뼈대 구성하기!

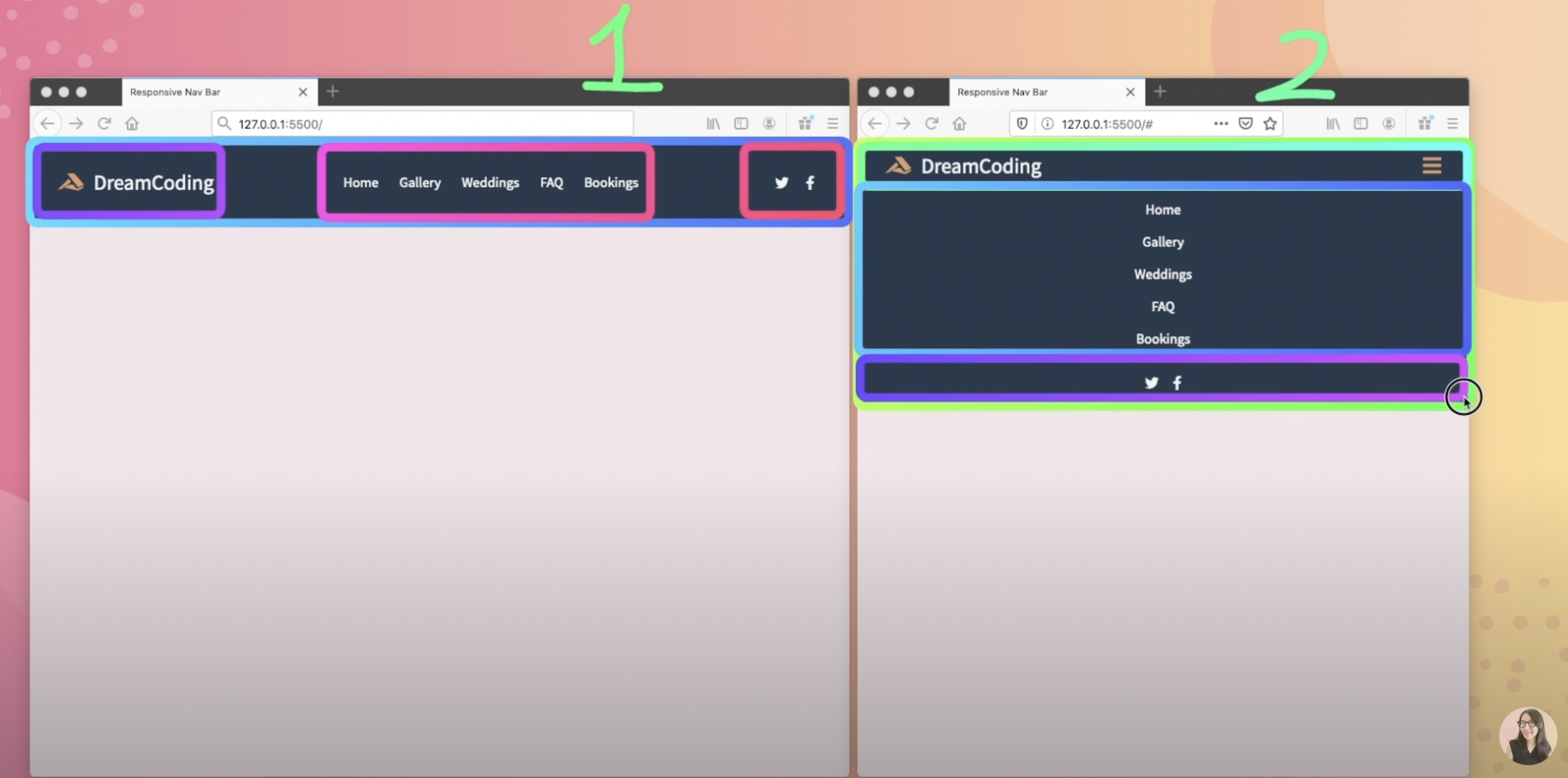
사진과 같이 만들 웹 화면을 박스들로 나누어 어떻게 HTML에서 구조를 구성할지 생각하는 것이 중요하다!
HTML코드
<body>
<nav class="navbar">
<div class="navbar__logo">
<!-- 로고가 들어갈 자리 -->
<a href="">Apple</a>
</div>
<ul class="navbar__menu">
<li><a href="">Mac</a></li>
<li><a href="">iPad</a></li>
<li><a href="">iPhone</a></li>
<li><a href="">Watch</a></li>
<li><a href="">고객지원</a></li>
</ul>
<ul class="navbar__icons">
<!-- 아이콘이 들어갈 자리 -->
<!-- 아이콘이 들어갈 자리 -->
</ul>
</nav>
</body>
- 세 부분으로 나누어 구성해주었다.(div/ ul/ ul)
- 클래스명을 알맞게 작성해주었다.
- div태그를 의미없게 쓰지 않고, nav/ ul/ li/ a태그를 활용했다.
- 로고와 아이콘은 Fontawesome을 활용할 예정이다.
