
🔎SingleChildScrollView
Column 또는 Row로 위젯들을 배치하거나 크기가 매우 큰 위젯들을 배치하게 되면 화면의 크기보다 위젯이 더 큰 경우 발생하는 overflow 에러가 난다.
이런 경우 SingleChildScrollView로 에러를 해결 할 수 있다.
SingleChildScrollView는 말 그대로 스크롤 가능한 건데, 자식을 하나만 갖는다. 하나뿐인 자식이 너무 커서 화면에 다 안나오고 삐져나간다던지 할 때 스크롤을 해서 자식을 다 볼 수 있도록 해준다.
보통은 Row 나 Column 위젯과 자주 같이 쓰며 Row, Column을 SingleChildScrollView로 감싸주면 스크롤이 가능해진다.
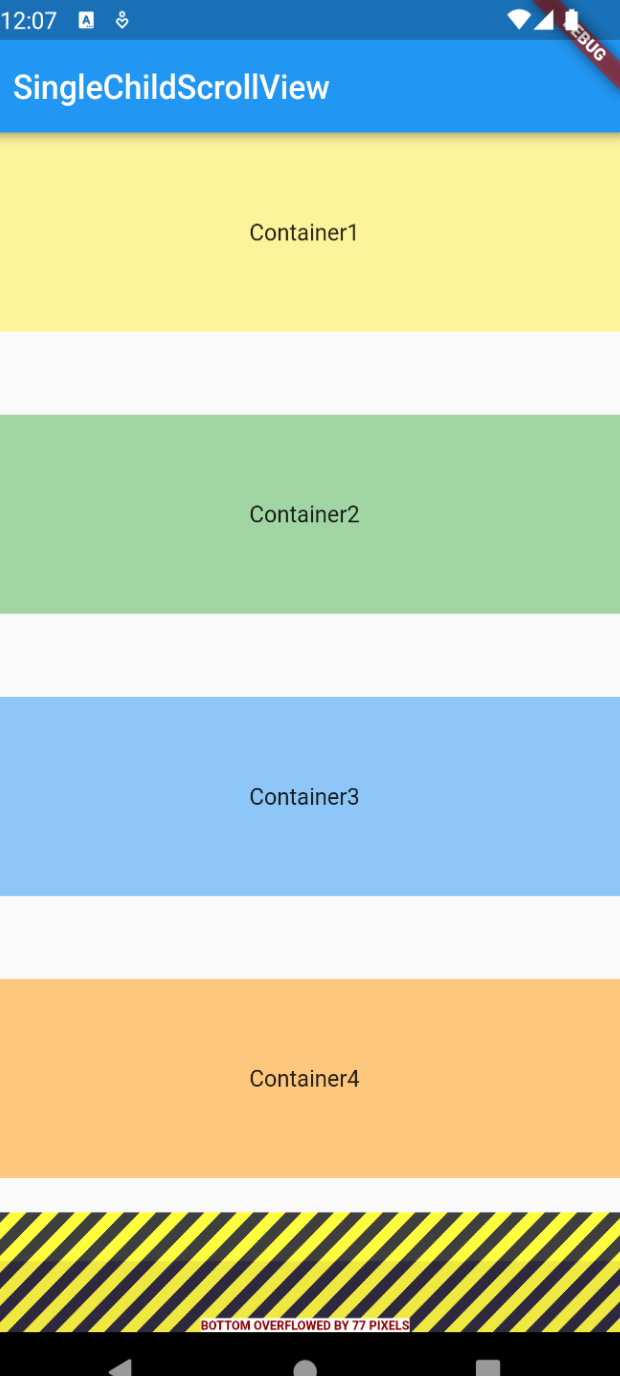
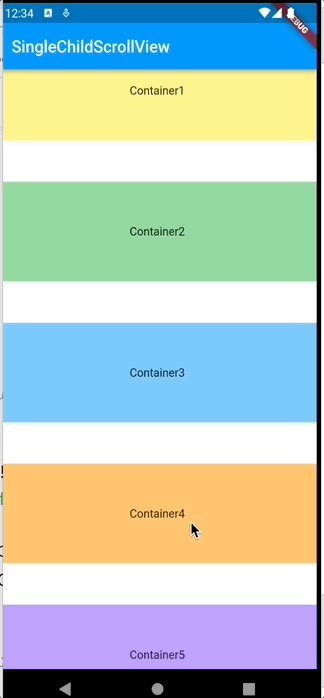
SingleChildScrollView로 감싸주지 않은 형태를 먼저 보면, Container5까지 화면에 담을 수 없어서 overflow 에러가 나타난 것을 볼 수 있다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyStatelessWidget(),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SingleChildScrollView'),
),
body: Column(
children: [
Container(
// A fixed-height child.
