4년의 염원 자바스크립트
1.[자바스크립트] 자바스크립트 개요

유데미 JavaScript 완벽 가이드: 초급+고급 마스터 과정 자바스크립트란? 런타임에 컴파일되는 동적 약형 프로그래밍 언어 dynamic, weakly typed interpreted, "on the fly" compiled language(compiled at runtime) "hosted language", runs in different en...
2.[JS] JS 기초: 변수, 자료형, 연산&함

유데미 JavaScript 완벽 가이드: 초급+고급 마스터 과정 웹사이트에 자바스크립트 추가하기 html과 스크립트를 한 파일에 모두 작성하면 파일이 길어지므로 나눈다. ; 사용은 선택적 변수, 상수 let을 사용해 변수를 선언하고 다음부터는 변수이름만 사용
3.JS 제어구조(if문, 반복문, 오류처리)

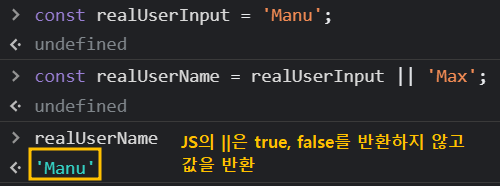
if문 와 ===의 차이 ==는 값이 같은지만 확인한다. ===는 유형까지 확인한다. JS에서는 ===을 선호한다. 을 사용해 문자 크기 비교 가능 첫번째 문자가 같을 경우 다음 문자로 넘어감 대문자는 소문자보다 작음 객체와 배열 비교 같은 내용을 가진 객체 또는 배열 두 개를 비교하면 false로 나옴 내용이 같다고 같은 객체가 아님 하지만 co...
4.JS 백그라운드

ES5와 ES6 ES ES: ECMAScript, ECMA 국제기구에 의해 표준화된 언어 Javascript는 ECMAScript의 특정 버전 개발되고 있는 언어이며 다양한 브라우저를 지원하기 때문에 새로운 기능만 추가할 수 있고 기존의 기능을 제거하기 어렵다. ES5에서 ES6으로 바뀌면서 많은 기능이 추가되었다. ES5 Supported in basi...
5.JS 함수1

함수 Functions are "Code on Demand" JS가 스크립트를 읽으면 전체 스크립트를 먼저 확인하고 추가한 함수 선언을 찾아서 함수를 등록하면 함수를 원할 때마다 호출할 수 있다. Variables and constants created in functions "belong" to that function 함수 내에서 상수나 변수를 생성하면...
6.JS 함수2

JS 함수2