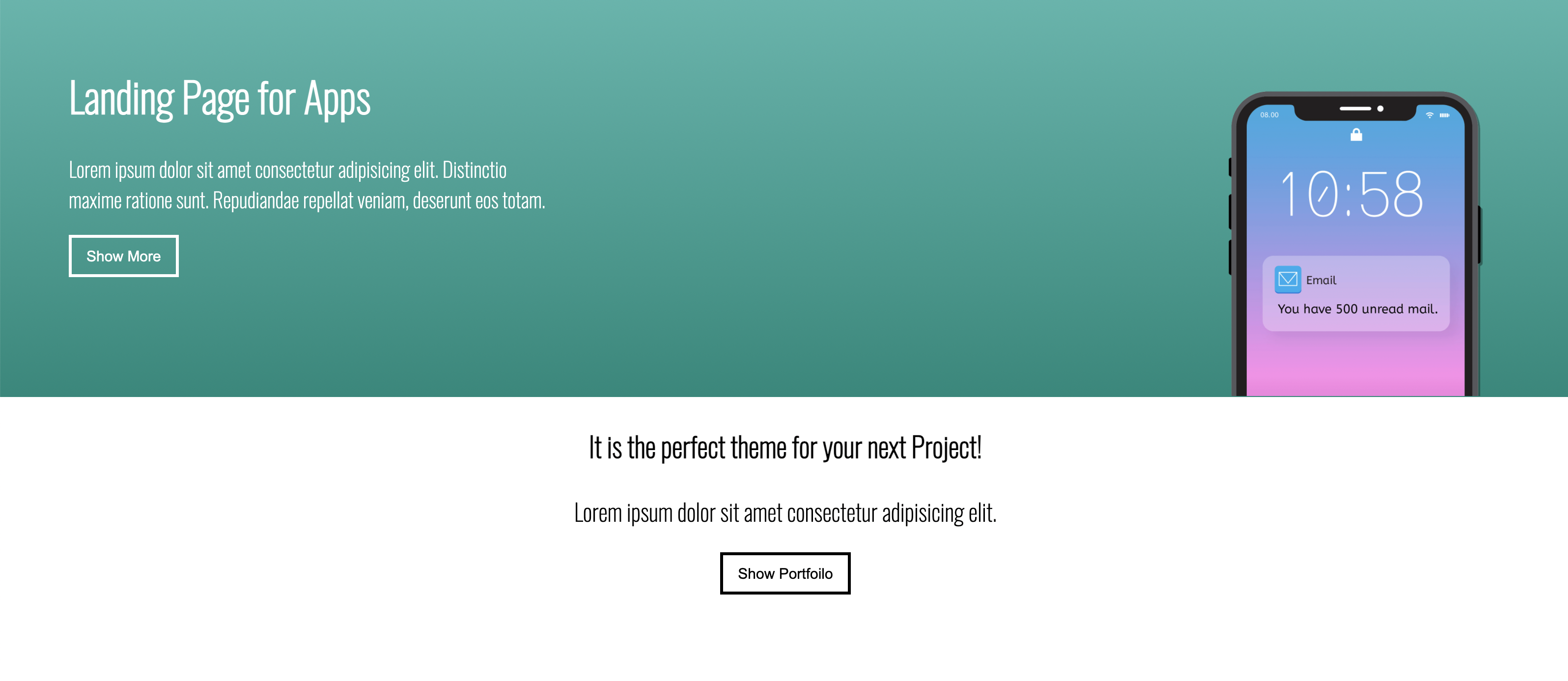
구현된 화면
메인창 윗 부분은 문자와 버튼 밖에 없었기 때문에 금방 마무리 했다.

코드
버튼CSS 재활용
지난번 헤더 만들때에는 개별 버튼마다 각자의 스타일을 입혀주었는데, 그렇게 하는 것은 상당히 비효율적이었다. 그리고 하다보니까 배웠던 내용이 떠올라서 버튼마다 사용할 수 있게. 클래스별로 스타일을 입혀주어서 필요한 부분만 발췌에서 버튼을 꾸며줄 수 있게 되었다!
HTML
<main>
<div class="main__top">
<div class="main__top-text">
<h3>It is the perfect theme for your next Project!</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<button class="btn black">Show Portfoilo</button>
</div>
<div class="main__bottom">
</div>
</main>CSS
.main__top {
text-align: center;
}
.main__top-text {
font-size: 24px;
}
.btn {
border: 3px solid white;
padding: 10px 15px;
font-size: 15px;
cursor: pointer;
}
.white {
background: transparent;
color: white;
}
.black {
background: transparent;
border: 3px solid black;
color: black;
}