리액트가 필요한 이유
1. 컴포넌트화 방식
🔸Shotgun Surgery(산탄총 수술)

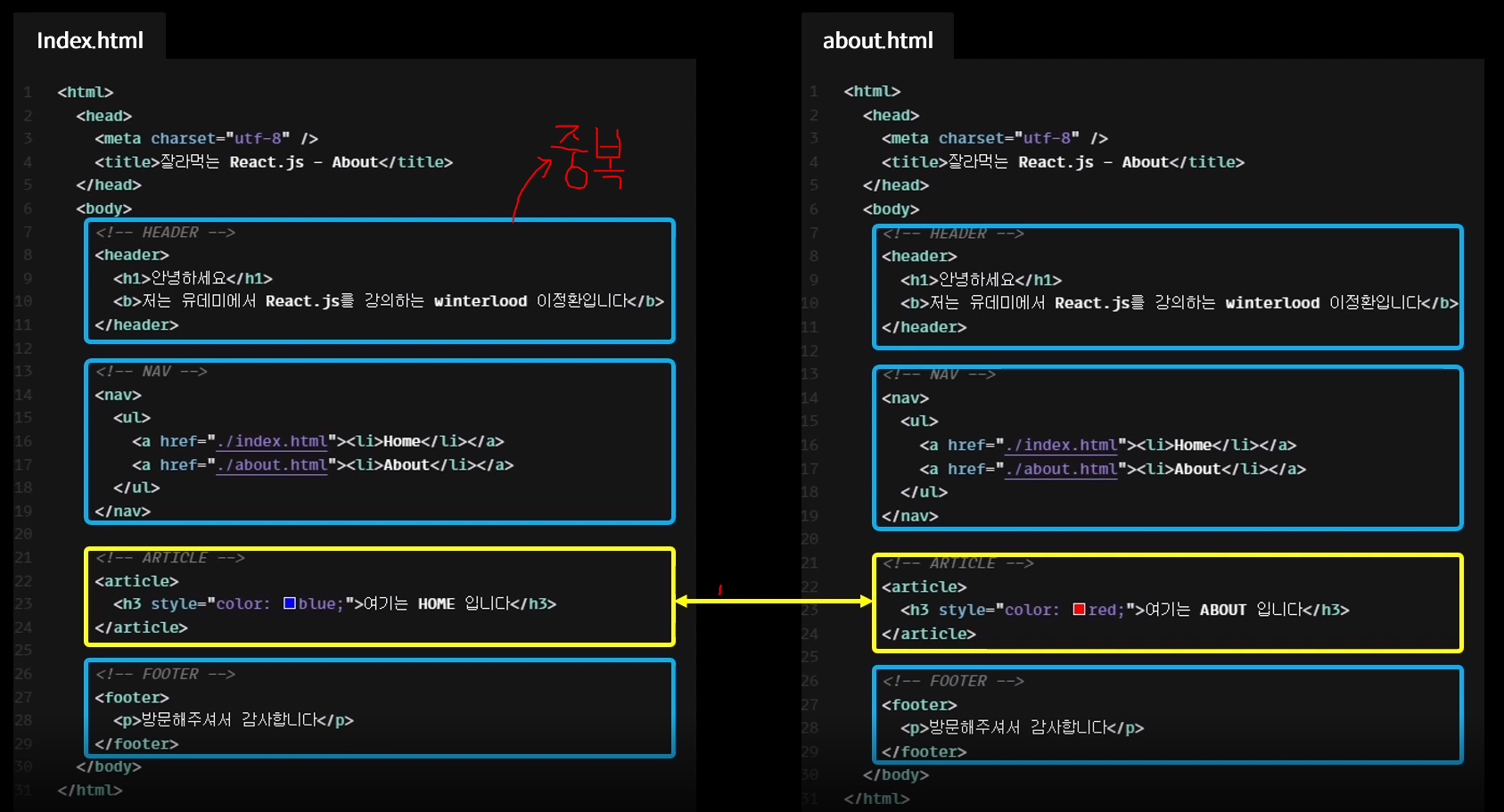
✔ 위의 사진을 보면 노란색 박스만 조금 다르고 다른 코드들은 다 중복된 코드로 작성되어
있다.
✔ 만약 중복된 코드 중에서 하나의 코드를 수정하고자 한다면 모든 파일들을 수정해야 하는 상황이 온다.
✔ 중복된 코드로 인해 수많은 파일들을 하나하나 수정해야하는 상황을 '산탄총 수술'이라고 한다.
✔ 유지보수에 큰 문제가 된다.
🔸컴포넌트화 방식

✔ '산탄총 수술'같은 상황을 없애기 위해 react를 사용한다.
