
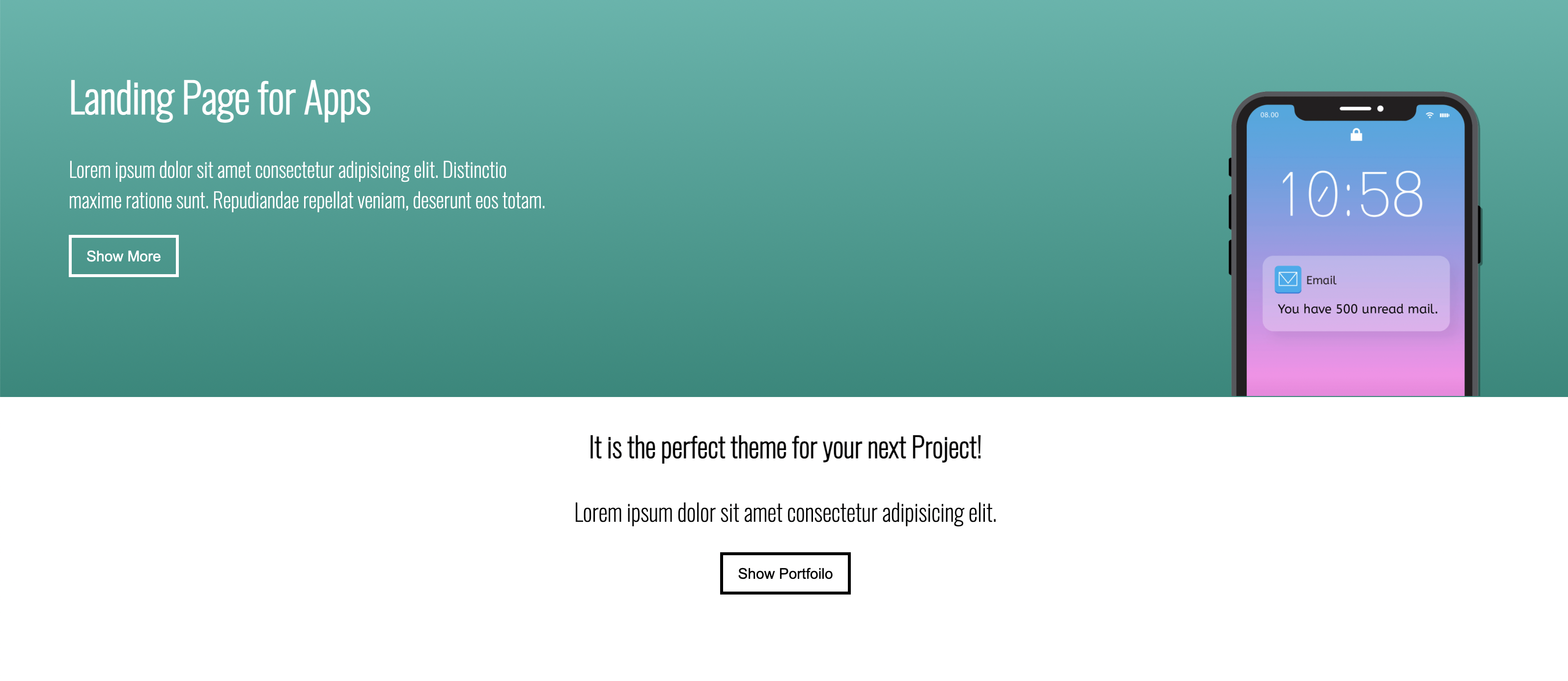
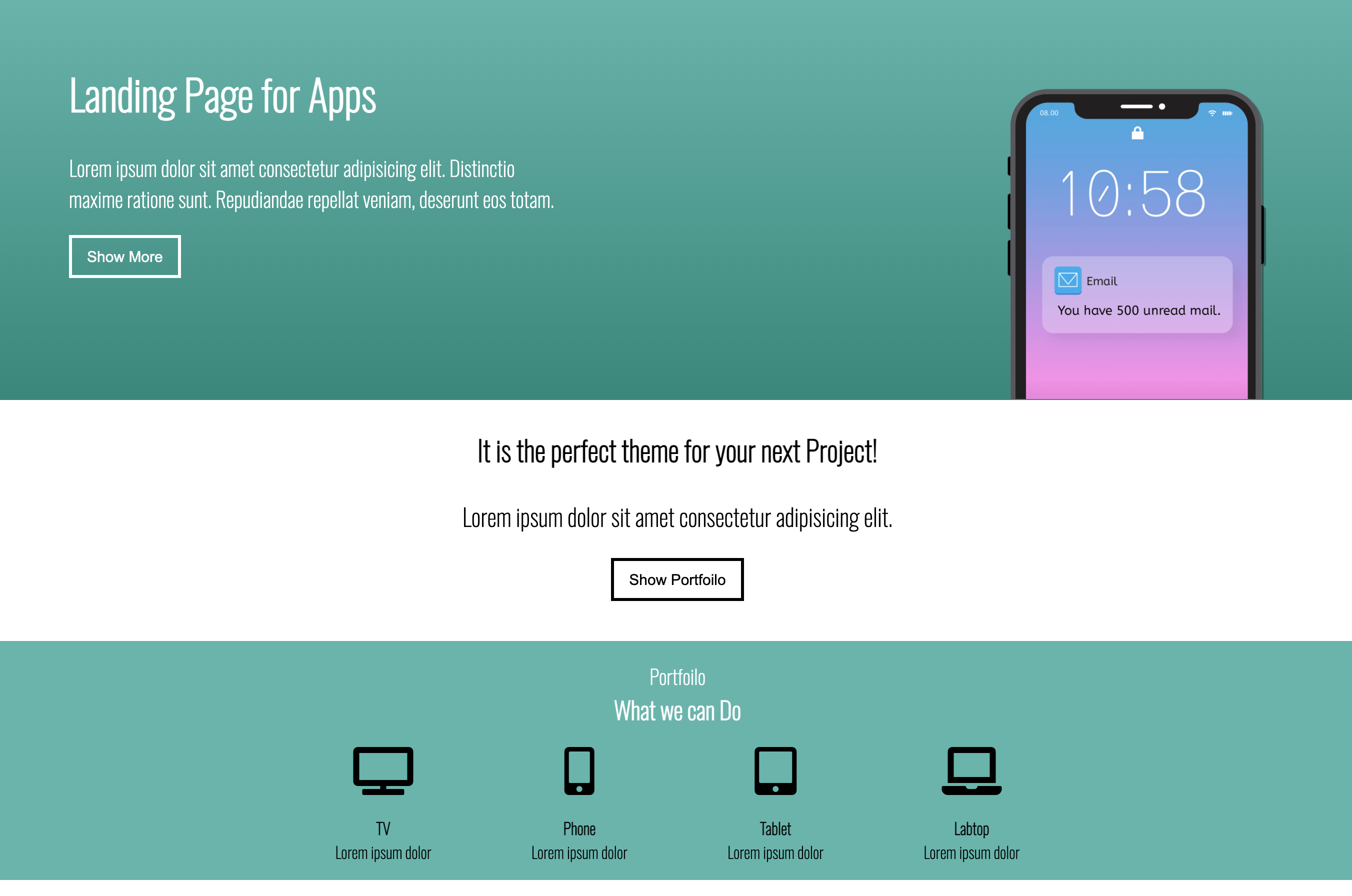
구현된 화면


코드
HTML
<div class="main__bottom">
<div class="main__bottom-text">
<P>Portfoilo</P>
<h2>What we can Do</h2>
</div>
<div class="main__bottom-icons">
<div class="wrap">
<div class="icon">
<i class="fas fa-tv fa-3x"></i>
<h4>TV</h4>
<p>Lorem ipsum dolor</p>
</div>
</div>
<div class="wrap">
<div class="icon">
<i class="fas fa-mobile-alt fa-3x"></i>
<h4>Phone</h4>
<p>Lorem ipsum dolor</p>
</div>
</div>
<div class="wrap">
<div class="icon">
<i class="fas fa-tablet-alt fa-3x"></i>
<h4>Tablet</h4>
<p>Lorem ipsum dolor</p>
</div>
