryClient}>
<Component />
</QueryClientProvider>
);
};적용 코드
import { render, screen } from '@testing-library/react';
import SignUp from '@/components/blocks/Signup';
import { wrapper } from '@/utils/testHelper';
it('should render the signup component', () => {
render(wrapper(SignUp));
const signupElement = screen.getByText('회원가입');
expect(signupElement).toBeInTheDocument();
});위 작업을 마치고 드디어 컴포넌트 렌더링이 완료됐다..!!!!
첫번째 테스트코드 작성을 완료했다!!!!

세팅해놓았으니 앞으로 테스트 코드를 작성하면서 코드 작업을 시작해야겠다 ㅎ ㅎ
사용 된 라이브러리 버전
"devDependencies": {
"@testing-library/jest-dom": "^6.1.3",
"@testing-library/react": "^14.0.0",
"@testing-library/user-event": "^14.5.1",
"@types/jest": "^29.5.5",
"eslint-plugin-jest-dom": "^5.1.0",
"eslint-plugin-testing-library": "^6.0.2",
"jest": "^29.7.0",
"jest-environment-jsdom": "^29.7.0",
"ts-jest": "^29.1.1"
"next-router-mock": "^0.9.10",
}reference
- next-router-mock : https://github.com/vercel/next.js/discussions/42527
- Libarary : https://www.npmjs.com/package/next-router-mock
- setting하면서 참고한 youtube : https://www.youtube.com/watch?v=AS79oJ3Fcf0