목 차
1. Carousel(캐러셀) 만들기 (1) - Carousel 이란?
2. ✅ Carousel(캐러셀) 만들기 (2) - margin, width 을 이용한 구현
3. Carousel(캐러셀) 만들기 (3) - Carousel 이란?
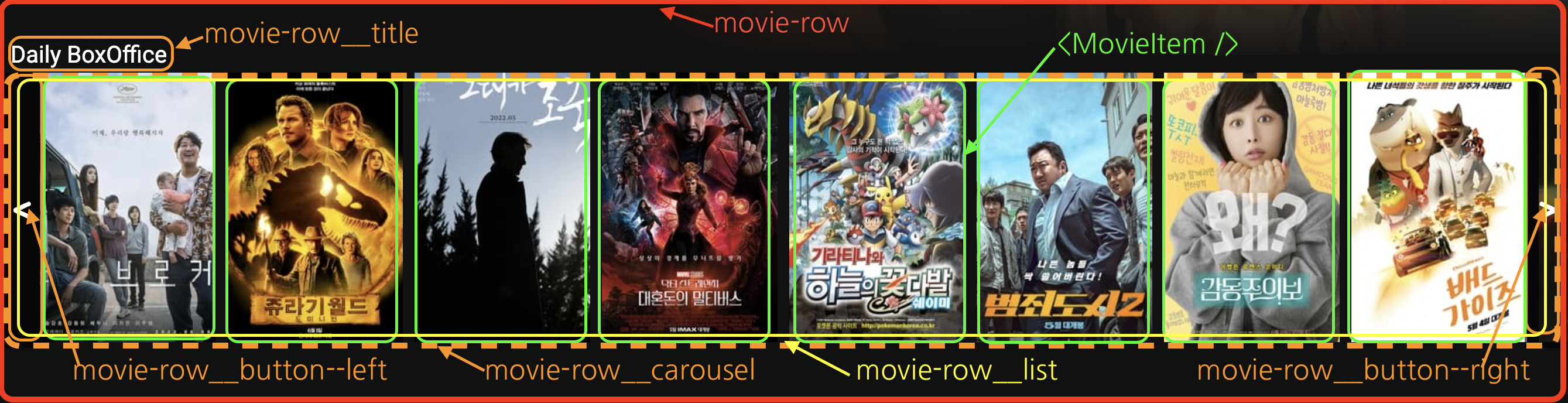
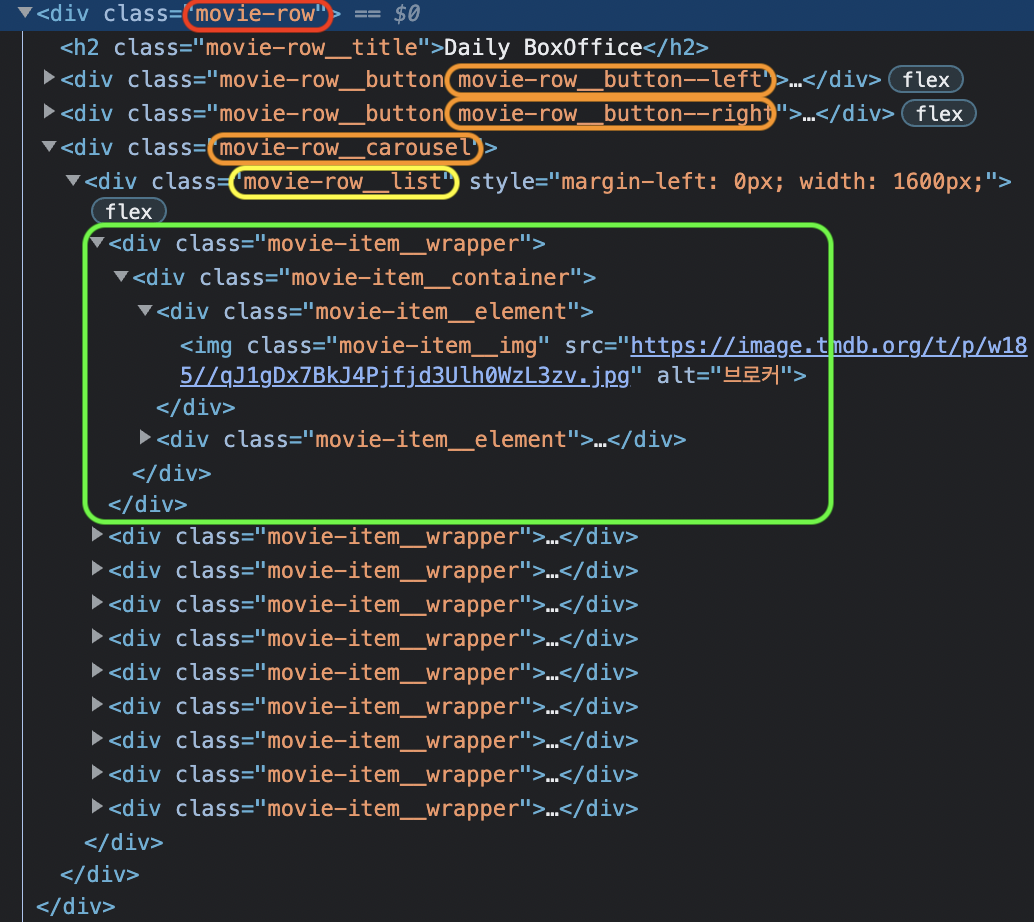
1. 구조
-
view

