
< 자, 우리는 언제 코드가 실행될 지 결정할 수 있을까? >
- 언제 코드가 실행될 지 결정하고자 하는 이유가 뭐냐면
- 무언가 변화할 때, 특정 코드를 실행하고 싶다는 거야
useEffect를 사용하면 가능하지 (정말 엄청난 기능의 아이야)
(alias) function useEffect(effect: EffectCallback, deps?: DependencyList): void
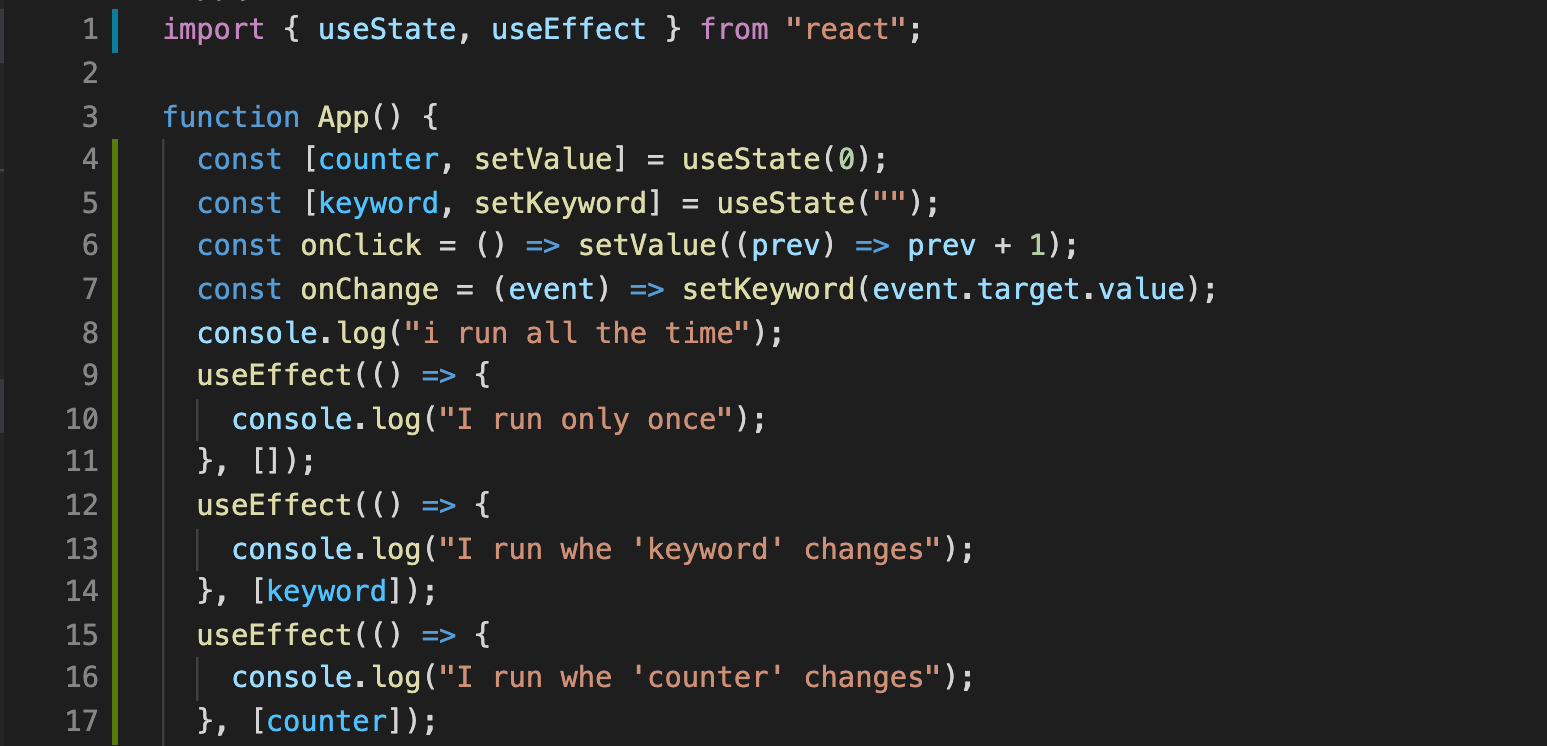
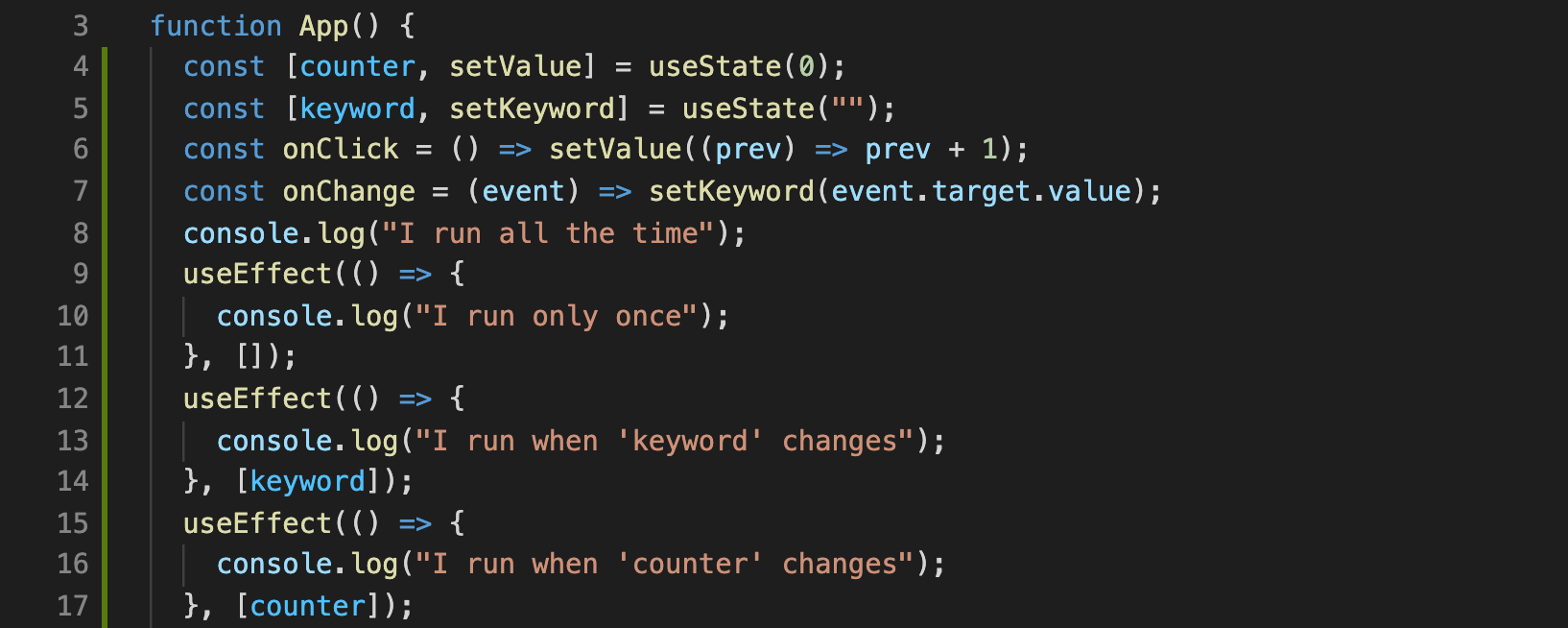
- useEffect는 두 개의 인자를 가지는 함수
- 첫 번째 인자: 우리가 실행하고 싶은 코드
- 두 번째 인자: [ ] 배열- React.js에게 "이 안에 든 것을 지켜봐~"라고 알려주는 것이지
- 그래서 그게 변화할 때, 첫 번째 인자에 들은 코드를 실행 시키라는 거야 (그래서 빈 상태로 두면 코드가 처음 렌더링 될 때, 그때 딱 한번만 실행되겠지)
< step1 >
특정 코드들이 처음 component render할 때에만(한번만) 실행되게 하고 싶어!
- (예를 들어 우리가 component를 render할 때, api call해서 데이터를 가져온다고 해보자. 근데 문제는 state가 변화할때마다 component는 re-render되니까 api call이 계속 일어나겠지?? 얼마나 낭비가 심하겠어🤦)

< step2 >
특정 코드들이 내 코드의 특정한 부분이 변화했을 때 실행되게 하고 싶어!

