나는 컴포넌트 재사용을 잘 하고 싶다 이거야!
- 동일한 컴포넌트를 약간의 변경 사항만 반영해서 화면에 반복적으로 표시하고 싶다구
- 방법은 바로 props를 잘 활용하는 것이란다🥰
자식 컴포넌트는 전달된 모든 prop들을 하나의 오브젝트로 받음!
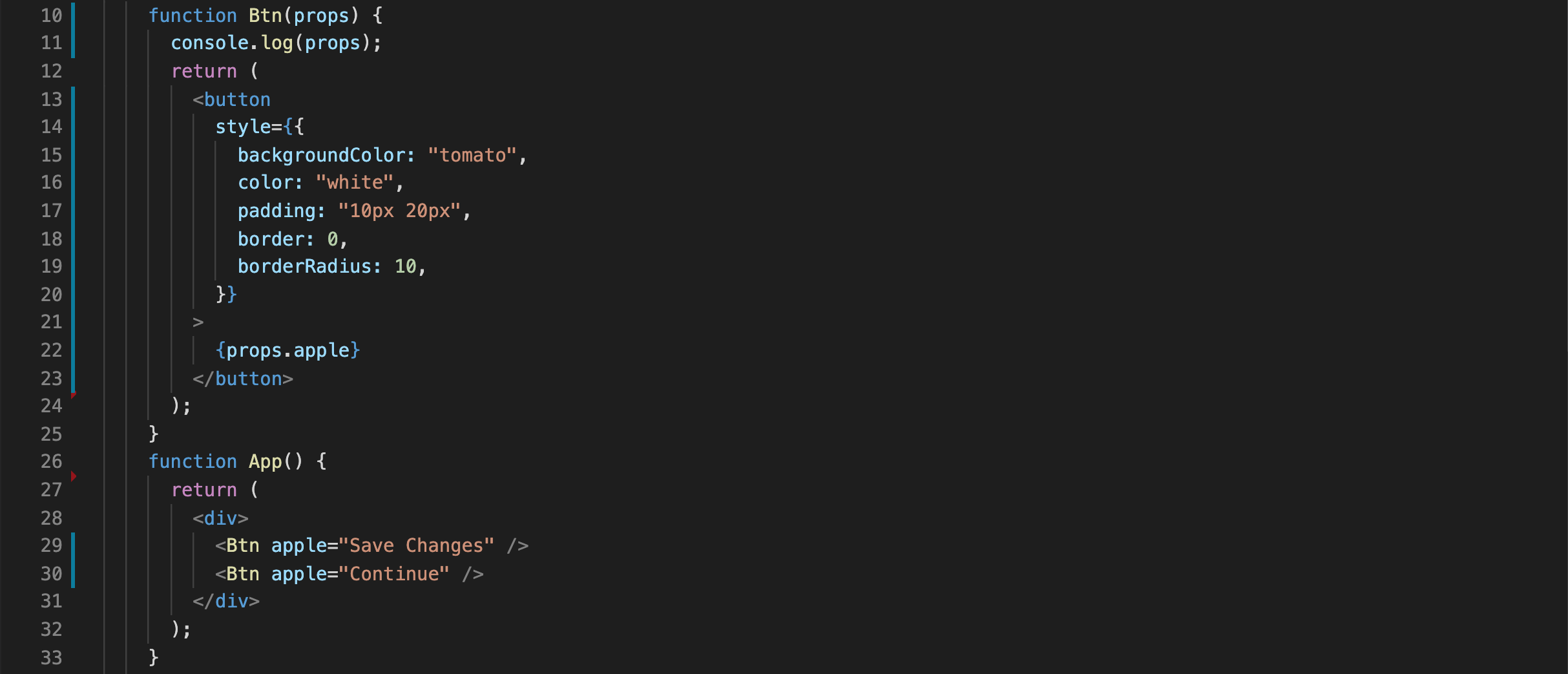
line 10/ function Btn(props) {...} props를 인자로 넘겨 받은 Btn 컴포넌트
line 22/ {props.apple} props라는 오브젝트 안의 apple을 쓰겠다.
line 29~30/ apple은 부모 컴포넌트에서 prop 전달 시 사용한 이름이다.
❗️prop을 전달할 때의 이름과 받아서 사용할 때의 이름은 같아야 함

오브젝트 안 요소들을 쉽게 빼서 쓸 수 있는 ES6문법 활용!
