5전 6기로 첫 개인 프로젝트를 만들었다. 5번이나 갈아 엎었다. 사실 프로젝트 이전에 강사님이 만드는 방법을 거의 다 알려주셨기 때문에 생각만 잘하면 기능은 금방 구현할 수 있었다. 그렇게 깊은 고민 없이 만들다가 코드가 너무 난잡해지고 복잡해지면서 썼다 지우기를 반복했다. 그 과정에서 정말 많은 걸 배울 수 있었고 깨달았다.
🔖무엇을 만들었나?

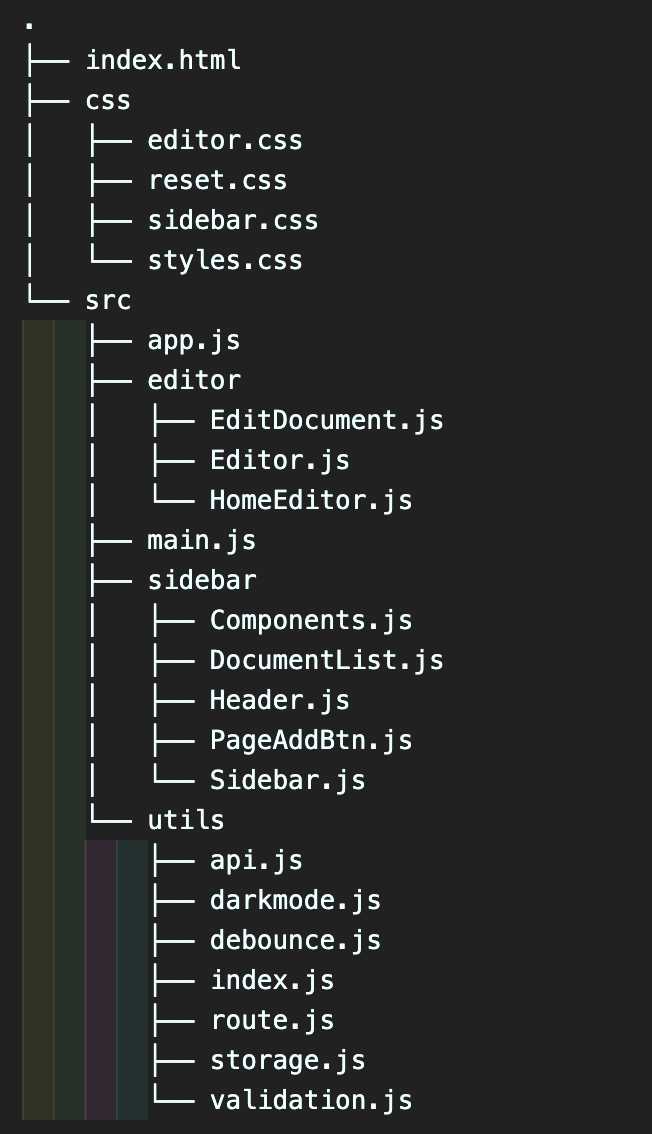
- 컴포넌트 구조

🤔무엇을 배웠는가?
지금까지 프로그래머스에서 배웠던 걸 써먹을 수 있었다. 그 중에서 처음 배운 것과 시간을 많이 쏟은 것들이 있다.
- API 사용법.
- fetch를 이용해 비동기 HTTP 요청(GET,POST,PUT,DELETE)을 처음 사용해 보았다. api.js 파일 안에 request라는 함수를 만들어 모든 파일에서 사용할 수 있게 따로 파일을 관리해주었다.
export const request = async (url, options = {}) => { try { const res = await fetch(`${API_END_POINT}${url}`, { ...options, headers: { "Content-Type": "application/json", }, }); if (res.ok) { const json = await res.json(); return json; } throw new Error("API 호출 오류"); } catch (e) { alert(e.message); } };
- CSS
- 나름 공부했다고 생각했지만 노션을 따라 만드는 데 시간이 많이 걸렸다. 정확히 알지 못하고 사용한 문법들이 많았고 구현을 해도 중복되는 코드들이 많았고 상속이나 가상 클래스 선택자에 대해 많이 알아보고 공부할 수 있었다.