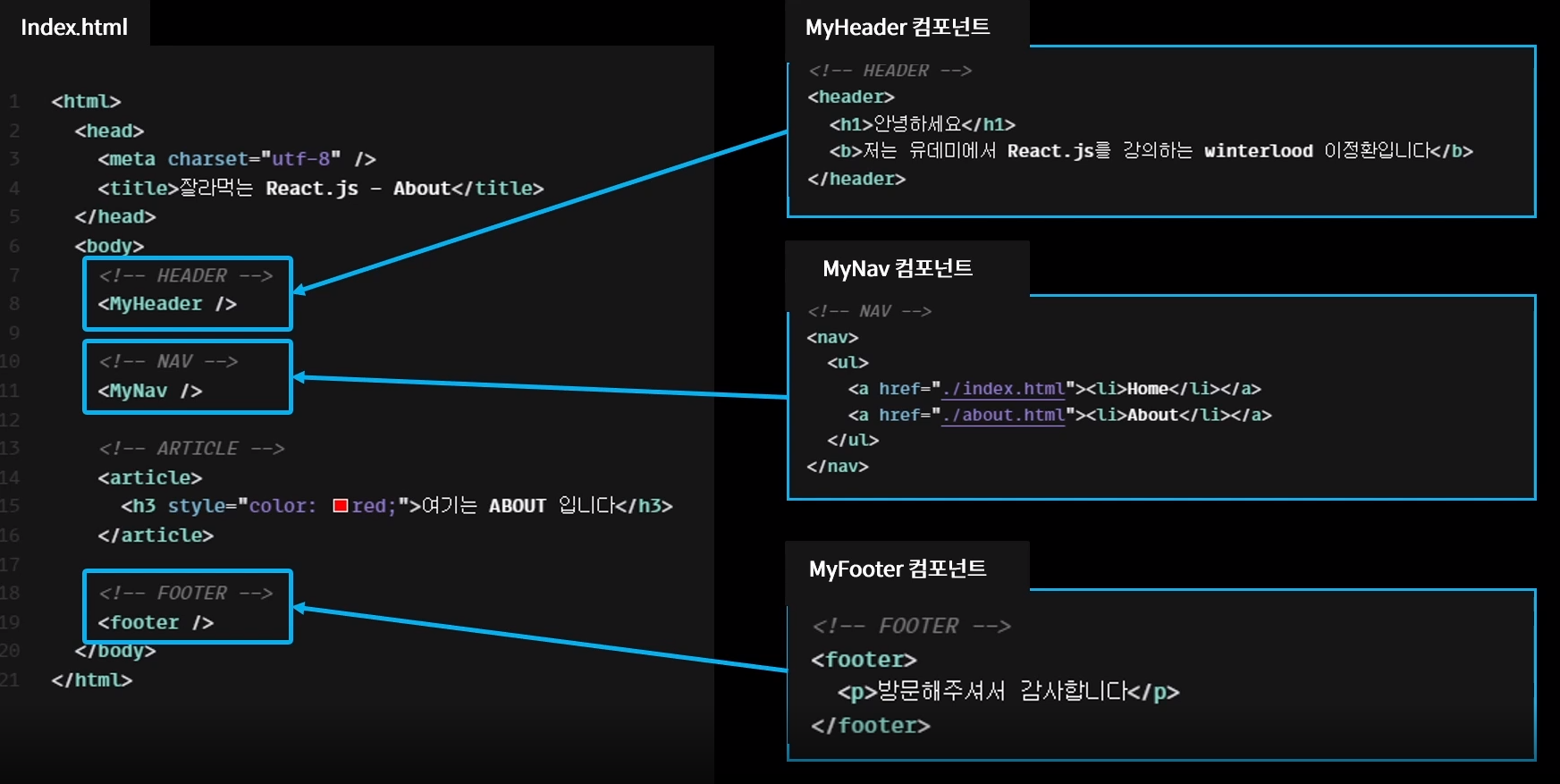
✔ 중복될 것 같은 부분은 별도의 파일로 제작하거나, 모듈로 만들어 컴포넌트를 만들어 코드를 작성한다.
✔ 유지보수하기가 쉽다.
✔ React는 Component기반의 UI 라이브러리이다.
✔ html요소들을 컴포넌트로 만들어서 재사용할 수 있는 기능을 가지고 있다.
2. 선언형 프로그래밍
명령형 프로그래밍 vs 선언형 프로그래밍
🔸명령형 프로그래밍
✔ 절차를 하나하나 다 나열해야 한다.
✔ 코드가 너무 길어지고 해석하기 힘들다.
✔ 예시) jQuery
🔸선언형 프로그래밍
✔ 직설적으로 목적을 바로 말한다.