</div>
<div class="wrap">
<div class="icon laptop">
<i class="fas fa-laptop fa-3x"></i>
<h4>Labtop</h4>
<p>Lorem ipsum dolor</p>
</div>
</div>
</div>
</div>CSS
.main__bottom {
display: flex;
flex-direction: column;
align-items: center;
background: #4db6ac;
margin-top: 40px;
}
.main__bottom-text {
text-align: center;
color: white;
}
.main__bottom-text p {
margin-bottom: 0px;
font-size: 20px;
}
.main__bottom-text h2 {
margin-top: 0px;
}
.main__bottom-icons {
display: flex;
}
.icon {
padding-right: 100px;
text-align: center;
}
.icon h4 {
margin-bottom: 0;
}
.icon p {
margin-top: 0;
}
/* .icon i {
color: #4db6ac;
} */
.laptop {
padding-right: 0px;
}
/* .wrap {
width: 100px;
height: 100px;
background-color: white;
margin-right: 60px;
border-radius: 50px;
} */
@media screen and (max-width: 980px) {
.header {
flex-direction: column;
align-items: center;
}
.header__title {
text-align: center;
}
.main__bottom {
flex-direction: column;
}
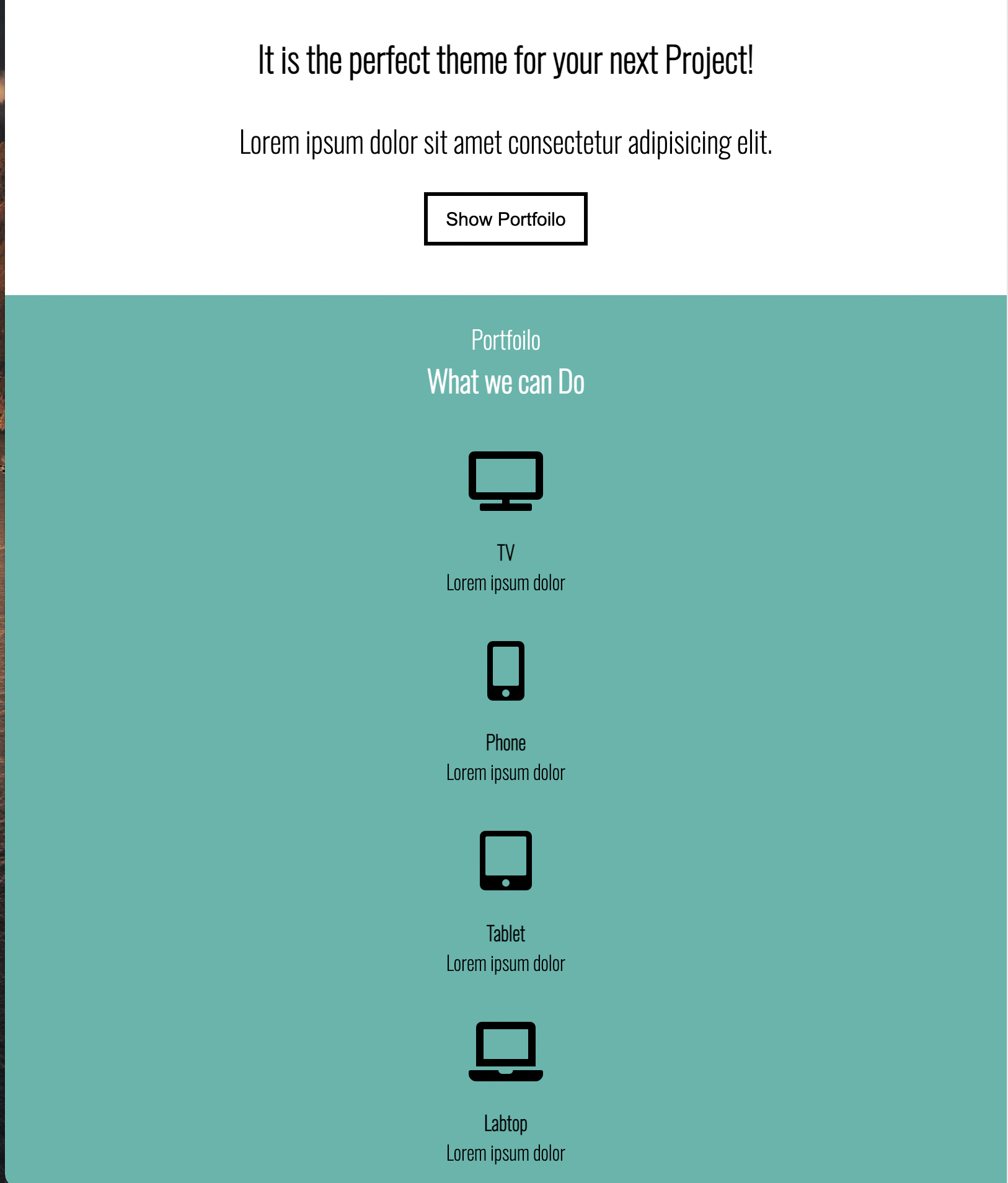
.main__bottom-icons {
flex-direction: column;
}
.icon {
padding-top: 20px;
padding-right: 0;
}
아이콘 배경 넣기 실패..
아이콘에다가 div로 감싸주어서 하얀 박스를 만들어주고, 세부설정을
해주면 되는 걸로 알고 있는데, 작성했던 글씨가 밀리고 아이콘과 중심을
맞추는 것도 잘안되서 계속 시도해보다가 추후 공부를 더하고 수정해보기로 했다........

성공했다면 이런 모습..
