
후다닥 만들기
이전에 배운 HTML/CSS내용을 연습하려고 유튜브를 검색해보다가
드림코딩 by 엘리 채널에 반응형 헤더 따라만들기가 있어서
이 영상으로 연습하기로 했다!
미리 영상을 보기 전 머리 속에 있는 지식을 짜내어서 어설프게라도 만들어보았다.

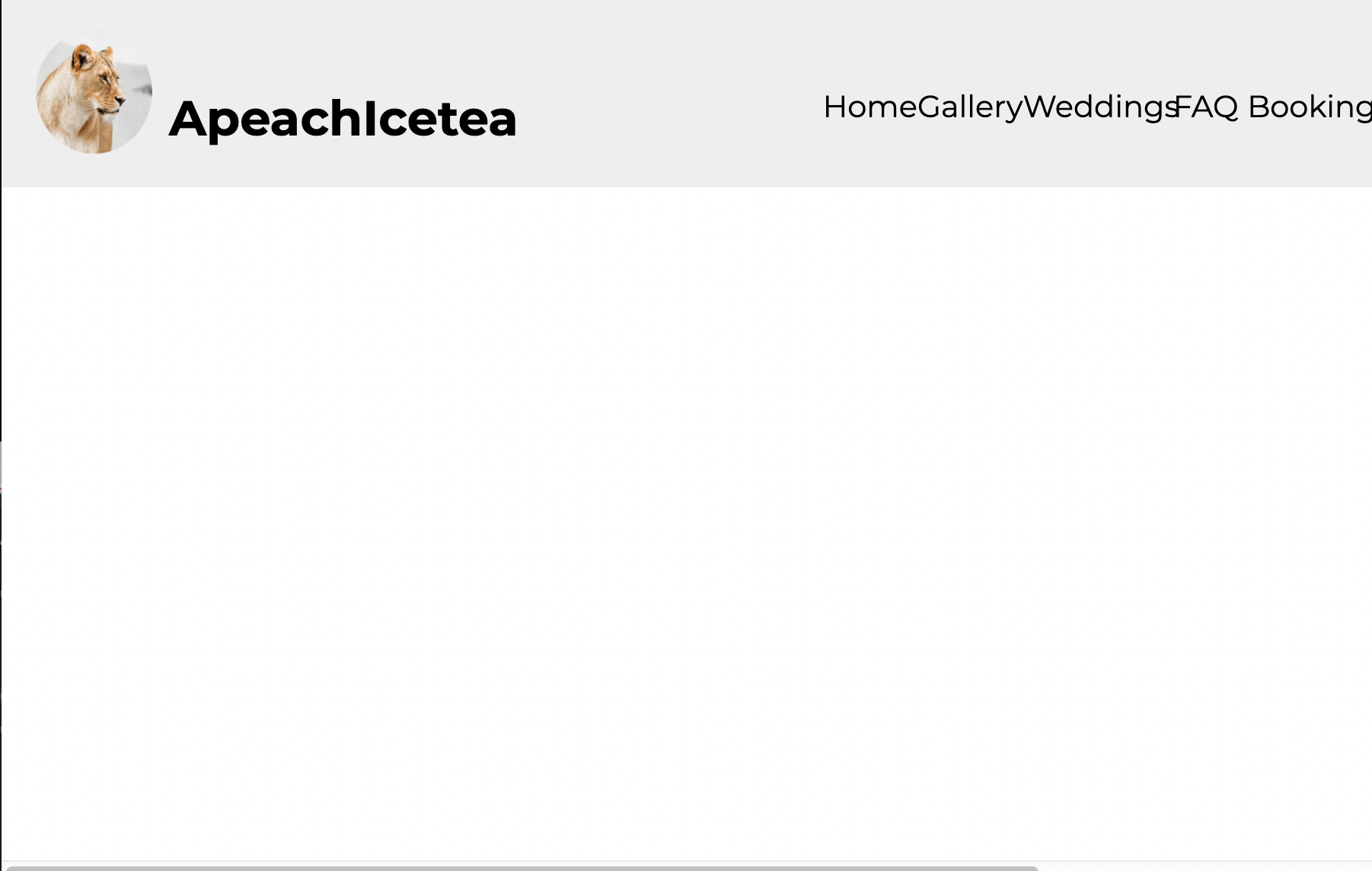
웹페이지가 펼쳐있는 상태에서는 멀쩡해보이나 창이 줄어들때 헤더가 반응형으로 반응하는 것이 아니라 찌그러지는 모습을 볼 수 있다....

