
-
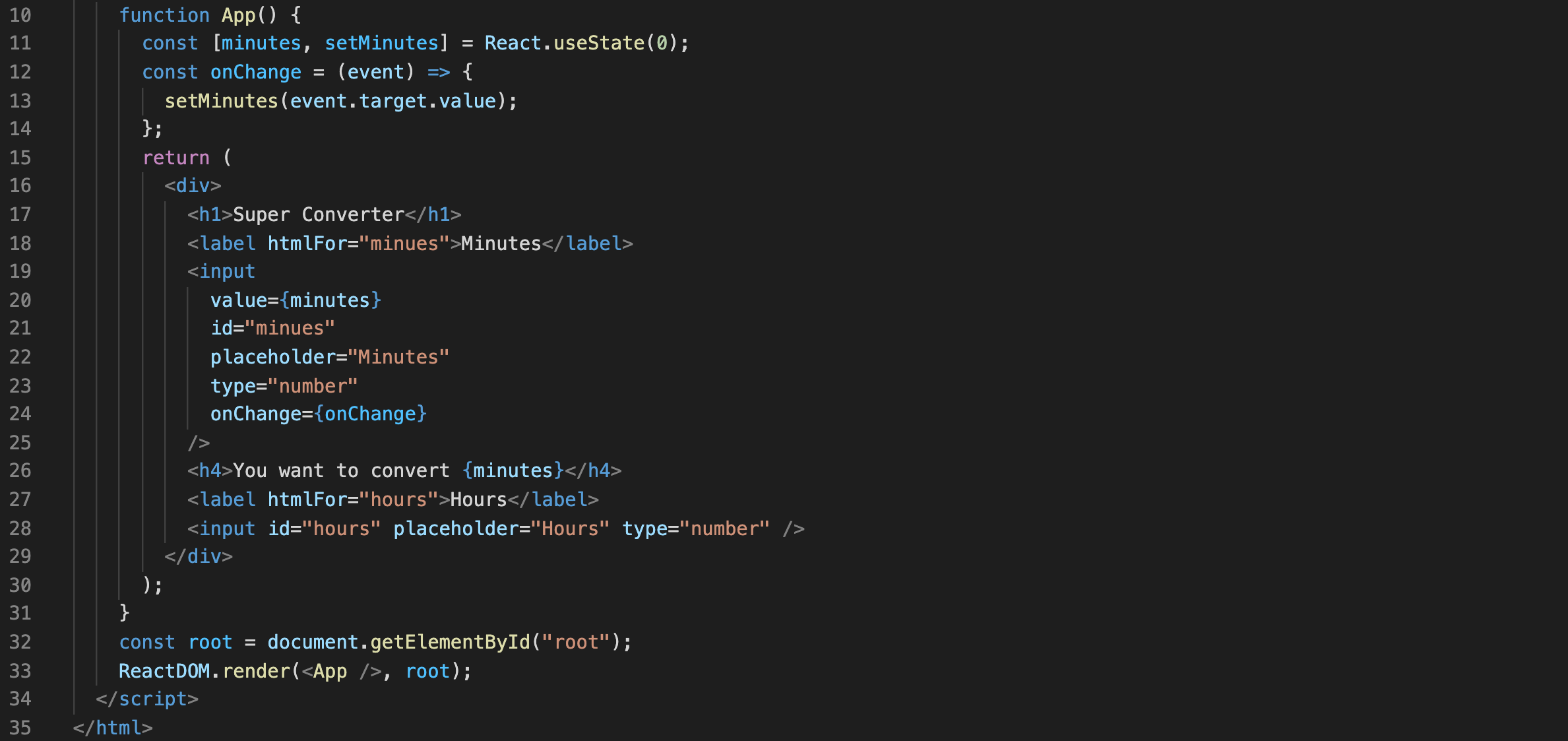
line 11/ state를 만들었음
- useState를 쓰면 우리는 array를 얻게 되는거 알지? -
line 20/ input의 value를 state로 연결해줬음
- 이렇게 하면 어디서든 (그러니까 input 밖에서도) input의 value를 수정해 줄 수 있게 됨 -
line 24/ onChange함수를 만들었음
- 이 함수가 input안에 있으니까(input태그 안에onChange={onChange}) input은 스스로 업데이트 하고 있음 -
line 12/ onChange함수를 보면 event를 인자로 받아서
event.target.value이렇게 value값을 얻고 있다는 걸 알 수 있음
- 그냥console.log(event)를 하면 synthetic event를 얻게 됨.. 그래서event.target.value로 우리가 원하는 value(event안에 tartget안에 value)를 얻어야 하는 것임 -
우리는 두 가지가 필요함.
- event listener(input태그 안의onChange={...})
- event가 발생했을 때, 값을 업데이트 해주고 UI에 보여주는 것(onChange함수,setMinues,value={minutes})
- 이 둘 다가 있어야 이벤트를 듣고, 그 이벤트에 따라 UI에 나타나겠지?