
유데미 JavaScript 완벽 가이드: 초급+고급 마스터 과정
웹사이트에 자바스크립트 추가하기
- html과 스크립트를 한 파일에 모두 작성하면 파일이 길어지므로 나눈다.
;사용은 선택적
변수, 상수
let userName = 'Max';
userName = 'Manu';let을 사용해 변수를 선언하고 다음부터는 변수이름만 사용 가능userName의 값을 Max로 선언했다가 Manu로 재할당
const totalUsers = 15;
totalUsers = 20; // Errorconst를 사용해 상수를 선언하고 다음부터는 상수이름만 사용 가능totalUsers의 값을 15로 선언하고 20으로 재할당하려고 하면 에러(상수값은 한 번 설정 후 바꿀 수 없음)
이름 규칙
- camelCase 사용(JS에서는 user_name보다는 userName 권장)
- 대소문자 구분
- 특수문자
$_허용 - 숫자 허용(숫자로 시작하면 안됨)
- 키워드를 이름으로 사용하면 안됨
연산자
- / % ** = ++ -- += -= /= *=
Typeof
- 런타임에서 변수 유형을 평가할 수 있게 해줌
Data Types
- Numbers: Important for calculations and code where you need to "work with a number"
- JS에서는 정수도 유리수도 전부 number로 표현
- 2, -3, 22.94
- Strings(Text): Important for outputting results, gathering input
- 'Hi', "Hi", `Hi`
- 템플릿 리터럴: ` `안에 ${}을 넣게 되면 {}내의 표현식을 텍스트로 출력하게 된다.
- 백틱(`)을 이용하면 줄바꿈도 표현할 수 있다.
\n을 사용하면 화면상에서 줄바꿈을 표현할 수 있다.
- Booleans: Important for conditional code and situations where you only have 2 options
- true / false
- Objects: Important for grouped/related data, helps you with organizing data
- { name: 'Max', age: 31}
- 키-값 쌍을 가짐
- Arrays: Important for list data, unknown amounts of data
- [1, 3, 5]
- 숫자와 텍스트를 한 배열에 가질 수도 있다.
- 특수한 object type
- Special Values
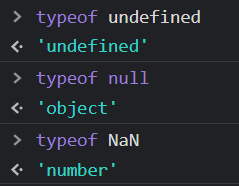
- undefined
- Default value of uninitialized variables
- 초기화 되지 않은 변수의 기본값
- 아무것도 없음
- undefined를 값으로서 할당할 수는 없다
- null
- Never assumed by default
- You can assign this is a value if you want ot "reset"/"clear" a variable
- special object type
- NaN
- Not a type(It's Number)
- Technically, it's of type number and can therefore be used in calculations
- It yields a new NaN and it's the result of invalid calculations(e.g. 3*'hi')

함수
- 온디맨드 코드("Code on Demand")
- Define Function
function greetUser(name) {
alert('Hi' + name);
}- 인자(parameter)를 사용할 수 있고 값을 return 할 수 있다.
- function 함수이름 (인자) {계산식}
- Call Function
greetUser('Max');-
원할 때 인자를 넘겨줄 수 있다.
-
모든 함수는 이름이 같은 함수를 실행하더라도 서로 무관하게 각각 실행된다.
-
JS는 실행 전에 파일 전체를 읽어 사용된 함수를 전부 찾아낸다.
-
함수에 return값은 옵션이다.
-
함수에 인자는 옵션이다.
-
greetUser 함수 내에서 userName을 참조할 때 항상 로컬 섀도우 변수 참조
-
함수를 종료시키는 return
-
함수 직접 실행: 함수를 바로 실행시키고 싶을 때는 add()
함수 간접 실행: 바로 실행시키지 않고 미래의 어느 시점에 실행되길 원하면 add -
섀도우 변수: 함수에서 선언된 지역 변수이면서 전역 변수로도 존재하는 변수(이름이 같으면)
자료형 변환
- parseInt()를 사용해서 정수형으로 변환
- 문자열 앞에 +기호를 사용하면 문자열을 숫자로 변환시켜줌(e.g. +userInput.value)
- parseFloat()
- toString() 숫자를 문자열로 변환
- JS는 +만 문자열과 숫자를 결합시켜 문자열을 생성하고 다른 연산자들은 숫자로 작동한다.
3 + '3' # 33
3 - '3' # 0
3 / '3' # 1
3 * '3' # 9배열
let logEngtry = []; //선언
객체
let logEntry = {}; // 선언
- 세미콜론으로 끝났다고 알려줌(옵션이지만 일반적으로 사용)
- 키-값 쌍은 쉼표로 구분
- 값은 콜론(:)으로 할당해줌
script file import
스크립트가 길어지면 로드하고 실행하는데 시간이 오래걸리고 구분 분석해야할 HTMl 코드가 길어진다.
그래서 모든 코드가 구문 분석 될 때까지 기다렸다가 스크립트 로딩을 하게 되면 안 좋다.
구문 분석된 콘텐츠에 dependency하기 때문에 구분 분석 후에 실행하고자 하는 것인데 스크립트 실행은 하지 않더라도 미리 로딩하거나 서버에서 다운로드 하는 것이 좋다.
또한 로컬이 아닌 실제 웹 서버를 사용하게 되면 더 느려진다.
HTML 파일 전체가 구문 분석 된 후에 로딩을 시작하는 것이 아니라 최대한 빨리 스크립트를 로드하고 구문 전체가 분석된 후에 실행하도록 해야한다.
해결방법
-
스크립트 파일이 HTML에 의존할 경우
스크립트 파일을 head에 넣고 스크립트 속성으로defer키워드를 준다.
defer는 브라우저에 스크립트를 미리 다운로드 해놓고 HTMl 구문 분석이 완료된 경우에만 스크립트를 실행하도록 함.
스크립트 실행 순서가 보장된다. -
스크립트 파일이 HTML에 의존하지 않을 경우
스크립트 파일을 head에 넣고 스크립트 속성으로async키워드를 준다.
defer와는 다르게 스크립트가 다운로드 되면 바로 실행된다. HTML 구문분석은 스크립트 파일이 실행되는 동안 일시정지한다.
가능한 한 빠르게 스크립트를 사용해야할 경우 async를 사용한다.
스크립트 실행 순서가 보장되지 않는다. 다운로드 되는 것부터 실행.
defer, async 모두 다운로드할 파일이 있는 \