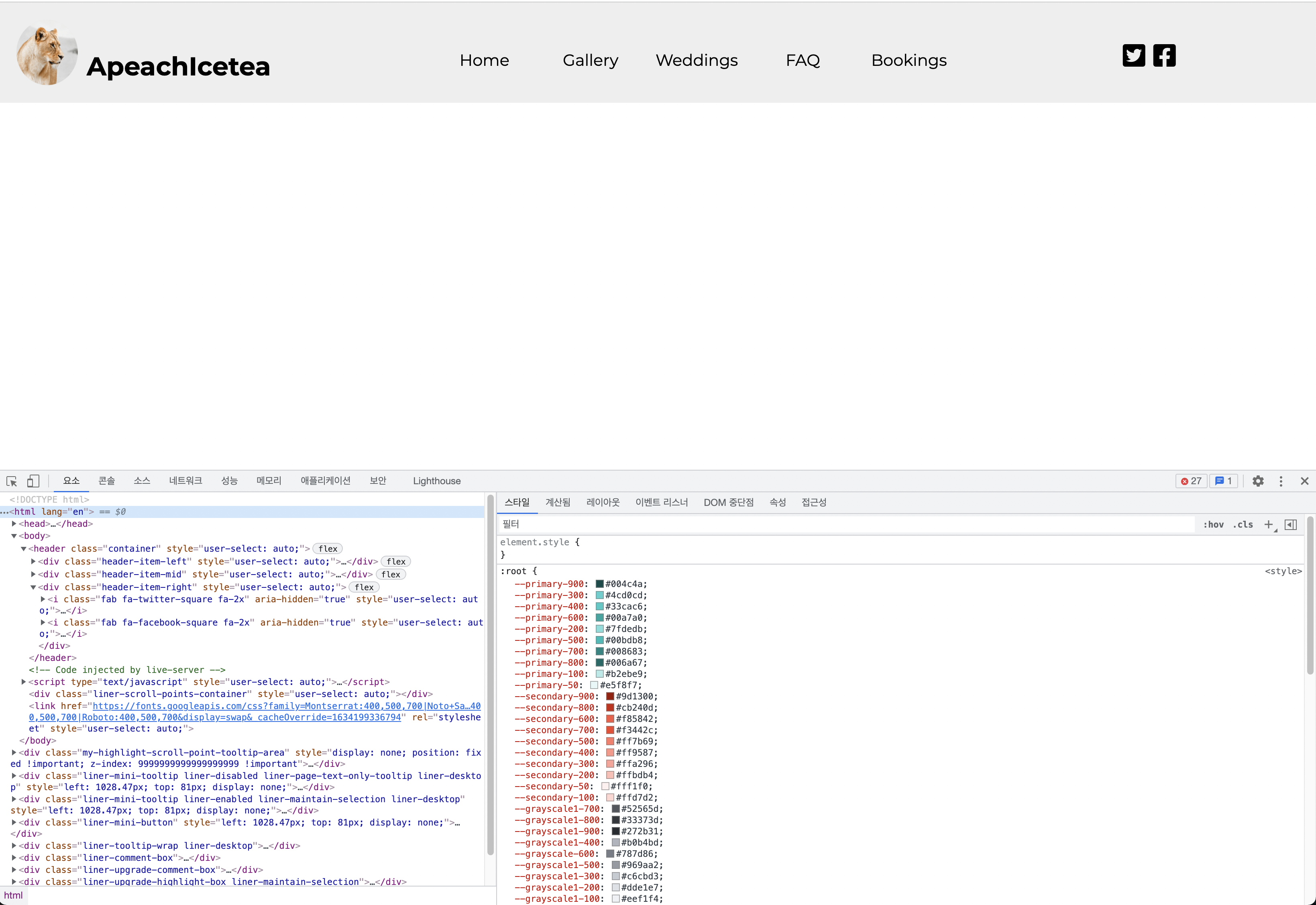
작성한 코드
작성한 코드 내용은 아래 사진과 같다.
HTML
<header class="container">
<div class="header-item-left">
<img src="/images/lion.png">
<h1>ApeachIcetea</h1>
</div>
<div class="header-item-mid">
<div class="mid-item">Home</div>
<div class="mid-item">Gallery</div>
<div class="mid-item">Weddings</div>
<div class="mid-item">FAQ</div>
<div class="mid-item bookings">Bookings</div>
</div>
<div class="header-item-right">
<i class="fab fa-twitter-square fa-2x"></i>
<i class="fab fa-facebook-square fa-2x"></i>
</div>
</header>CSS
* {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: 'Montserrat', sans-serif;
}
.container {
display: flex;
width: 100%;
height: 125px;
background-color: #eee;
padding: 20px;
flex-grow: 1;
}
.header-item-left {
display: flex;
}
.header-item-left img {
width: 80px;
}
.header-item-left h1 {
margin: 40px 0px 0px 10px;
}
.header-item-mid {
display: flex;
padding: 40px 200px 30px 200px;
flex-grow: 2;
text-align: center;
}
.mid-item {
width: 25%;
font-size: 20px;
}
.header-item-right {
display: flex;
flex-grow: 1;
}
.header-item-right i {
padding-right: 10px;
padding-top: 30px;
}느낀점
미리 작성해보고 개선해야 할 사항이 몇가지 떠올랐다.
- HTML 클래스명을 좀 더 체계적으로 해야 할 것 같다.
- 문자열을 작성할때 더 알맞는 태그를 활용해야 할 것 같다.
- CSS에서 배운 내용을 정확하게 활용할 수 있게 더 배워야 한다.
- Flexbox를 적극적으로 활용해야 한다.
이제 사전준비가 끝났으니
엘리코딩 유튜브를 참고하여 완성해보려고 한다!
