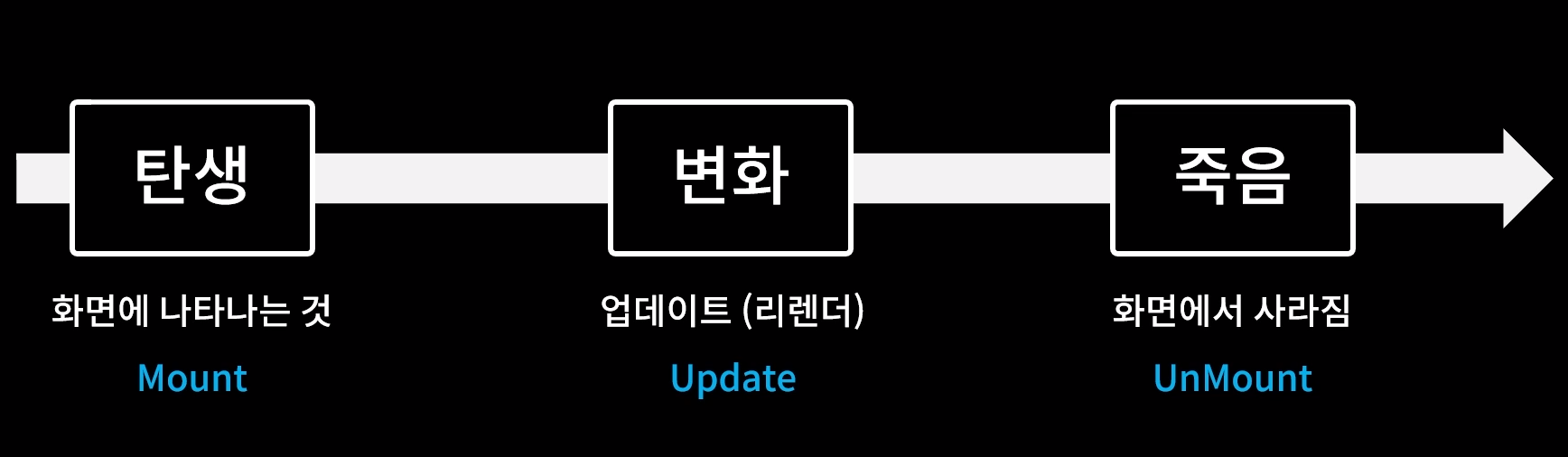
React Lifecycle(리액트의 생아주기)

Lifecycle을 제어(이용)한다.
React가 탄생하고 변화하고 죽는 순간에 작업을 수행시킬 수 있는 것
React Hooks란?
함수형 컴포넌트가 use키워드를 앞에 붙여서 클래스형 컴포넌트의 기능을 함수처럼 불러와서 사용할 수 있도록 해주는 기능이다.
Ex) useState, useEffect, useRdf
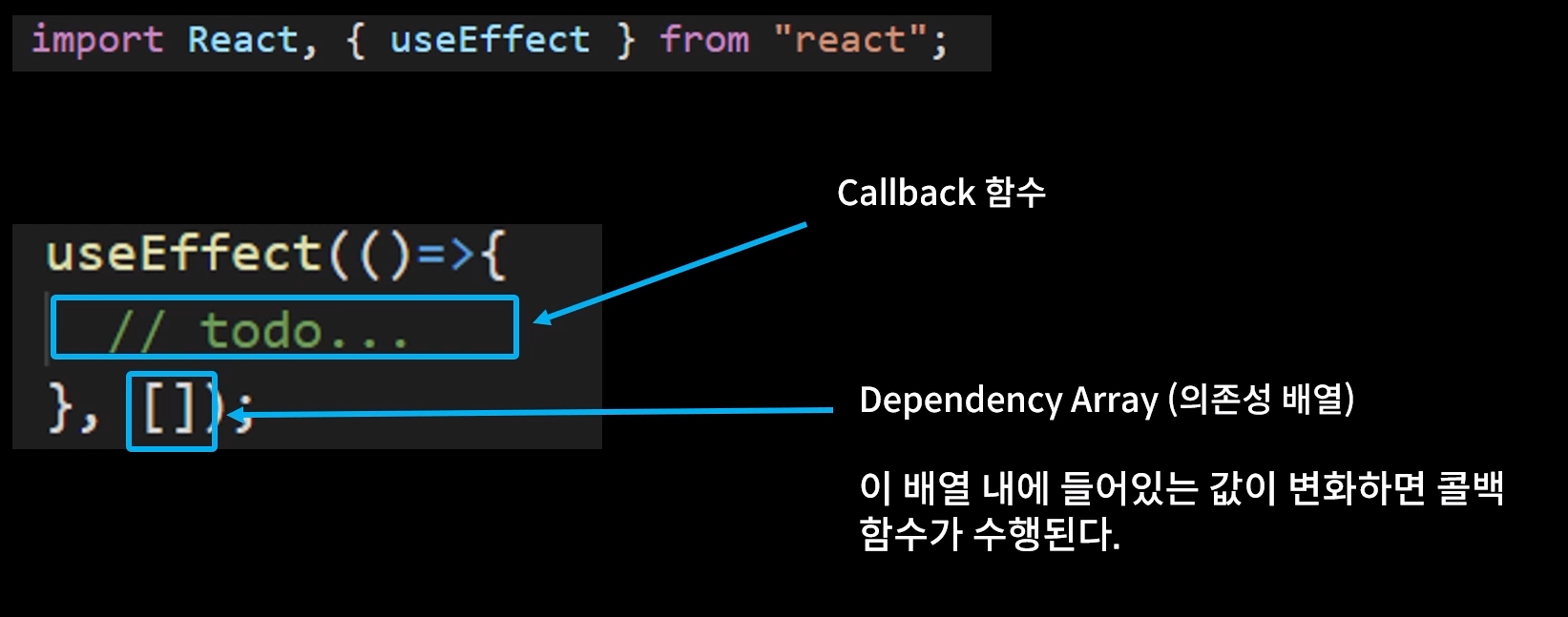
useEffect란?
✔ useEffect() 함수는 React component가 렌더링 될 때마다 특정 작업(Sied effect)을 실행할 수 있도록 하는 리액트 Hook입니다.
✔ 여기서 Side effect는 component가 렌더링 된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 뜻합니다.

🎃 React Lifecycle제어하기
1. Mount(컴포넌트가 탄생할때) 제어하기
✔ mount시점에만 제어하고 싶으면 Dependency Array에 빈배열을 넣어주면 된다.
✔ 대표적으로 처음 단 한 번, 외부 API를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때에 사용할 수 있습니다.
useEffect(() => {
console.log("Mount!")
}, [])2. Update(컴포넌트가 업데이트되는 순간) 제어하기
✔ 컴포넌트가 '리렌더링'된다. === 컴포넌트가 '업데이트' 된다.
✔ 컴포넌트가 처음 생성되거나, props가 업데이트되거나, 상태(state)가 업데이트될 때 effect 함수가 실행된다.
✔ Update되는 시점(모든 업데이트를 제어)을 제어하고 싶으면 Dependency Array에 아무것도 안 넣어주면 된다.
useEffect(() => {
console.log("Update!")
})특정 값이 업데이트될때 제어하고 싶다면 Dependency Array에 특정값을 주면 된다.
import React, {useEffect, useState} from "react";
const Lifecycle = () => {
const [count, setCount] = useState(0);
const [text,setText] = useState("");
//**Mount되는 시점**
useEffect(() => {
console.log("Mount!")
}, [])
// **Update**
//Update되는 시점(모든 업데이트를 제어)
useEffect(() => {
console.log("Update!")
