객체 지향 프로그래밍은 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한 곳에 묶어서 처리
속성과 메서드가 하나의 “객체” 라는 개념에 포함
→ class 라는 이름으로 부른다
메서드 호출 하기
객체.메서드() 와 같이 객체 내에 메서드를 호출하는 방법
let counter1 = {
value: 0,
increase: function() {
this.value++ // 메서드 호출 시, this는 counter1을 가리킴
},
decrease: function() {
this.value--
},
getValue: function() {
return this.value
}
}
counter1.increase()
counter1.increase()
counter1.increase()
counter1.decrease()
counter1.getValue() --> 2클로저를 이용해 매번 새로운 객체 생성하기
counter1 은 단 하나의 객체만 만들 수 있다.
똑같은 기능을 하는 counter를 여러 개 만드는 방법 중 하나는 클로저 모듈 패턴을 사용하면 된다.
function makeCounter() {
let value = 0;
return {
increase: function() {
value++;
},
decrease: function() {
value--;
},
getValue: function() {
return value;
}
}
}
let counter1 = makeCounter()
counter1.increase()
counter1.getValue() -> 1
let counter2 = makeCounter()
counter2.decrease()
counter2.decrease()
counter2.getValue() -> -2클래스와 인스턴스
객체 지향 프로그래밍
- 하나의 모델이 되는 청사진을 만든다 →
class - 그 청사진을 바탕으로 한 객체를 만드는 프로그래밍 패턴 →
instance
ex) 기본적인 자동차 설계도를 바탕으로 각각의 객체가 특정한 자동차 모델로 나오게 되는것
객체는 일반적인 함수를 정의하듯이 만든다.
new 키워드를 써서 만든다.
function Car(color) { }
let avante = new Car('blue');
let mini = new Car('cyan');
let beetles = new Car('red');ES6: 클래스를 만드는 새로운 문법
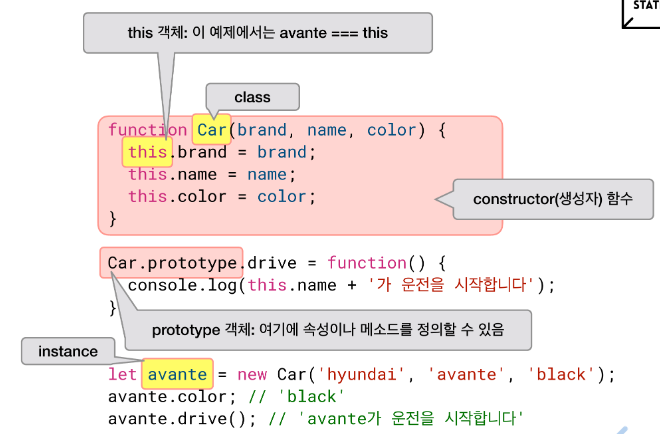
class Car {
constructor(brand, name, color) {
// 인스턴스가 만들어질때 실행되는 코드
}
}생성자 constructor : 인스턴스가 만들어질때 실행되는 코드 ( return 값X)
new 키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다
let avante = new Car('hyundai', 'avante', 'blue');
let mini = new Car('bmw', 'mini', 'cyan');
let beetles = new Car('volkswagen', 'beetles', 'red');→ 각각의 인스턴스는 Car 라는 클래스의 고유한 속성과 메서드를 가진다.
new키워드를 사용하면 즉시 생성자 함수 실행.- 변수에 클래스의 설계를 가진 새로운 인스턴스가 할당 됨
속성과 메서드
- 클래스에 속성과 메서드를 정의하고, 인스턴스에서 이용
- 메서드 = 객체에 딸린 함수
| 속성 | 메서드 |
|---|---|
| brand, name, color, currentFuel, maxSpeed | refuel() , setSpeed() , drive() |
→ 현실 세계를 기반으로 프로그래밍 모델을 만들때 유용
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}this : 인스턴스 객체를 의미
- parameter로 넘어온 브랜드, 이름, 색상 등은 인스턴스 생성 시 지정하는 값
this에 할당한다는 것은 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 것
클래스 : 메서드의 정의
class Car {
constructor(brand, name, color) { }
refuel() {}
drive() {}
}→ ES6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의
인스턴스에서의 사용
let avante = new Car('hyundai', 'avante', 'blue');
avante.colr; // 'blue'
avante.drive(); // avante가 운전을 시작
let mini = new Car('bmw', 'mini', 'cyan');
mini.brand; // 'bmw'
mini.refuel(); // mini에 연료를 공급| protoype | 모델의 청사진을 만들때 쓰는 원형 객체(original form) |
|---|---|
| constructor | 인스턴스가 초기화될때 실행하는 생성자 함수 |
| this | 함수가 실행될때, 해당 scope 마다 생성되는 고유한 실행 context (execution context) new 키워드로 인스턴스를 생성했을때에는, 해당 인스턴스가 바로 this의 값이 된다 |
→ 오직 JavaScript에서만 유효한 용어
→ ES5 문법
↓↓↓↓ ES6 문법 ↓↓↓↓
class Car {
constructor(brand, name, color) {
this.brand= brand;
this.name = name;
this.color = color;
}
drive() {
console.log(this.name + '가 운전을 시작합니다');
}
}
let avante = new Car('hyundai', 'avante', 'blue');