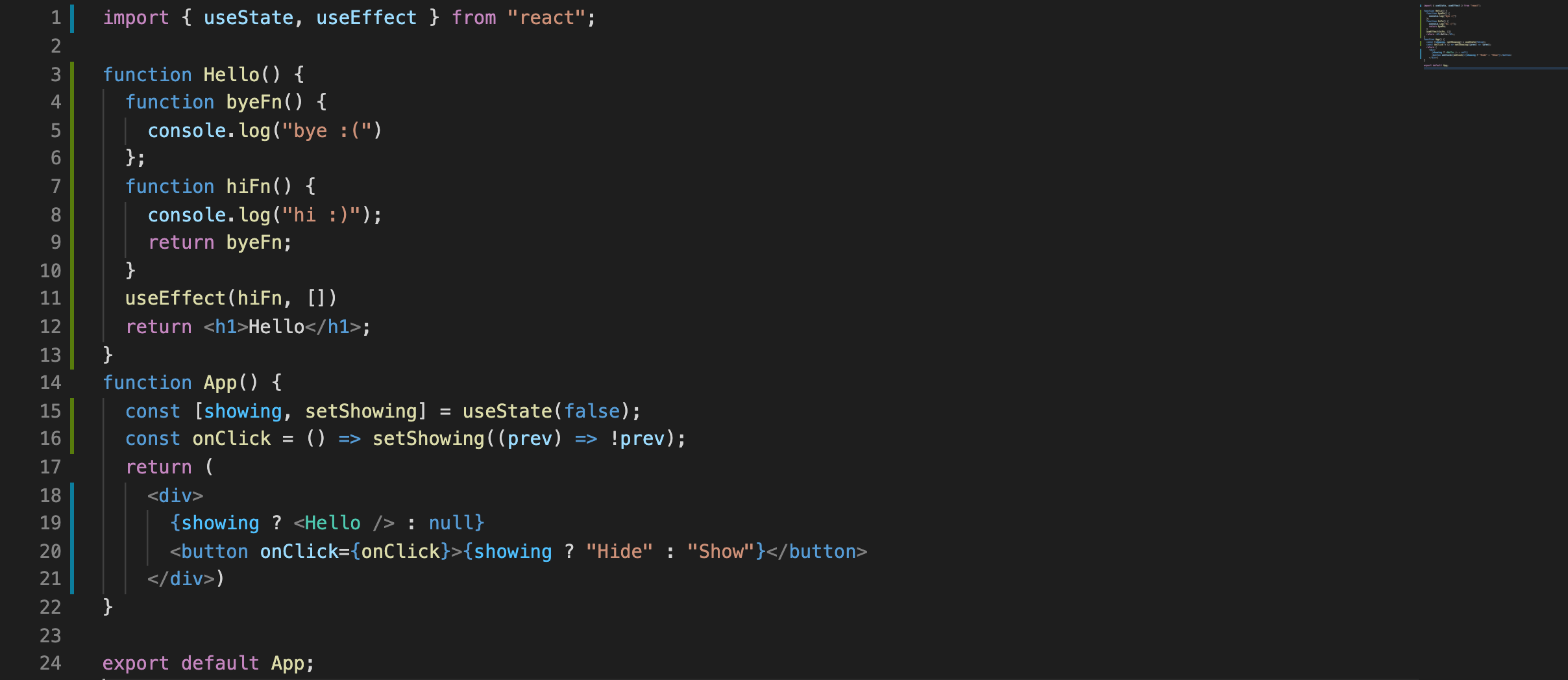
➕ clean up function
- component가 destroy될 때 뭔가 할 수 있도록 해주는 function
- 예를 들면 component가 destroy될 때 어떤 분석 결과를 보내고 싶을 수 있지(분석 API), 아니면 eventlistener를 지우거나, console.log에 뭘 보여주거나 등등- 핵심은 clean up function으로 component가 언제 create 됐는지, 언제 destroy됐는지 알 수 있다는 것
react.js는 component를 create & destroy할 수 있는데(여기서 포인트는 component를 숨기는게 아니라 진짜 destroy한다는 거야.. 먕 )

아래에서 line 5~10 이랑 line 12~15 는 같은 코드 다르게 적어보기 한 것임 :)
