
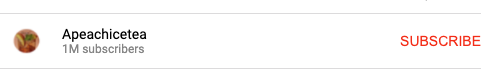
구현된 화면

코드
CSS
포인트 1.
text-transform: uppercase or lowercase; 을 활용하여 대문자/소문자로 변환해 줄 수 있다.
포인트 2.
border-top: 1px solid var(--grey-light-color);
border-bottom: 1px solid var(--grey-light-color);
위의 속성들을 활용하여 위, 아래 테두리를 만들어 줄 수 있다!
/* Channel Description */
.channel {
display: flex;
justify-content: space-between;
border-top: 1px solid var(--grey-light-color);
border-bottom: 1px solid var(--grey-light-color);
}
.channel .metadata {
display: flex;
align-items: center;
}
.channel .metadata .info {
display: flex;
flex-direction: column;
}
.channel .metadata img {
width: var(--avatar-size);
height: var(--avatar-size);
}
.channel .metadata .info .name {
font-size: var(--font-medium);
}
.channel .metadata .info .subscribers {
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.channel .subscribe {
text-transform: uppercase;
color: var(--red-color);
font-size: var(--font-medium);
}