avante.color; // 'blue'
avante.drive(); // avante가 운전을 시작합니다.실전 예제-배열
let avante = new Car('hyundai', 'avante', 'blue');
avante.color; // 'blue'
avante.drive(); // avante가 운전을 시작
let arr = ['code', 'states', 'pre'];
arr.length; // 3
arr.push('course'); // 새 element 추가→ 배열을 정의하는것은 Array의 인스턴스를 만들어내는 것과 동일
절차적언어
- 초기의 프로그래밍 언어
- 순차적인 명령의 조합
- ex) 초기의 C, 포트란
객체 지향 언어
- “클래스” 라고 부르는 데이터 모델의 청사진을 사용해 코드 작성
- 현대의 언어들은 대부분 객체 지향의 특징을 가짐 ex) Java, C++, C#
- JavaScript: 객체 지향으로 작성 가능
OOP
- 프로그램 설계 철학
- “객체”로 그룹화
- 한번 만들면, 메모리상에서 반환되기 전까지 객체 내의 모든것이 유지
- 데이터와 기능이 함께 있다 → 메서드 & 속성
- 4가지 주요 개념을 통해 재사용성을 얻을 수 있다
클래스와 인스턴스
- 클래스: 일종의 원형(original form)으로, 객체를 생성하기 위한 아이디어나 청사진
- 인스턴스: 클래스의 사례(instance object)
- 클래스는 객체를 만들기 위한 생성자(constructor) 함수를 포함
- 생성자를 통해 세부 사항(속성)을 넣어줌
- 속성: 자동차의 색상, 가격, 속력
- 메서드: 시작, 후진, 전진, 멈춤
OOP Basic Concepts
- Encapsulation
- 데이터와 기능을 하나의 객체 안에 넣어서 묶는것
- 데이터(속성)와 기능(메서들)들이 느슨하게 결합
- 느슨한 결합에 유리: 언제든 구현 수정 가능
- 느슨한 결합: 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것
- 코드만 보고도 인스턴스 객체의 기능을 상상할 수 있게 작성해야됨
- 은닉(hiding): 구현은 숨기고, 동작은 노출
- 은닉화: 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는것
- 객체 내 메서드의 구현만 수정
- 노출된 메서드를 사용하는 코드 흐름은 바뀌지 않도록 만들기 가능
- 장점: 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
- Inheritance
- 부모 클래스의 특징을 자식 클래스가 물려받는 것
- 장점: 불필요한 코드를 줄여 재사용성을 높인다.
- Abstraction
- 내부 구현은 복잡하지만, 실제로 노출되는 부분은 단순하게 만든다
- 추상화를 통해 인터페이스가 단순해진다
- 많은 기능들이 노출되지 않아 예기치 못한 사용상의 변화 발생 방지
- 필요하지 않은 메서드 노출X 단순한 이름으로 정의
- 인터페이스(추상화의 본질): 클래스 정의 시, 메서드와 속성만 정의한 것
- 장점: 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화 시킴
- Polymorphism(다형성)
- 다양한 형태를 가질 수 있는
- 같은 이름을 가진 메서드가 조금씩 다르게 작동하는 것 ex) TextBox, Select, Checkbox의 공통 부모인 HTML Element라는 클래스에 render()라는 메서드를 만들고 상속받게 한다. render메서드는 조금씩 다르게 작동한다
- 장점: 동일한 메서드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능
- OOP의 의미
- 사람이 세계를 보고 이해하는 방법을 흉내 낸 방법론
- 코드 상에서 객체 단위로 구분시켜서 생각하면, 보다 이해하기 쉬운 코드 작성하기 가능
- OOP 특성을 이해하고 잘 사용하면 좋은 설계 가능
은닉화(private 키워드)의 한계
Java나 TypeScript에서는 클래스 내부에서만 쓰이는 속성 및 메서드를 구분시키기 위해 private 이라는 키워드 제공 → 지원하는 브라우저 적음
// TypeScript 문법
class Animal {
private name: string;
constructor(theName: string) {
this.name = theName;
}
}
new Animal("Cat").name; // 사용 불가
// Property 'name' is private and only accessible within class 'Animal'.JavaScript에서는 은닉화를 돕기 위해 일반적으로 클로저 모듈 패턴 사용
추상화(interface 키워드) 기능의 부재
속성과 메서드의 이름만 노출시켜서 사용을 단순화한다. ⇒ 인터페이스의 단순화
Java, TypeScript는 언어의 주요 기능으로 interface 구현 (javascript X)
// TypeScript 문법
interface ClockInterface {
currentTime: Date;
setTime(d: Date): void;
}
class Clock implements ClockInterface {
currentTime: Date = new Date();
setTime(d: Date) {
this.currentTime = d;
}
constructor(h: number, m: number) {}
}인터페이스 이점
- 인터페이스가 일종의 규약처럼 간주됨
- 인터페이스를 클래스로 구현하는 사람들이 이에 맞게 작성할 수 있도록 돕는다.
- 클래스를 이용하는 입장에서 노출된 인터페이스를 통해 ”이 클래스는 메서드 이름이 의도한 바대로 작동할 것이다” 라는 것을 명백히 드러나게 해준다.
- 실질적인 구현방법을 공개하지 않고, 사용법을 노출시키기에 도 유리