react를 사용하려면 아래의 Webpack, Babel등의 추가적인 라이브러리가 필요하다.
React.js
Node기반의 Javascript UI 라이브러리
Webpack
다수의 js파일을 하나의 파일로 합쳐주는 모듈 번들 라이브러리
Babel
JSX 등의 쉽고 직관적인 js 문법을 사용할 수 있도록 해주는 라이브러리
react를 사용하려면 React.js,Webpack, Babel을 모두 다운받아야 한다.
Boiler Plate
이 모든 것(React.js,Webpack, Babel)을 한번에 다운받을 수 있는 패키지인 이미 세팅 완료된 패키지
리액트 파일 생성
Create React App
react app 생성
npx create-react-app 파일명터미널에 npm start를 누르게 되면 localhost:3000의 주소로 들어가게 된다.
여기서 localhost는 개인의 컴퓨터에서만 유효하다. 자기자신에게 가는 주소이다.
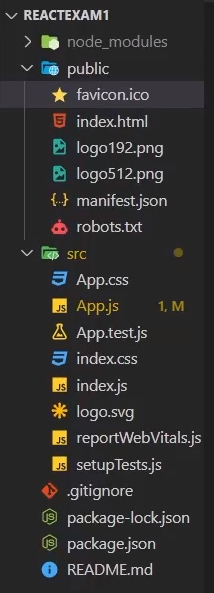
🔸 리액트 파일을 생성하면 파일이 아래와 같이 설치된다.

favicon.ico

홈페이지 상단의 아이콘이다.
logo192.png, logo512.png, maifest.json
모바일환경에서 웹브라이저를 틀었을 때 아이콘이나 옵션을 줄 때 쓰인다.
robots.txt
구글이나 네이버가 웹사이트를 수집해갔을 때 이건 수집하고 이건 수집하지말라고 경로를 표시해주는 것(먼솔?)
src
source의 약자
컴포넌트 만들기
react는 jsx 문법(js 표현식이라고 부름)을 사용한다.
jsx문법
html와 js를 합쳐서 쓰는 문법
