🎃 목표
> 컨포넌트가 mount(등장)하는 시점에 API를 호출하고 해당 API의 결과값을 일기 데이터의 초기값으로 자동으로 설정하도록 하는 기능을 구현
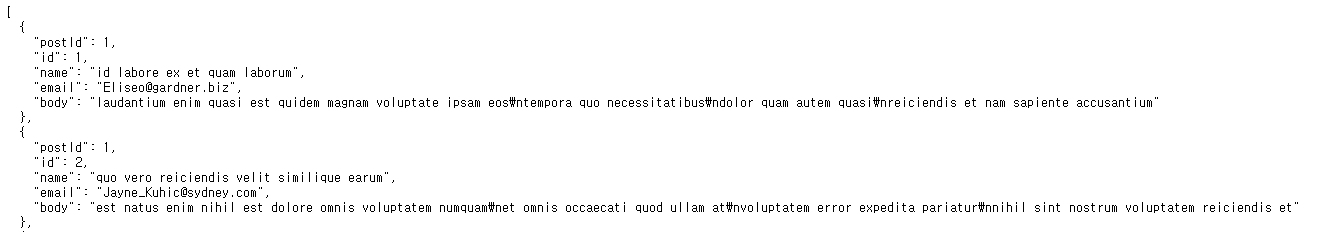
API에서 JSON 객체

✔ .then 메서드로 불러온 json 객체 결과값을 일기 데이터의 기초 데이터로 활용한다.
✔ body는 일기 데이터의 본문으로 사용한다.
✔ email은 작성자로 활용한다.
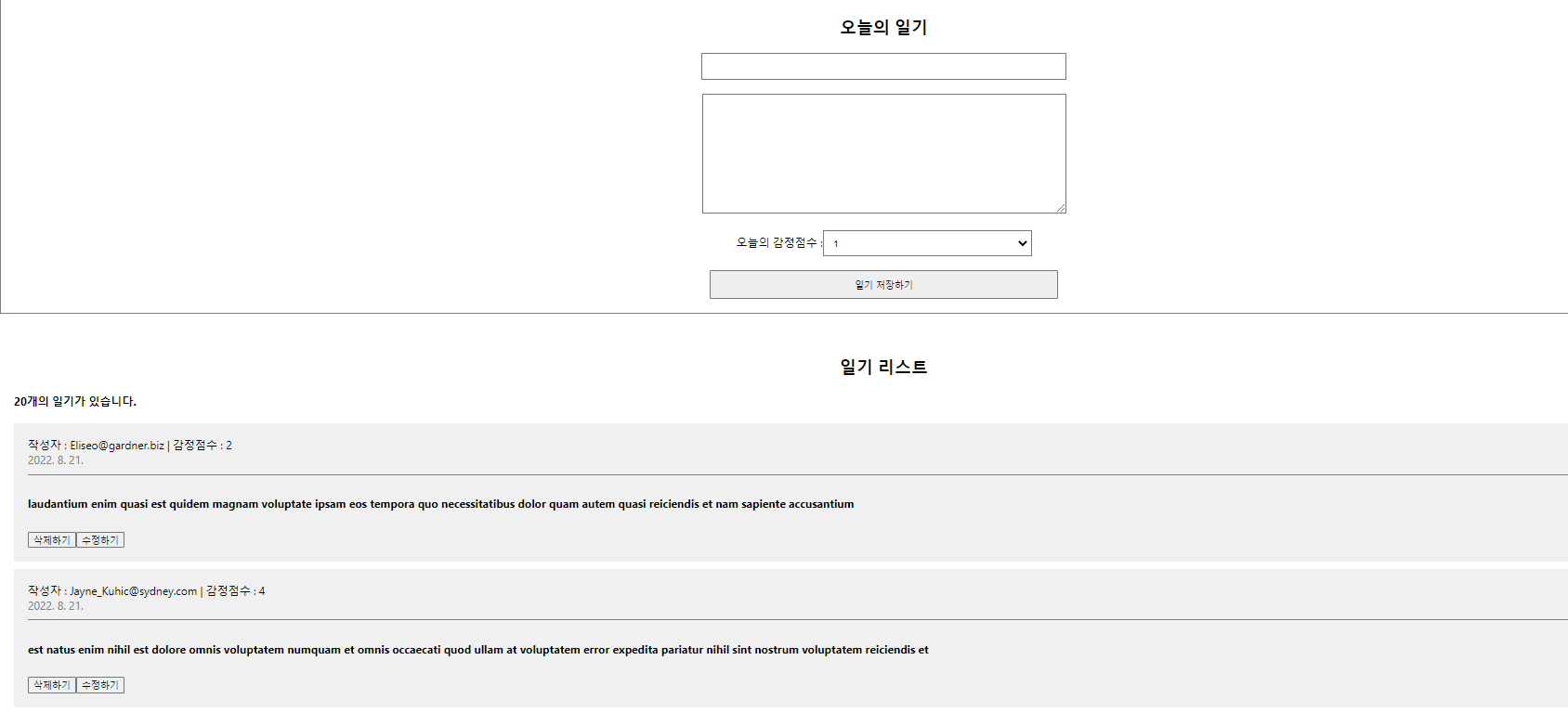
API의 데이터를 일기 리스트의 일기 데이터의 초기값으로 만들어주자!
import logo from './logo.svg';
import { useEffect, useRef, useState} from 'react';
import './App.css';
import DiaryEditor from './DiaryEditor';
import DiaryList from './DiaryList';
//API url
//https://jsonplaceholder.typicode.com/comments
function App() {
//전역적으로 가장 위에서 데이터를 관리할 state
const [data, setData]= useState([]);
//일기 데이터로 추가해야하는 id
const dataId = useRef(0)
//API를 호출하는 함수
const getData = async() =>{
// async를 붙여주어 getData함수가 promise 객체를 반환하는 비동기 함수로 만들어 준다.
const res = await fetch('https://jsonplaceholder.typicode.com/comments')
.then((res) => res.json());
//결과값을 then으로 res.json()메서드를 통해서 원하는 데이터를 json형식으로 가지고 온다.
//res상수에 저장돼있는 값을 통해서 일기데이터의 기초값을 설정한다.
//응당값 배열(API에서 받아온 json 객체)에서 인덱스 0부터 19까지만 자른 배열을
//map 메서드를 활용하여 배열 안을 순회하여 initDate상수에 넣어준다.
const initData = res.slice(0,20).map((it)=>{
return{
author : it.email,
