서버에서
{
""reviews"": [
{
""petId"": 1,
""commentId"": 1,
""profileImage"": ""asdjflksaf.png"",
""petName"": ""젤리"",
""contents"": ""젤리가 좋아해요"",
""createdAt"": ""23-01-12""
},
{
""petId"": 2,
""commentId"": 2,
""profileImage"": ""asdasjflksaf.png"",
""petName"": ""젤리"",
""contents"": ""아이가 싫어해요!!!"",
""createdAt"": ""23-01-12""
}
],
}이런 형식으로 데이터가 들어오는데
만약 리뷰가 없으면 리뷰가 없다는 문구를 띄워주려고 했다.
그래서 mapdata.reviews !== undefined ? () : (리뷰없음) 을 사용하려고 했지만, 리뷰가 없을때에는 리뷰없음이 잠깐 보이고 사라지는 현상 발생
우선 인터페이스의 형식에서부터 문제가 있는것 같다는 생각이 들어서 인터페이스부터 수정했다.
기존에는 MapData 인터페이스를
interface MapData {
...
reviews: [
{
petId: number;
commentId: number;
profileImage: string;
petName: string;
contents: string;
createdAt: string;
},
];
...
}이런식으로 적었다
이런식의 인터페이스는 reviews안에 무조건 데이터가 있어야 해서
set함수 안에다가
const [mapdata, setMapdata] = useState<MapData>({
...
reviews: [
{
petId: 0,
commentId: 0,
profileImage: 'none',
petName: 'none',
contents: 'none',
createdAt: 'none',
},
],
...
})이런식으로 적어야 했다. reviews: [] , 식으로 적으면 에러가 발생하기 때문!

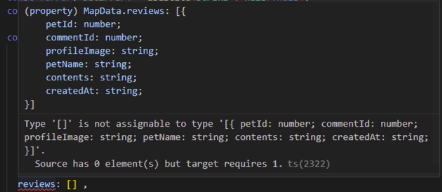
Type '[]' is not assignable to type '[{ petId: number; commentId: number; profileImage: string; petName: string; contents: string; createdAt: string; }]'.
Source has 0 element(s) but target requires 1.
이런식으로 에러가 발생해서 set의 기본값을 설정할 수가 없었다.
이러한 문제를 해결하기 위해 우선, 인터페이스를 수정해야했다.
해결방법
interface IReview {
petId: number;
commentId: number;
profileImage: string;
petName: string;
contents: string;
createdAt: string;
}
interface MapData {
...
reviews: IReview[] | null;
...
}이렇게 reviews의 인터페이스를 선언해줌으로
const [mapdata, setMapdata] = useState<MapData>({
details: {...},
reviews: [],
pageInfo: {...},
});인터페이스 에러는 해결할 수 있었다.
계속해서 리뷰가 없어요 문구가 보이고 사라지는 현상은 `mapdata.reviews !== null의 위치를` 밖으로 꺼냄으로써 해결할 수 있었다.
기존에는
<Reviews>
{mapdata.reviews !== undefined ? (
mapdata.reviews.map((el: any, idx: number) => {
return (
<Review key={idx}>
---
</Review>
);
})
) : (
<EmptyMessage>
리뷰가 없어요.. <br />첫 번째 리뷰를 남겨주세요 🐾
</EmptyMessage>
)}
</Reviews>mapdata.reviews !== undefined 도 작성해보고,
이중삼항연산자를 사용하여
<Reviews>
{mapdata.reviews !== undefined ? (
mapdata.reviews.length === 1 && mapdata.reviews[0].commentId === 0 ? (
<EmptyMessage>
리뷰가 없어요.. <br />첫 번째 리뷰를 남겨주세요 🐾
</EmptyMessage>
) : (
mapdata.reviews.map((el: any, idx: number) => {
return (
<Review key={idx}>
---
</Review>
);
})
)
) : (
<EmptyMessage>
리뷰가 없어요.. <br />첫 번째 리뷰를 남겨주세요 🐾
</EmptyMessage>
)}
</Reviews>리뷰가 없다는 문구를 2번 사용도 해봤지만 해결되지 않았었다…. ㅠㅠ
인터페이스와 set 초기값을 수정한 이후에 review 값은

length 가 0 이었다.
그래서 mapdata.reviews !== null ? ( <전체코드> ) : (로딩중) 를 넣는 식으로 수정했다.
즉, mapdata.reviews !== null 의 조건을 최상단으로 뺀 것이다.
이렇게 하고 나서는 리뷰창에서 리뷰없는 문구가 뜨고 내용이 바뀌는 현상이 해결 되었고,
남은문제는 리뷰가 없을때, 리뷰없어요 문구가 뜨지 않는것이 문제였다.

콘솔로 힌트를 얻었다. length = 0 인것을 보고
설마 mapdata.reviews.length === 0 조건을 넣으면 성공할까? 라는 생각으로 넣어봤는데 성공했다………..
어떻게 보면 이중연산자이면서 엄청 큰 true 조건 안에다가 넣었다고 할 수 있다.
{ 조건 ? (
<전체코드>
{ 리뷰 길이 === 0 ? (리뷰없다!) : (리뷰내용) }
<전체코드>
) : ( 로딩중 )
}