🚨 문제 상황
google Vision OCR API를 사용하려면
const reader = new FileReader();
reader.readAsDataURL(targetfile);
reader.onload = () => {
setImageUrl(reader.result);
};
reader.onerror = (error) => {
console.log(error);
};이렇게 FileReader를 사용해서 API를 사용해야하는데
var targetfile;
console.log('file', file);
if (file.length === 1 && imglength === 1) {
console.log('length =1', idx);
targetfile = file[0];
} else if (imglength > file.length && idx !== 0 && file.length !== 0) {
// 이상황에서 file[] 여기 안에 idx 넣으면 문제 발생
console.log('>>>>>>>>>>>>>>>>>>>>>>>>>>>>>');
console.log('idx', idx);
console.log('filelegth', file.length);
targetfile = file[imglength - idx];
} else {
console.log('length long', idx);
targetfile = file[idx];
}
const reader = new FileReader();
reader.readAsDataURL(targetfile);
reader.onload = () => {
setImageUrl(reader.result);
};
reader.onerror = (error) => {
console.log(error);
};이렇게
else if (imglength > file.length && idx !== 0 && file.length !== 0)
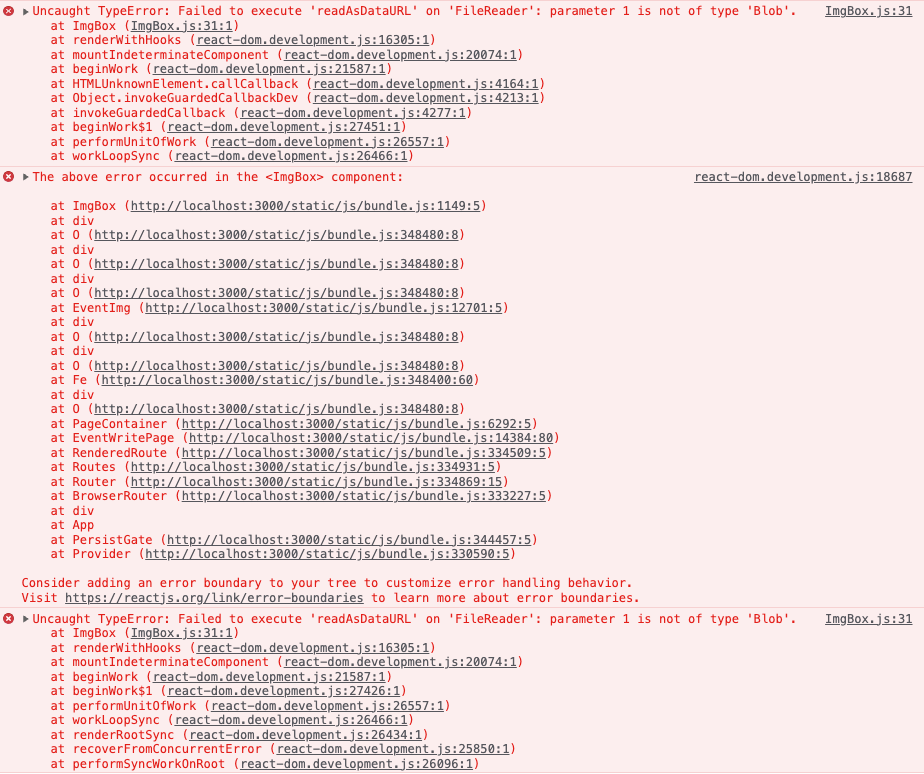
조건에서 targetfile = file[idx] 라고 idx가 들어가게 작성만 하면 화면이 하얗게 되면서 아래처럼 에러가 발생했다.

Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'. 라는 에러가 reader.readAsDataURL(targetfile); 코드에서 발생했다.
찾아보니까
targetfile또는reader.readAsDataURL안에 여러개가 들어가서 그럴 수도 있다.blob형식이 아니라서 그럴 수도 있다.
이렇게 2가지 경우가 존재하는 것 같았다.
시도한 것
1번의 경우 targetfile=file[n]이런식이기 때문에 targetfile 안에는 여러 개가 들어갈 수 없다. 그래서 reader.readAsDataURL안에 값을 여러개 넣어서 그런건가 라는 생각으로 바꿨다.
2번의 경우를 위해 blob으로 바꿨는데 이 방법도 되지 않았다.
따라서 이미 위에서 말한 reader.readAsDataURL 여기 안에 여러개가 들어가게 되어서 발생한 문제라고 생각하는데 확실하진 않다.
입력되어 있는 이미지에서의 idx를 props로 내려받았고
업로드한 파일의 file[n]을 넣어야했던 상황이라 n 안에다가 다른 방법으로도 idx - file.length를 해보았지만 흰색화면이 뜨면서 해당 에러가 뜨지는 않았지만 ocr한 결과가 가장 먼저 올린 이미지로 한정되서 결과가 나왔기에 해결되지 않았다.
🔑 해결 방법
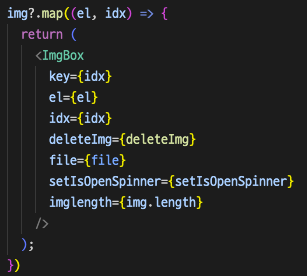
ImgBox.js는 이미지 미리보기를 화면에 보여주는 컴포넌트였기 때문에 상위 코드에서 map 구문의 el 중 하나였다.

idx가 file[n]에서 n을 충족하지 못하는 것 같아서 방법을 바꿨다.
우선 blob 타입을 사용해야되는 것 같아서 blob으로 변수선언을 해주었고
const [blob, setBlob] = useState(new FormData());이미지 파일선택시 작동되는 함수에서
const addImage = (e) => {
const blobList = [...blob];
for (let i = 0; i < nowSelectImageList.length; i++) {
const blobUrl = document.querySelector('input[type=file]').files[i];
blobList.push(blobUrl);
}
setBlob(blobList);
};이렇게 정의를 해주었다.
이미지가 여러개 추가 될때마다 blobList에 push해주어서 하나의 배열로 만드는 것이다.

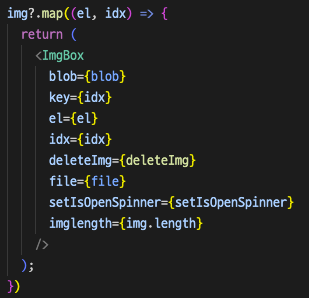
그래서 props로 blob을 내려주었고
const reader = new FileReader();
reader.readAsDataURL(blob[idx]);
reader.onload = () => {
setImageUrl(reader.result);
};
reader.onerror = (error) => {
console.log(error);
};복잡한 조건식 필요없이 바로 해결되었다.
아직도 왜 오류가 발생한것인지 정확한 원인을 모르겠지만 다행히 해결했다!!!!!
(하지만 좀 빙 돌아가는 방법이다.. 여전히 ImgBox.js에서 위에서 내려준 blob 배열 없이 해결할 수 있는 방법이 있는지 궁금하다..
