
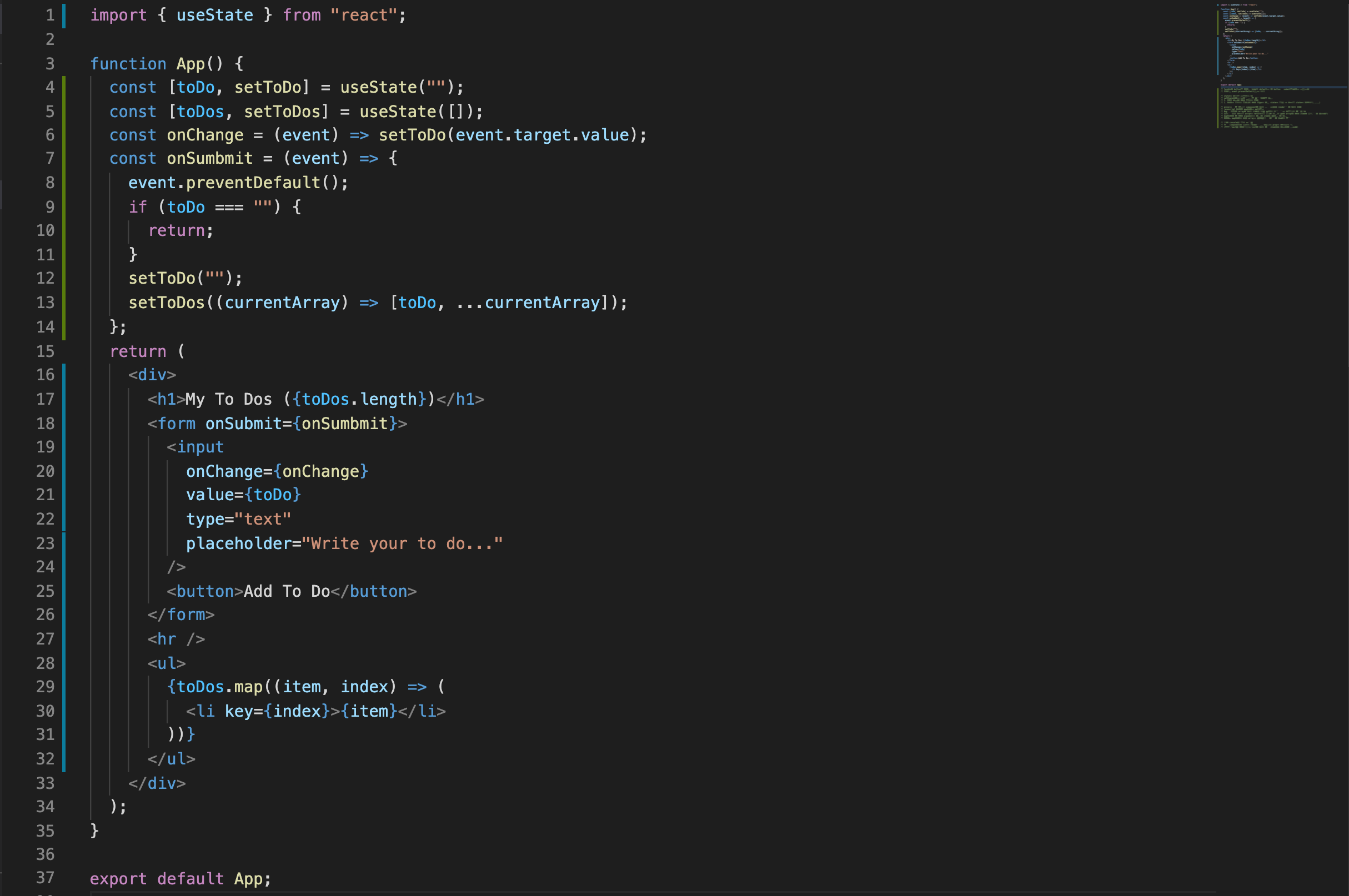
line 25/ form안에 button이 하나만 있다면 default로 그 button은 submit이벤트를 발생시킴
line 8/ 그래서 event.preventDefault();를 해줌
useState에서 함수를 사용할 때 두 가지 옵션이 있음 (useState에서 state는 새로운 것이어야 하는데)
1) 그냥 단순히 값을 보내는 방법
2) 함수를 보내는 방법 (첫 번째 인자로 현재 state를 보냄 ➡️ 새로운 state를 계산해서 만듬)
array로 부터 동일한 component에 있는 많은 것들을 render할 수 있는 방법
- javascript 함수인
map함수를 쓰는거야
- map은 하나의array에 있는item을 내가 원하는 무엇든지로 바꿔주는 역할을 함
- 그리고 그걸새로운 array로 return해줌 (근데 그러면 원래 array의 기존 item에 접근할 수 없잖아?)
- 근데map함수는 함수의 첫 번째 argument로 현재array의item을 가져올 수 있음
- 그니까map함수는 예전array를 가져와서 변형할 수 있다는 거지
- 근데 그냥{toDos.map((item) => ( <li>{item}</li> ))}이것만 하면 console을 보면 경고가 떠
❗️같은 component의 list를 render할 때key라는prop를 넣어줘야 한다는 건데.element에key를 부여해야 한다는 것. react가 기본적으로 list에 있는 모든 item들을 인식하기 때문임... (이건 더 살펴봐야겠어)- 어쨌든
key는 React.js에서 map함수 안에서 component를 render할 때 사용하는 것임
- 어쨌든