content : it.body,
// emotion의 값은 random값으로 한다.
emotion : Math.floor(Math.random()*5)+1, //뭔솔?
create_date : new Date().getTime(),
id : dataId.current ++
//dataId.current의 현재 값은 0이라는 값을 가지고 있다.
//다음 일기 데이터의 id는 1이 추가된 값을 가져야 한다.
}
})
setData(initData);
//일기 리스트에 API의 데이터가 출력된다.(일기 데이터의 초기값을 넣어줬다.)
}
//APP 컴포넌트가 mount(등장)하자마자 getData함수 호출
useEffect(() => {
getData()
},[] )
//App 컴포넌트에서 일기배열(data)에 새로운 일기를 추가하는 함수
const onCreate =(author,content, emotion)=> {
const create_date = new Date().getTime()
//새로운 일기 데이터로 추가되어야 하는 것(newItem )
const newItem = {
author,
content,
emotion,
create_date,
id : dataId.current
}
dataId.current +=1
setData([newItem, ...data])
};
//수정하는 기능을 하는 함수(이 함수를 DiaryItem컴포넌트에 보내줘야 한다. )
const onEdit = (targetId, newCountent) => {
setData(
data.map((it)=>
it.id === targetId ?
{...it, content:newCountent}
: it)
)
}
//삭제하기 버튼을 눌렀을 시 그 일기를 삭제하는 함수
const onRemove = (targetId) => {
const newDiaryList = data.filter((it)=>it.id !==targetId);
setData(newDiaryList);
}
return (
<div className="App">
<DiaryEditor onCreate = {onCreate}/>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList ={data}/>
</div>
);
}
export default App;
결과값