})
// 특정 값이 업데이트 될 때 제어
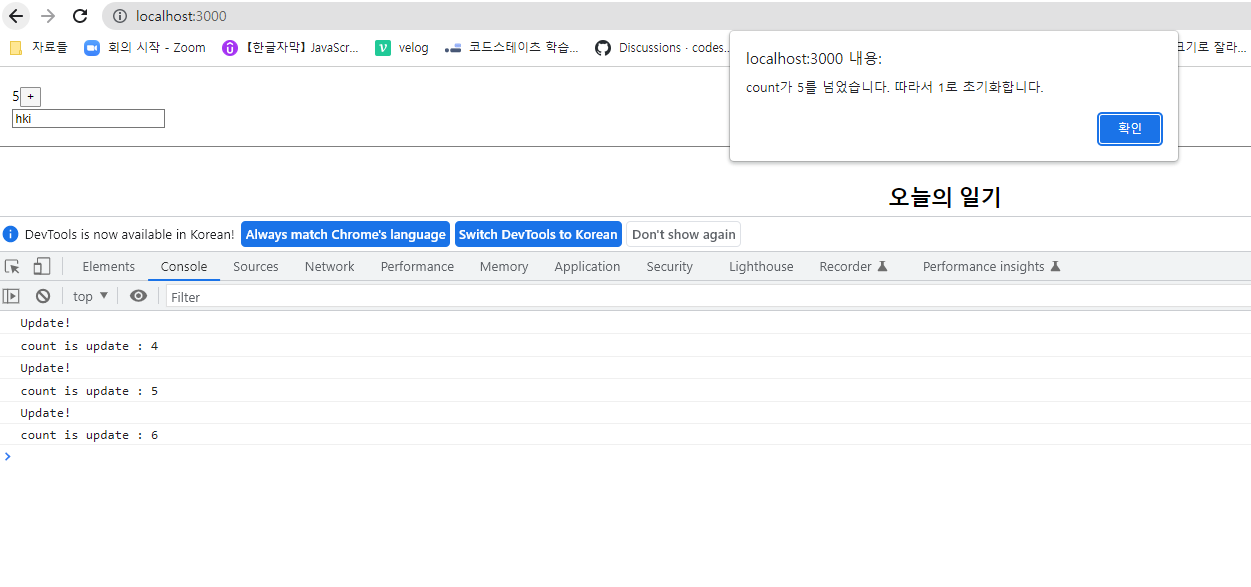
// count가 변화할때마다 제어
useEffect(()=> {
console.log(`count is update : ${count}`);
if(count>5){
alert("count가 5를 넘었습니다. 따라서 1로 초기화합니다.");
setCount(1)
}
},[count])
//text가 변화할때마다 제어
useEffect(()=>{
console.log(`text is update : ${text}`)
},[text])
return <div style={{padding : 20}}>
<div>
{count}
<button onClick ={() => setCount(count +1)}>+</button>
</div>
<div>
<input
value={text}
onChange = {(e) => setText(e.target.value)}
/>
</div>
</div>
}
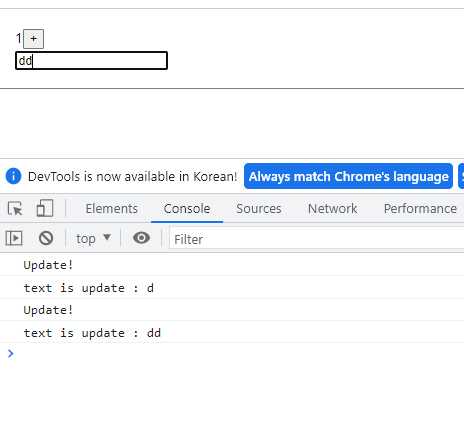
export default Lifecycle; count가 변화할때마다 제어

text가 변화할때마다 제어

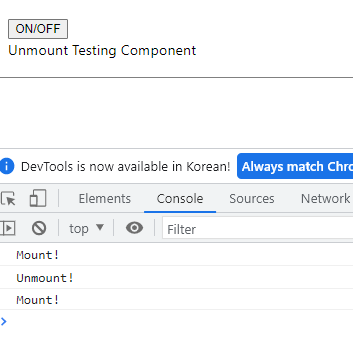
3. Unmount되는 시점에 제어하기
import React, {useEffect, useState} from "react";
//하나의 파일에 두개의 컴포넌트 생성 가능
const UnmountTest =() => {
useEffect(()=>{
console.log("Mount!");
return () => {
//함수는 unmount되는 시점에 실행된다.
console.log("Unmount!");
}
},[])
return <div>Unmount Testing Component</div>
}
const Lifecycle = () => {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible)
return <div style={{padding : 20}}>
<button onClick={toggle}>ON/OFF</button>
{/* isVisible이 true일떄만 UnmountTest컴포넌트가 브라우저에 출력되도록 함 */}
{isVisible && <UnmountTest />}
{/* 단락회로평가를 사용해서 처리.
and연산자를 사용하여 isVisible이 true이면 뒤의 것(<UnmountTest />)이 출력된다.
isVisible이 false이면 뒤의 것(<UnmountTest />)이 출력안된다. */}
</div>
}
export default Lifecycle; 결과값