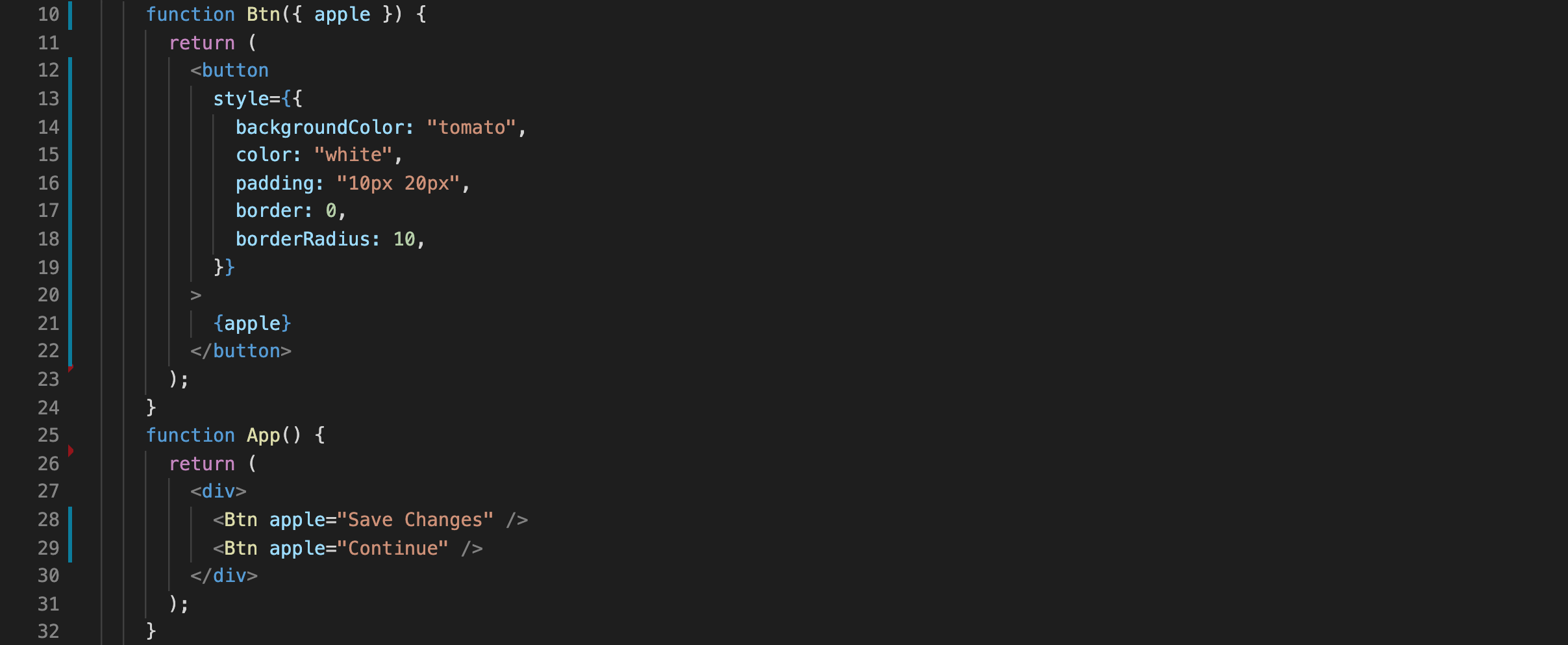
line 10/ function Btn({ apple }) {...}
line 21/ {apple}

props는 뭐든 가능하다 (자식 컴포넌트로 뭐든 전달할 수 있음)
- string, number, boolean, function...

