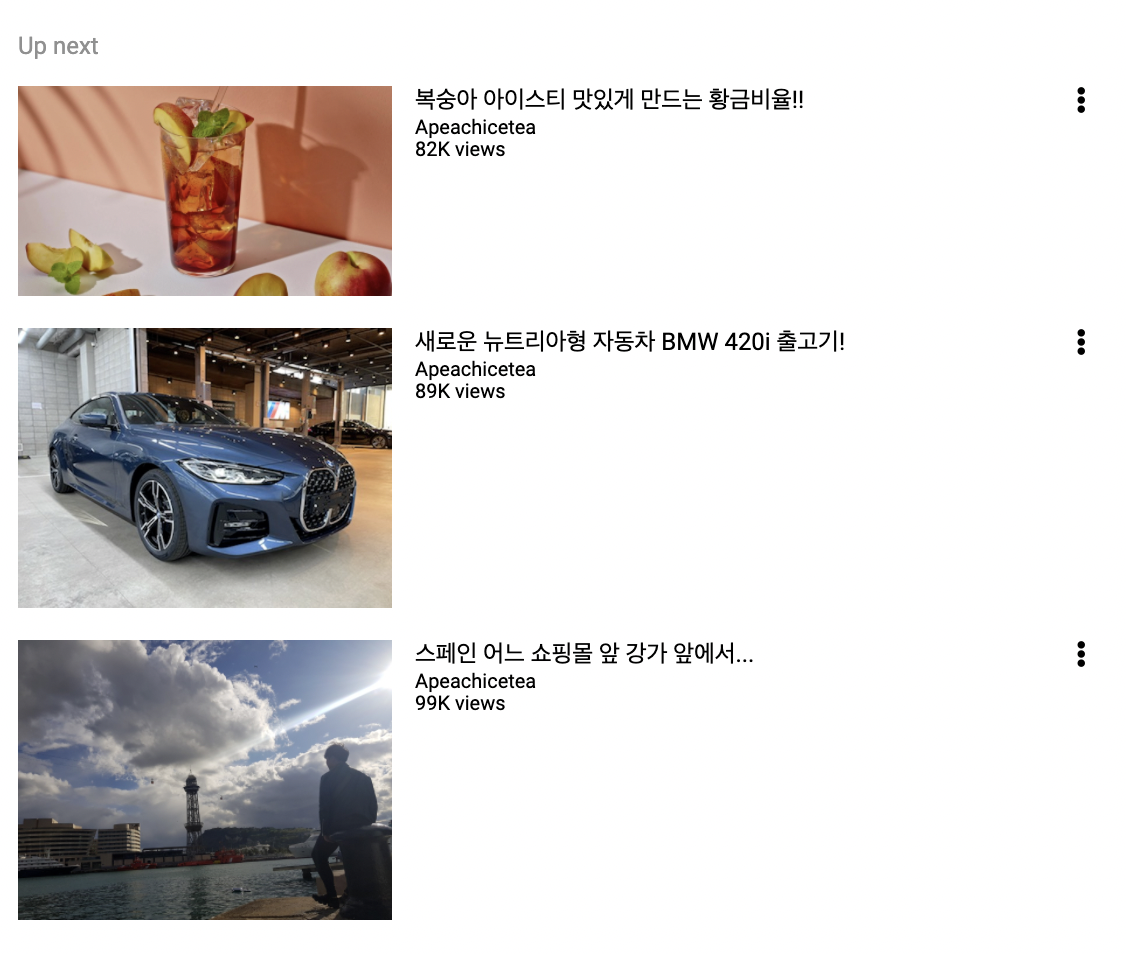
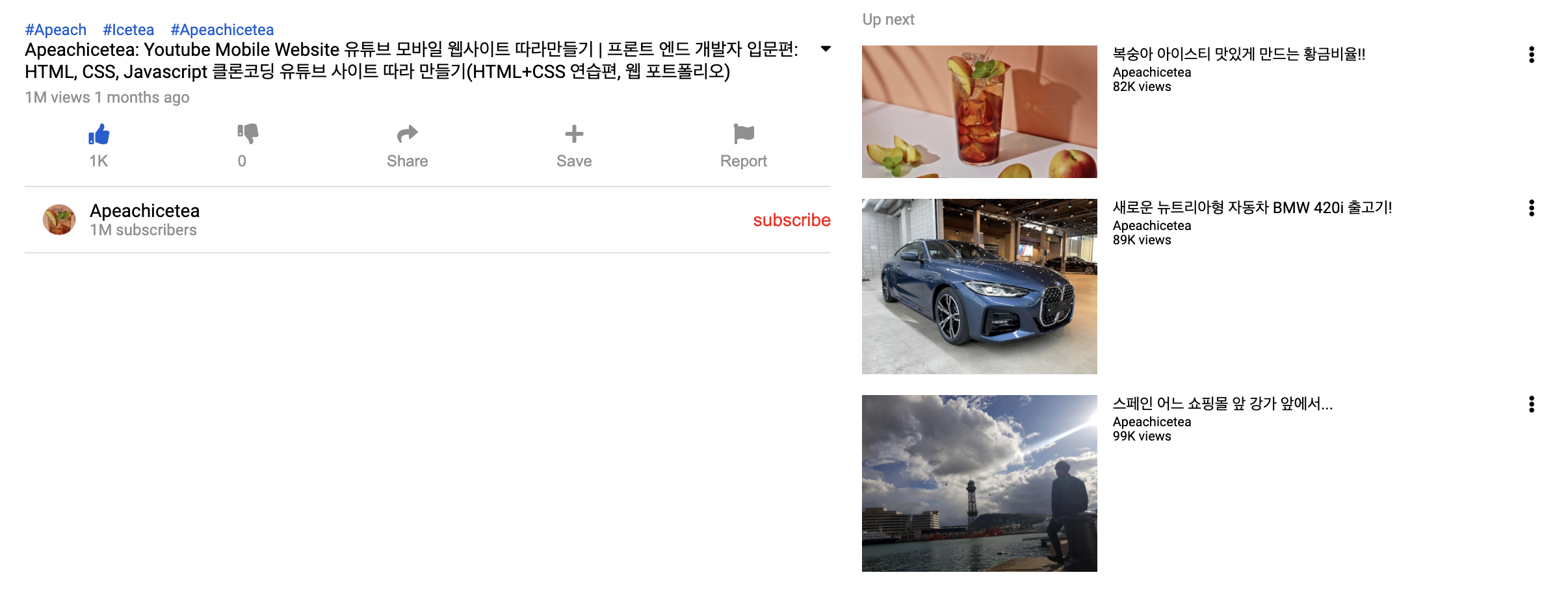
구현된 화면
모바일 화면

웹 화면

코드
HTML
<div class="infoAndNext">
<!-- video info -->
<section class="info">
<!-- Metadata -->
<div class="metadata">
<ul class="hashtags">
<li>#Apeach</li>
<li>#Icetea</li>
<li>#Apeachicetea</li>
</ul>
<div class="titleAndButton">
<span class="title">Apeachicetea: Youtube Mobile Website 유튜브 모바일 웹사이트
따라만들기 | 프론트 엔드 개발자 입문편: HTML, CSS, Javascript 클론코딩 유튜브 사이트 따라 만들기(HTML+CSS 연습편, 웹 포트폴리오) </span>
<button class="moreBtn">
<i class="fas fa-caret-down"></i>
</button>
</div>
<span class="view">1M views 1 months ago</span>
</div>
<!-- Actions -->
<ul class="actions">
<li>
<button><i class="active fas fa-thumbs-up"></i><span>1K</span></button>
</li>
<li>
<button><i class="fas fa-thumbs-down"></i><span>0</span></button>
</li>
<li>
<button><i class="fas fa-share"></i><span>Share</span></button>
</li>
<li>
<button><i class="fas fa-plus"></i><span>Save</span></button>
</li>
<li>
<button><i class="fas fa-flag"></i><span>Report</span></button>
</li>
</ul>
<!-- Channel Description-->
<div class="channel">
<div class="metadata">
<img src="/image/icetea.png" alt="">
<div class="info">
<span class="name">Apeachicetea</span>
<span class="subscribers">1M subscribers</span>
</div>
</div>
<button class="subscribe">subscribe</button>
</div>
</section>
<!-- UpNext -->
<section class="upNext">
<span class="title">Up next</span>
<ul>
<li class="item">
<div class="img"><img src="/image/1.png" alt=""></div>
<div class="info">