-
element

-
계층
+ movie-row + movie-row__ __button--left + movie-row____button--right + movie-row____carousel + movie-row____list + MovieItems + MovieItems + ..
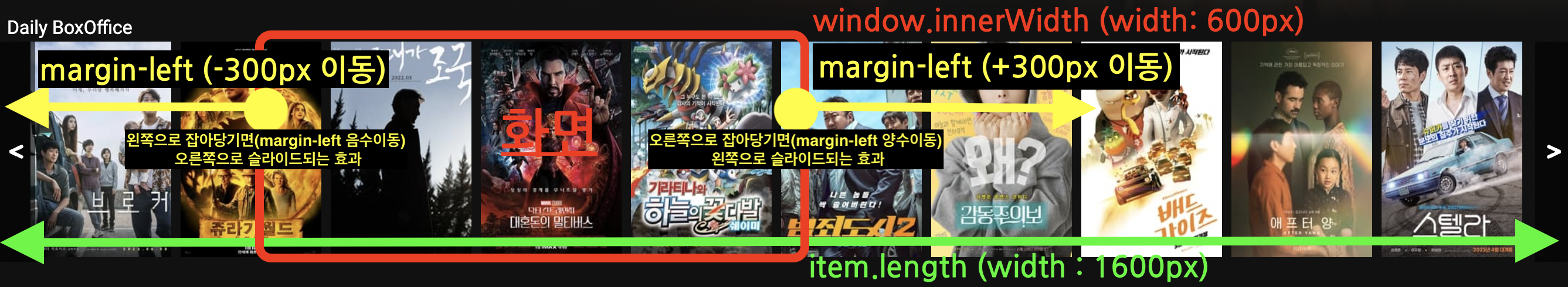
2. 구현
방법
margin-left에 음수 양수 값을 주어, 내부 요소를 왼쪽, 오른쪽으로 이동시키는 방법을 사용하였다.
내부 아이템의 길이 , window의 innerWidth, margih-left를 사용
margin-left를 음수 값으로 주면 오른쪽으로 scroll되는 효과와 같다.
margin-left를 양수 값으로 주면 왼쪽으로 scroll되는 효과와 같다.
* 내가 보는 화면은 고정되어있고, 왼쪽손으로 내부 carousel을 왼쪽으로 잡아당기고, 오른쪽으로 민다고 상상해보면 이해가 쉽다.

parameter
title : 영화제목 ("영화제목1")
items : 영화정보가 담긴 배열. ([item1, item2, item3, item4, ..])
element 설명
내부에 들어가는 아이템의 width를 사용해야한다.
- div movie-row__list : 내부 아이템 길이만큼 너비지정.
items.length * 160- function handleBtnRightClick : 최대 마진 계산을 위해 내부 아이템 길이를 사용.
위 두개에 아이템의 길이를 사용하는 것 빼고는 다른 요소는 설명할것 없이 간단하다.
3. 코드
😰 코드 정리안됨 주의.
개인이 필요한 코드만 골라 사용하세요 따흐흑.. scss의 BEM(CSS방법론)을 사용했지만 사용법이 정확하지 않은 것이 있을 수 있어요.
React Code
import React, { useState } from 'react';
import './MovieRow.scss';
import { FaLessThan, FaGreaterThan } from 'react-icons/fa';
import MovieItem from './MovieItem';
function MovieRow({ title, items }) {
const [scrollX, setScrollX] = useState(0);
const handleBtnLeftClick = (e) => {
let x = scrollX + Math.round(window.innerWidth / 2);
if (x > 0) {
x = 0;
}
setScrollX(x);
};
const handleBtnRightClick = (e) => {
let x = scrollX - Math.round(window.innerWidth / 2);
let listW = items.length * 160;
if (window.innerWidth - listW > x) {
x = window.innerWidth - listW - 60;
}
setScrollX(x);
};
return (
<div className="movie-row">
<h2 className="movie-row__title">{title}</h2>
<div className="movie-row__button movie-row__button--left" onClick={handleBtnLeftClick}>
<FaLessThan style={{ fontSize: 20 }} />
</div>
<div className="movie-row__button movie-row__button--right" onClick={handleBtnRightClick}>
<FaGreaterThan style={{ fontSize: 20 }} />
</div>
<div className="movie-row__carousel">
<div className="movie-row__list" style={{ marginLeft: scrollX, width: items.length * 160 }}>
{items.length > 0 && items.map((item, index) => <MovieItem key={index} item={item} />)}
</div>
</div>
</div>
);
}
export default MovieRow;
- CSS Code
.movie-row {
&:hover {
.movie-row__button--left, .movie-row__button--right {
opacity: 1;
}
}
margin-top: -10px;
margin-bottom : 20px;
}
.movie-row__title {
font-size: 20px;
margin : 0px 0px 5px 10px;
}
.movie-row__button {
display: flex;
justify-content: center;
align-items: center;
width : 40px;
height : 235px;
position: absolute;
overflow: hidden;
background-color: rgba(0, 0, 0, 0.6);
z-index: 99;
cursor : pointer;
opacity: 0;
transition: all ease 0.6s;
}
.movie-row__button--left {
left : 0;
}
.movie-row__button--right {
right : 0;
}
.movie-row__carousel {
height : 280px;
padding-left: 30px;
}
.movie-row__list {
transition: all ease 0.5s;
height: 260px;
display: flex;
}
다음 포스트
1. Carousel(캐러셀) 만들기 (1) - Carousel 이란?
2. ✅ Carousel(캐러셀) 만들기 (2) - margin, width 을 이용한 구현
3. 👉 Carousel(캐러셀) 만들기 (3) - Carousel 이란?