✔ 예시)react
3.Virtual DOM(가상돔)

🔸 DOM
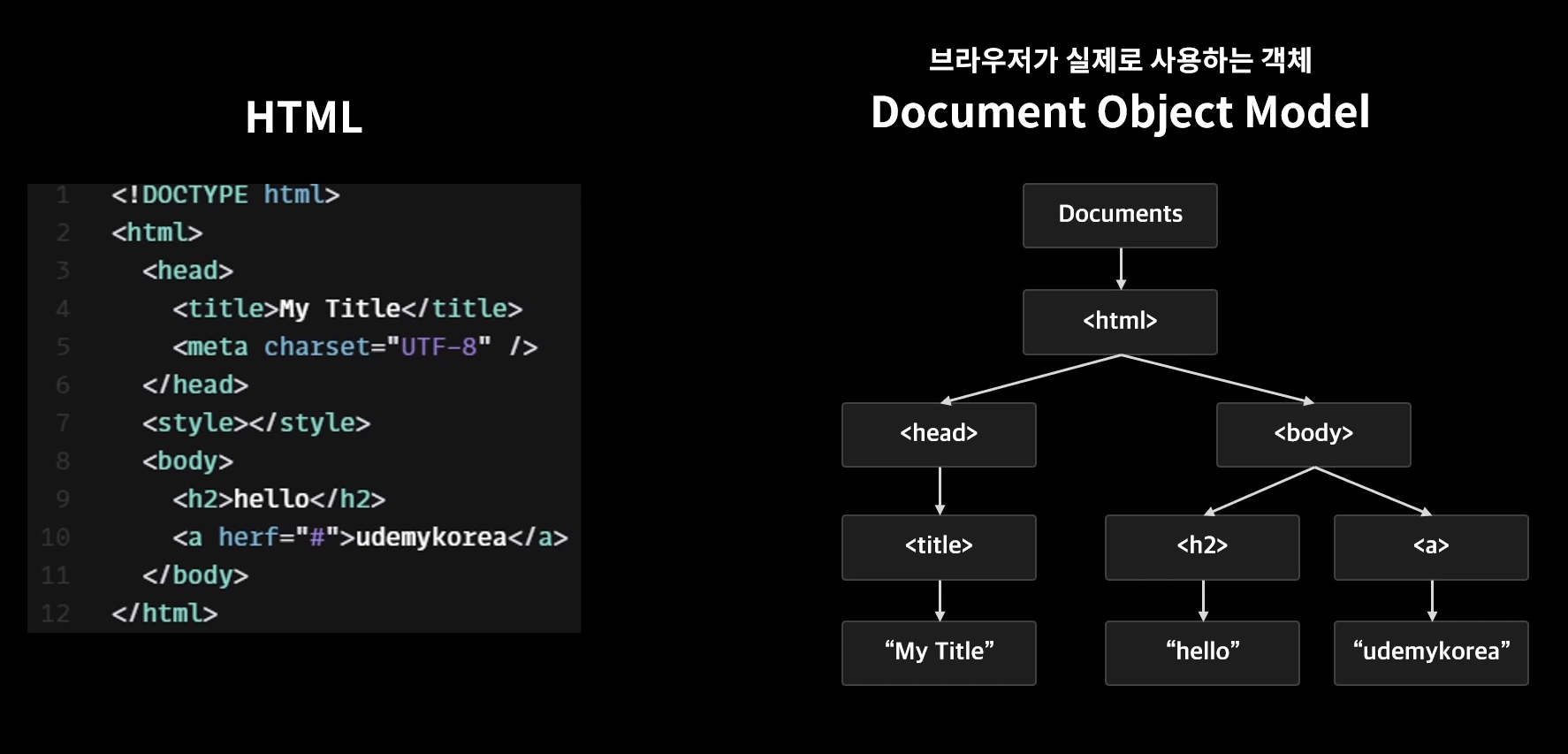
✔ DOM이란 문서객체 모델을 의미한다.
✔ 위의 사진처럼 브라우저가 우리에게 웹페이지를 해석해서 보여줄때, html을 자기가 해석하기 편하도록 트리형태로 변환시켜 놓은 객체를 의미한다.
✔ DOM은 5개의 변경이 있다면 5번 이 작업을 하게 된다.
✔ 따라서, 잦은 업데이트는 브라우저가 필요이상으로 연산을 해야되고, 결국 성능 저하의 문제로 나타나게 된다.
🔸 Virtual DOM
✔ React는 Virtual DOM을 이용한다.
✔ Virtual DOM을 이용해 변경되는 요소들을 바로 화면에 나타내는 것이 아니여서 연산을 하지 않고, 업데이트 하는 부분을 한번에 모아 한번에 real DOM에 업데이트 시키는 방식으로 연산시키 도록 하는 것을 말한다.
✔ 5번 업데이트를 한번에 5개를 업데이트하는 방식이다.