<span class="title">
복숭아 아이스티 맛있게 만드는 황금비율!!
</span>
<span class="name">Apeachicetea</span>
<span class="views">82K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img"><img src="/image/2.png" alt=""></div>
<div class="info">
<span class="title">
새로운 뉴트리아형 자동차 BMW 420i 출고기!
</span>
<span class="name">Apeachicetea</span>
<span class="views">89K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img"><img src="/image/3.png" alt=""></div>
<div class="info">
<span class="title">
스페인 어느 쇼핑몰 앞 강가 앞에서...
</span>
<span class="name">Apeachicetea</span>
<span class="views">99K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
</ul>
</section>
</div>css
/* UpNext */
.upNext {
padding: 0 var(--padding);
}
.upNext > .title {
font-size: var(--font-small);
color: var(--grey-dark-color);
padding-bottom: calc(var(--padding) / 2);
}
.upNext .item{
display: flex;
margin-top: var(--padding);
}
.upNext .item .img {
flex: 1 1 35%;
margin-right: var(--padding);
}
.upNext .item .img img{
width: 100%;
}
.upNext .item .info {
flex: 1 1 60%;
}
.upNext .item .moreBtn {
flex: 1 1 5%;
height: 100%;
}
.upNext .item .info {
display: flex;
flex-direction: column;
}
.upNext .item .info .title {
font-size: var(--font-small);
}
.upNext .item .info .name,
.upNext .item .info .views {
font-size: var(--font-micro);
}
.infoAndNext {
display: flex;
flex-direction: column;
}
.infoAndNext > .info {
margin: var(--padding);
}
@media screen and (min-width: 1100px) {
.infoAndNext {
flex-direction: row;
margin: var(--padding);
}
}