- 컴포넌트와 파일 구조
- 처음에 컴포넌트 구조를 짜는 게 정말 중요하다고 느꼈다. 처음부터 구조를 잘 만들면 재사용성, 유지보수 등 효율적으로 결과물을 만들 수 있었다. 컴포넌트 구조에 대해 생각을 많이 할 수 있게 되었다.
파일 구조 (https://ko.reactjs.org/docs/faq-structure.html)
React로 사고하기 (https://ko.reactjs.org/docs/thinking-in-react.html)
😣실수에서 얻은 교훈
초보자가 하는 실수란 실수는 다 저질렀다. 이번 실수를 교훈삼아 똑같은 실수는 반복하지 않아야 한다. 그렇기에 다음 프로젝트는 이보다 더 잘할 자신 있다.
- 전체적인 컴포넌트 구조를 치밀하게 짤 것.
- 필요한 페이지나 컴포넌트가 생기면 그 때 만들어서 맞춰넣으려 했다. 이로 인해 4번이나 갈아 엎었다. 처음부터 세세하게 구조를 만들어 큰 그림을 그리고 개발 하는 걸 추천한다.
나와 같은 경험을 하고 싶지 않다면
- 필요한 페이지나 컴포넌트가 생기면 그 때 만들어서 맞춰넣으려 했다. 이로 인해 4번이나 갈아 엎었다. 처음부터 세세하게 구조를 만들어 큰 그림을 그리고 개발 하는 걸 추천한다.
- CSS를 너무 페이지에 의존하지 말 것.
- 사실 CSS는 이미 답지가 있다. 페이지를 보면 어떻게 짰는지 대략 알 수 있다. 하지만 너무 페이지에 의존하다 보니 잘 알지도 못하고 쓰는 것들이 생겼다. 왜 이걸 썼는지 생각을 깊이 안하고 무작정 가져다 쓰면서 무슨 문제가 생겼을 때 바로 깨닫고 고치기가 쉽지 않았다.
- 중간에 한 번씩 짠 코드를 돌아볼 것.
- 기능 개발에만 초점을 맞추다 보니 변수명이나 코드 컨벤션에 신경을 쓰지 않아서 남들이 읽기 힘드니 질문을 하기 힘들었고, 나도 헷갈릴 때가 있었다. 결국 한 번 갈아 엎어서 처음부터 다시 돌아보게 되었다.
😯무엇을 느꼈는가?
- 팀원들의 중요성
- 데브코스를 진행하면서 팀원끼리 스크럼 시간이 있는데 이 때 확실히 집단 지성의 힘을 느꼇다. 같은 걸 만드니까 모르는 부분이 있으면 물어보고 또 아이디어를 얻어와서 만들어보고 그걸 나누면서 같이 성장하는 느낌을 받았다. - 코드 컨벤션의 중요성
- 과제를 제출하고 다른 사람들이 만든 코드를 보니 정말 많이 반성하게 되었다. 주석, 변수명 등 컨벤션의 중요성을 느끼게 되었다. 나의 코드와 비교했을 때 기능은 같을지 몰라도 가독성 면에서 큰 차이가 느껴졌다. 특히나 파일을 여러 개로 쪼개서 함수를 export, import 할 때 함수 이름 정하는 게 중요한 것 같다. - 코드리뷰의 중요성
- 코드리뷰를 받을 때 내가 생각지 못한 부분을 알려주니 새로운 관점으로 생각할 수 있고 남들의 생각을 알 수 있다는 점이 좋았다.
👊놓치지 말아야 할 것
- 리팩토링하기
- 문제점을 알았으니 확실히 고쳐야겠다. - 만들어 보고 싶은 기능 더 추가하기
- 과제 제출이 끝이 아니라 새로운 기능을 만들어보면서 성장에 초점을 맞추기