if문
- ==와 ===의 차이
- ==는 값이 같은지만 확인한다.
- ===는 유형까지 확인한다.
JS에서는 ===을 선호한다. - <, >을 사용해 문자 크기 비교 가능
- 첫번째 문자가 같을 경우 다음 문자로 넘어감
- 대문자는 소문자보다 작음
'ab' > 'aa' //true
'a' > 'B' // true
'a' > 'b' // false객체와 배열 비교
같은 내용을 가진 객체 또는 배열 두 개를 비교하면 false로 나옴
내용이 같다고 같은 객체가 아님
하지만 const a = obj1, a==obj1은 true임
객체 또는 배열 내의 값을 따로 비교할 수는 있음
AND, OR
AND &&
OR ||
연산자 우선순위
Truthy/Falsy
0: false
ANY other number(incl. negative numbers): true
""(empty string): false
ANY other non-empty string: true
{}, [] & all other objects or arrays: true(빈 객체도 참)
null, undefined, NaN: false
- 비교 연산자 없이 조건문에서 변수를 사용할 수 있다.
const userName = 'Max';
const altName = '';
console.log(userName === 'Max'); // 불리언 값 참을 생성하고 출력
console.log(userName); // 문자열 'Max'에서 변경되지 않음
console.log(userName || null); // userName이 Truthy이므로 ||로 'Max'가 반환됨
console.log(altName || 'Max'); // altName은 (빈 문자열이므로)Falsy이며 'Max'가 반환됨
console.log(altName || ''); // altName과 ''는 모두 Falsy이지만 만일 첫 피연산자가 Falsy라면 항상 두 번째 피연산자가 반환되므로 ''이 반환됨
console.log(altName || null || 'Anna'); // altName과 null은 Falsy이므로 'Anna'가 반환됨
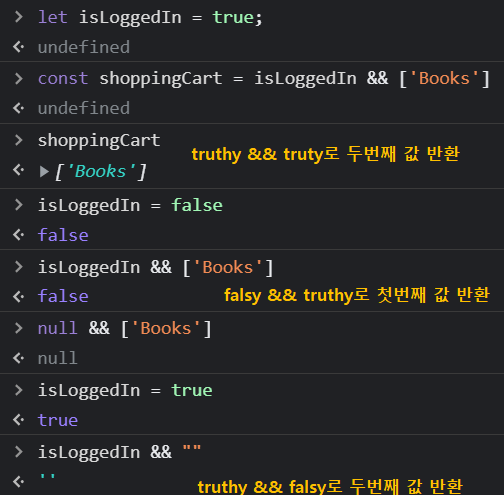
console.log(userName && 'Anna'); // userName은 Truthy이므로 두 번째 (!) 값인 'Anna'가 반환됨
console.log(altName && 'Anna'); // altName은 Falsy이므로 첫 번째 값인 ''이 반환됨
console.log(userName && ''); // userName은 Truthy이므로 두 번째 값인 ''이 반환됨===, >등은 단지 비교에 쓰이는 불값만 생성합니다. || 와 && 는 불리언을 생성하는 것이 아니라, 연산자 전후에 있는 값을 조건으로 취급합니다 (따라서 불값을 산출하고 필요한 경우 불리언으로 강제 변환됩니다).
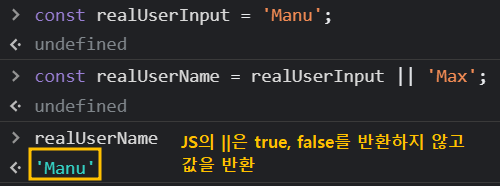
위에서 설명한 작동 방식 때문에 JavaScript에서는 || 으로 변수/상수에 기본/대체 값을 할당합니다.
const enteredValue = ''; // let's assume this is set based on some input provided by the user, therefore it might be an empty string
const userName = enteredValue || 'PLACEHOLDER'; // will assign 'PLACEHOLDER' if enteredValue is an empty stringBoolean Tricks
단일 느낌표는 truthy 값을 실제 거짓 값으로 변환
또 다른 느낌표로
빈 문자열 앞에 !!을 사용하면 falsy 해석 대신 실제 true, false 값이 된다.
- Boolean Coercion via double NOT (double bang) operator
- !!- e.g. !!"" -> false
- e.g. !!1 -> true
- Default value assignment via OR operator
- ||- e.g. const name = someInput || 'Max' -> someInput if not falsy, 'Max' otherwise
- OR 연산자와 AND 연산자는 불리언을 생성하지 않는다.
- Use value if condition is true via AND operator
- &&- e.g. const name = isLoggedIn && 'Max' -> 'Max' is set if isLoggedIn is true, false otherwise


반복문
for
- Execute code a certain amount of times(with counter variable)
for (let i = 0; i < 3; i++) {
console.log(i);
}for-of
- Execute for every element in an array
- 배열의 모든 요소에 대해 코드 적용
- 보통은 상수를 생성하여 한 번에 배열의 한 요소에만 액세스할 수 있게 한다.
for (const el of array) {
console.log(el);
}for-in
- Execute for every key in an object
- 객체의 모든 키에 대해 코드를 실행하도록 한다.
for (const key in obj) {
console.log(key);
console.log(obj[key]); // 키 이름을 가진 쌍에 동적 접근
}while
- Execute code as long as a condition is true
while (isLoggedIn) {
...
}do-while문
- 본문을 일단 먼저 실행시키고 조건을 확인한다.
- 일반적으로 뒤에 세미콜론을 붙인다.
레이블
- 내부 반복문이 아닌 외부 반복문을 중단시키고 싶을 때 사용
- 거의 안 씀
- 반복문에 이름을 주고 break <이름>을 사용하면 외부 반복문이 중단된다.
- continue와도 함께 사용 가능하다.
오류처리
Try-Catch
- 애플리케이션의 일부에 의도적으로 오류를 발생시켜 코드 여러 군데에 if문을 작성하는 대신 공식 오류 관리 도구 throw를 사용할 수 있다.
try {
chosenMaxLife = getMaxLifeValues();
} catch (error) {
console.log(error);
chosenMaxLife = 100;
alert('You entered something wrong');
throw error; // 오류를 기록하고 다시 발생시켜서 사용자에 오류 메시지 표시
} finally {
// clean up 작업
}