-
컴퓨터 부품 = CPU +메모리 + 보조기억장치(HDD, SSD)
-
운영 체제 : 위의 부품들을 제어해주는 프로그램 (Mac OS, iOS, 안드로이드)
-
클라이언트 개발자 : 운영체제 위에 올라가는 프로그램을 개발하는 사람
-
서버
: Local과 마찬가지로 CPU +메모리 + 보조기억장치(HDD, SSD)의 부품들과 운영 체제로 이루어져있는데 여기서 운영체제는 리눅스를 많이 사용한다. -
리눅스를 많이 사용하는 이유 : 기본적으로 안정적이고 무료
-
서버 개발자 : 서버 프로그램을 만들어 서버 컴퓨터에 돌리는 사람

-
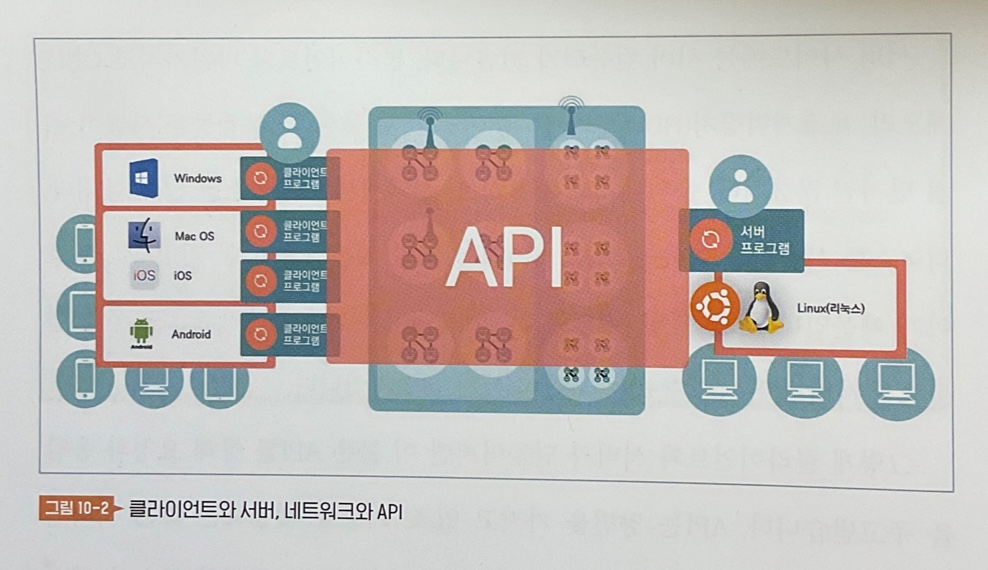
클라이언트 & 서버는 API를 통해 요청과 응답을 주고받음
-
서버 : 기능 제공, 클라이언트 : 기능 사용
-
API 메소드 = CRUD(Create, Read, Update, Delete)
-
응답의 '성공 및 실패 여부'는 숫자로 표현
- 200번대 = 성공
- 400번대 = 클라이언트 요청 잘못으로 인한 실패
- 500번대 = 서버 동작 문제로 인한 실패
-
API문서를 기준으로 클라이언트 개발자와 서버 개발자 소통