< Prop Types >
- props가 잘 들어있는지(isRequired), 어떤 타입의 props를 받고 있는지 검사해서 console에 경고를 띄워줌
- props의 타입이 이상하면 ReactJS에게는 유효한 코드일지 몰라도 컴포넌트에게는 문제가 생긴다고
-
react랑 react-dom을 CDN으로 설치해줬던 것과 마찬가지로 prop-types도 설치하면 됨
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script> -
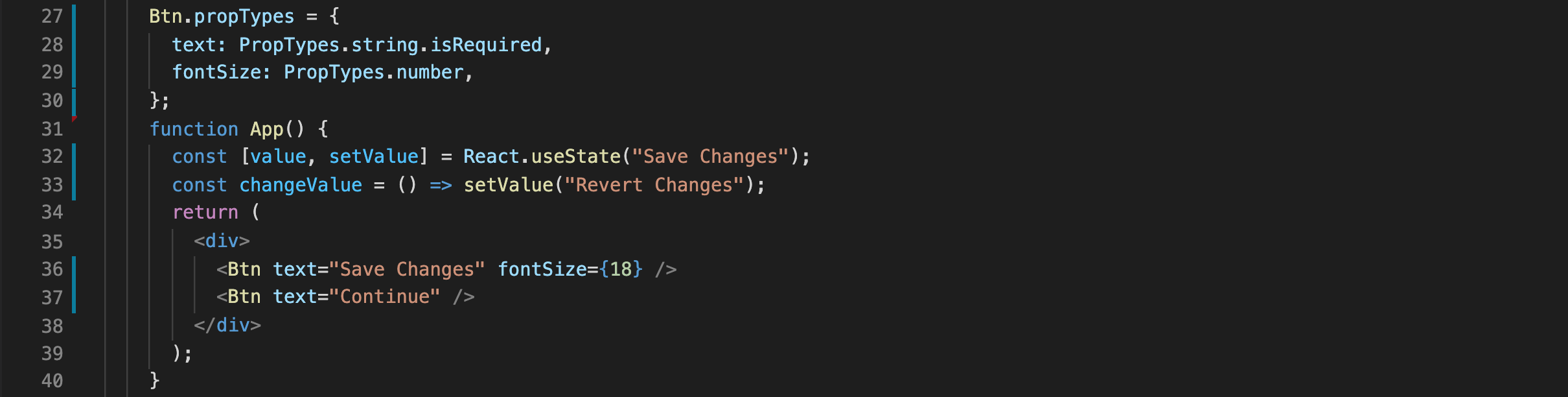
각 prop들의 type이 어떻게 되는지 React.js에게 설명해주는 것이라고 할 수 있음
line 27~30/text는 string이어야 하고 필수임.fontSize는 number이어야 함

-
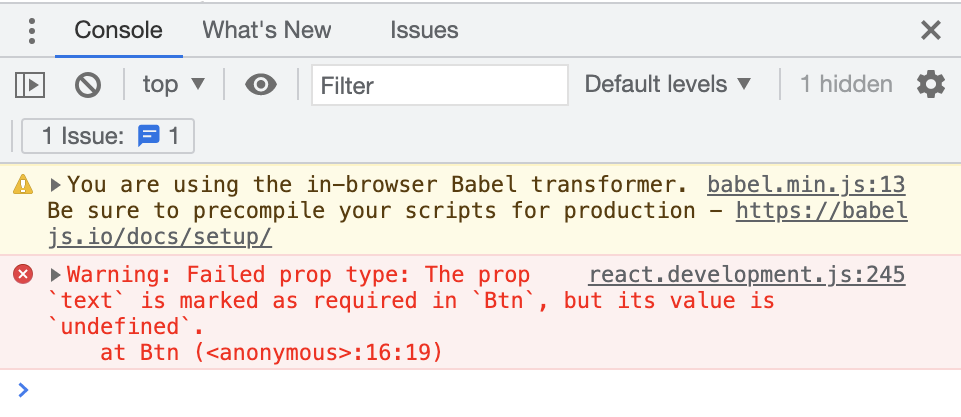
이게 지켜지지 않으면 console에 Warning이 뜸
- (아래 예시는 isRequired로 되어있는 props인text를 비워두니 console에 찍힌 경고)

➕ 최적화 포인트
React.memo()활용해서 props가 변경되지 않는 컴포넌트는 리렌더링 하지 않도록 하기
- 부모 컴포넌트의 state변경이 있으면, 자식 컴포넌트들을 모두 다시 그려짐(리렌더링 됨)
- 컴포넌트가 많다면 리렌더링 하는 비용이 매우 크겠지 React.memo()를 사용하면 우리의 컴포넌트들이 다시 그려질 때(리렌더링 할 때) 우리가 컨트롤 할 수 있어
- ReactJS에게 만약 이 props가 변경되지 않는다면 다시 그릴 필요가 없다는 것을 알려주는 것 (당연한거지만, 동시에 props가 변한다면 변한 컴포넌트는 다시 그려달라고 해야지)
- 여기서 자식 컴포넌트의 props가 변했다는 건 부모 컴포넌트의 state가 변했다는 거야.
