JavaScript
1.JSON 정리

이렇게 만들면 { }로 만든것은 객체객체는 {로 시작하고 }로 끝내며, 이름:값 , 쉼표로 구분. 로 시작하고 값을 ,로 구분하고 로 끝나면 배열.\[]는 javascript에서만 가능.따라서 JSON을 만든것.infostr이라는 변수에 인자로 전달된 infoobj 객
2.JS 기초 개념

원시 자료형: 객체가 아니면서 method를 가지지 않는 6가지의 타입number, boolean, (null), undefined, string, bigint, symbol값 복사. 기존 데이터에 영향X원시 자료형이 담기는 보관함의 크기는 고정되어 있다.데이터 보관함
3.ES6 주요 문법

spread 문법주로 배열을 풀어서 인자로 전달배열을 풀어서 각각의 요소로 넣을때 사용rest 문법파라미터를 배열의 형태로 받아서 사용파라미터 개수가 가변적일때 유용...args : rest parameter, rest syntax배열에서 사용하기배열합치기→ sprea
4.JS 고차함수

두 개의 함수를 입력받아 두 함수가 결합된 새로운 함수를 리턴해야 합니다.함수들을 입력받아 함수들이 입력된 차례대로 결합된 새로운 함수 리턴 배열과 임의값(discarder)을 입력받아 기존 배열에서 discarder와 일치하는 요소가 제거된 새로운 배열을 리턴해야 한
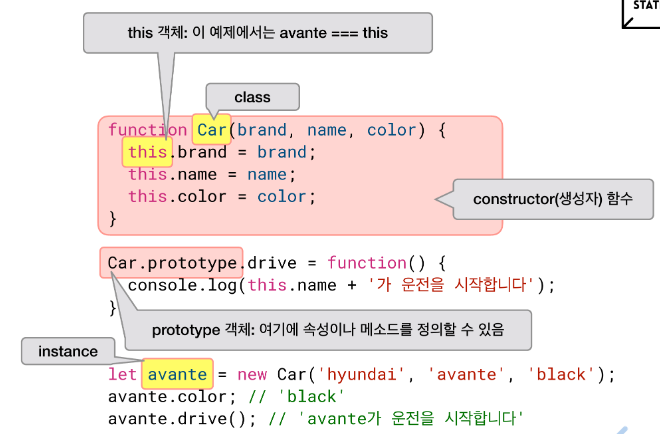
5.JS 객체 지향 프로그래밍

객체 지향 프로그래밍은 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한 곳에 묶어서 처리속성과 메서드가 하나의 “객체” 라는 개념에 포함→ class 라는 이름으로 부른다객체.메서드() 와 같이 객체 내에 메서드를 호출하는 방법counter1 은 단 하나의 객체만
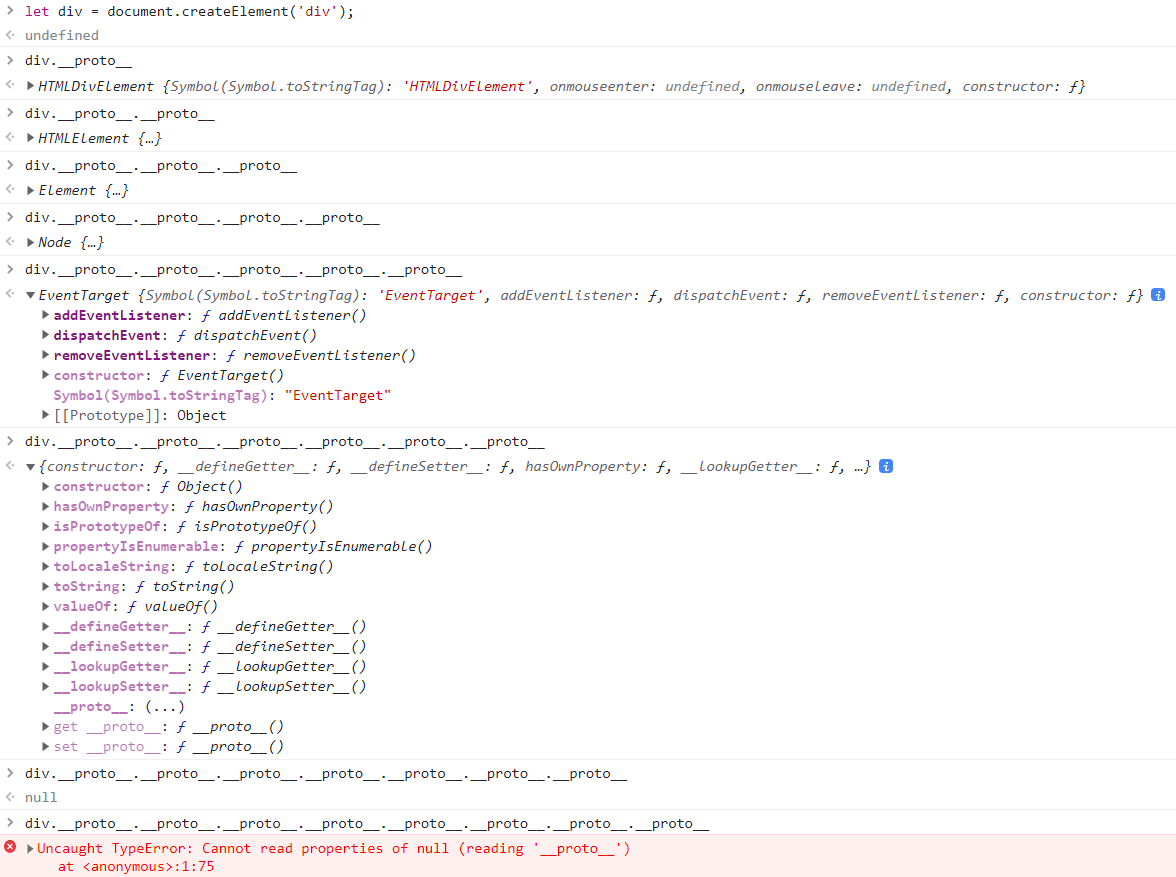
6.JS 프로토타입

JavaScript는 프로토타입 기반 언어프로토타입: 원형객체→ 클래스 Human과 인스턴스 steve, 프로토타입의 관계배열 역시 원리가 동일배열은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재상속을 javascript에서 구현할때 프로토타입
7.[javascript] 크롤링

javascript로 크롤링을 하면서 안에 있는 내용까지 크롤링을 해주는 방법을 없을까?라는 생각을 하게 되었고 <a> 태그 제목에 href 링크를 가지고 오려면 어떻게 해야할까.. 라는 생각을 하게 되었다.axios와 cheerio를 사용하여 크롤링을 진행했고,