color: Colors.yellow.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container1'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.green.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container2'),
),
SizedBox(
height: 50,
),
Container(
// A fixed-height child.
color: Colors.blue.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container3'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.orange.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container4'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.deepPurpleAccent.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container5'),
),
],
),
);
}
}

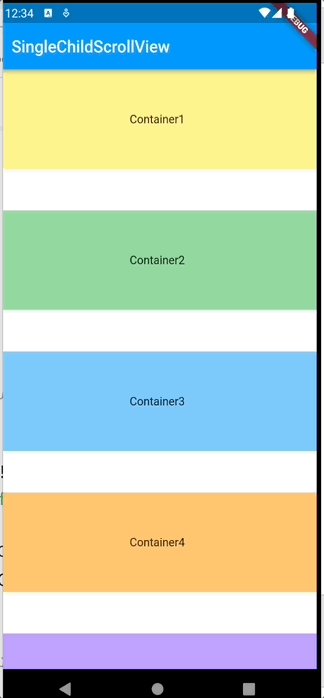
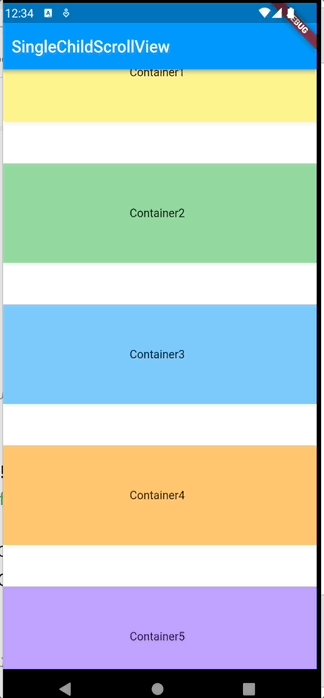
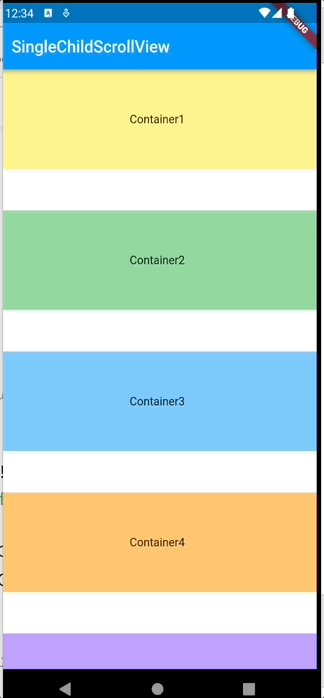
이때 SingleChildScrollView로 Column을 감싸면 스크롤이 가능하게 되어 Container5까지 잘 보이게 된다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyStatelessWidget(),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SingleChildScrollView'),
),
body: SingleChildScrollView(
child: Column(
children: [
Container(
// A fixed-height child.
color: Colors.yellow.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container1'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.green.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container2'),
),
SizedBox(
height: 50,
),
Container(
// A fixed-height child.
color: Colors.blue.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container3'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.orange.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container4'),
),
SizedBox(
height: 50,
),
Container(
// Another fixed-height child.
color: Colors.deepPurpleAccent.withOpacity(.5),
height: 120.0,
alignment: Alignment.center,
child: const Text('Container5'),
),
],
),
)
);
}
}

📍참고자료