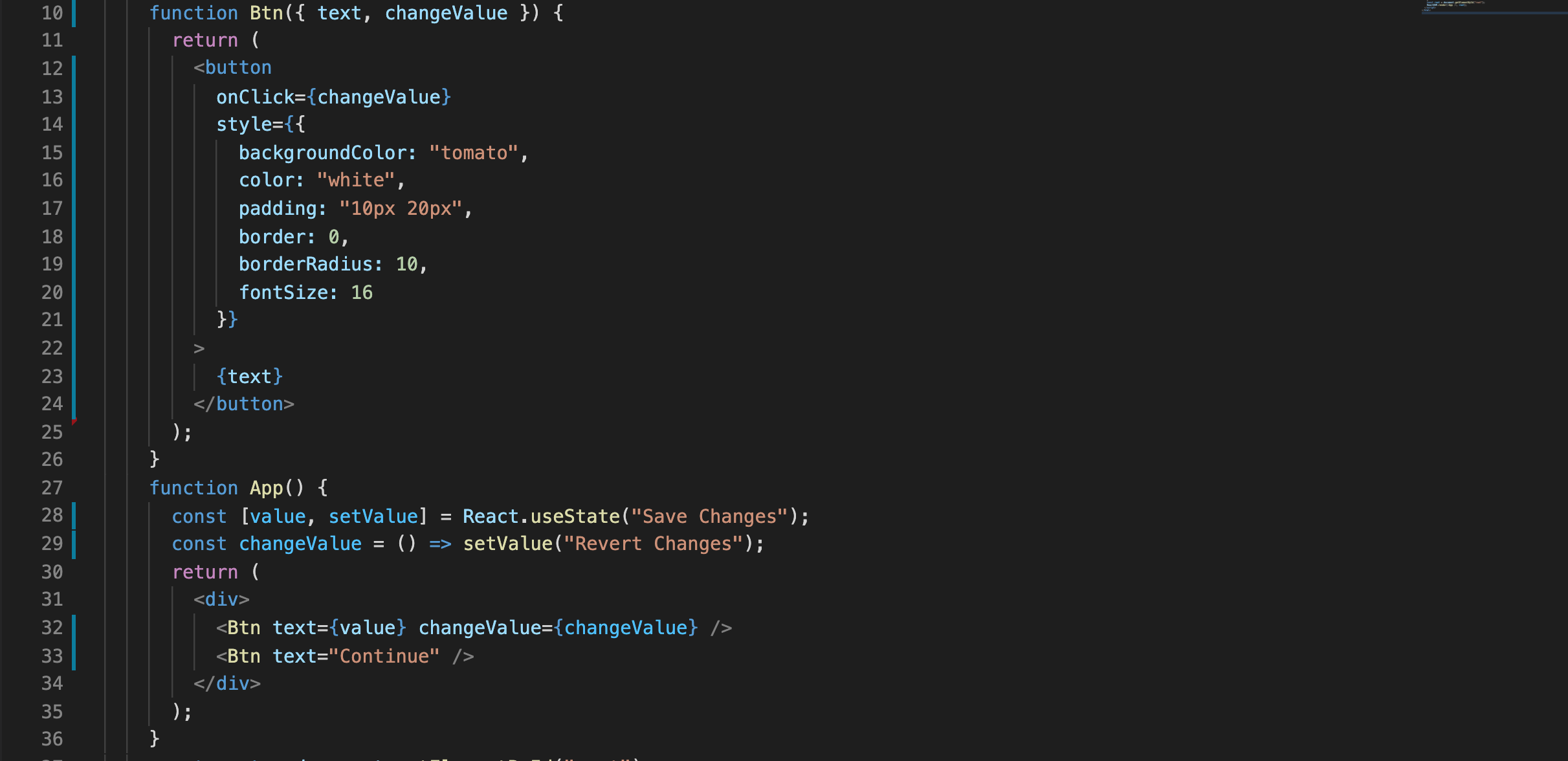
- line 30/value라는 state가
- line 34/text={value}이렇게 props에 연결되어 있어