-
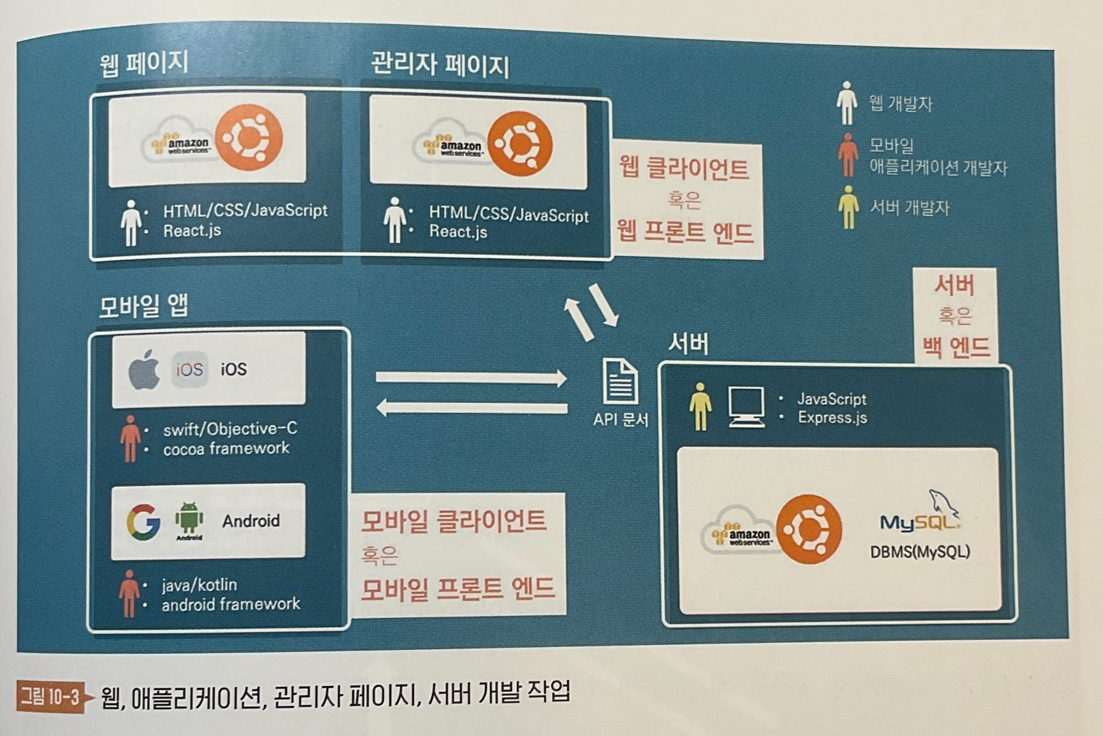
클라이언트 개발
(뼈대) + (디자인) + (기능)
( : 빠르고 쉽게 클라이언트 개발을 하기 위해 필요한 라이브러리) -
애플리케이션 개발
, 안드로이드 위에 올라가는 프로그램 개발- : 혹은 언어 , 코코아 프레임워크
- 안드로이드 : 자바 혹은 코틀린() 언어, 안드로이드 제공 프레임워크
-
서버 : 각 요청에 맞는 기능을 만들고 을 통해 데이터베이스() 관리
-
: 데이터베이스 관리시스템()에 데이터를 하기 위한 언어

- 웹 동작 방식
- 웹 클라이언트 개발자
: 개발 완성 결과물( + + 원본)을 서버(아마존 AWS)에 배포 - 사용자
: 결과물이 있는 서버에 요청 보냄 - 및 그에 연결된 , , 이미지, 폰트, 동영상 등등의 파일이 일반 유저의 브라우저로 다운로드 ( 사본 )
- 필요할 경우 , , 사본은 서버(데이터베이스가 존재하는 서버 컴퓨터)로 요청 보냄
- 웹 클라이언트 개발자
- 애플리케이션
- 프로그램 완성하면 앱스토어에 심사 신청
- 심사에 통과하지못할 경우("됐다") 리젝 사유 부분을 수정하거나 입증하여 다시 심사를 올려야 한다.
- 통과할 경우 앱스토어에서 애플리케이션을 볼 수 있다.
- 사용자
: 자신의 스마트폰에 다운로드 후, 필요한 경우 데이터베이스가 있는 서버에 요청을 보내고 그에 맞는 응답을 받아 처리함
- 프로그램 완성하면 앱스토어에 심사 신청
- 관리자 페이지
- 웹 페이지이므로 , , 원본은 서버(아마존 AWS)에 있다.
- 해당 서버 IP 혹은 도메인으로 요청을 보내면 , , 원본 보내줌
- 를 통한 요청과 응답으로 관리자 로그인(회사 내부사람만 볼 수 있도록)