- preview Link : https://velog.io/@suhan0304/Dungeon-Gunner-1
- gitHub Link : https://github.com/suhan0304/DungeonGunner
레이어 (Tag Manager)

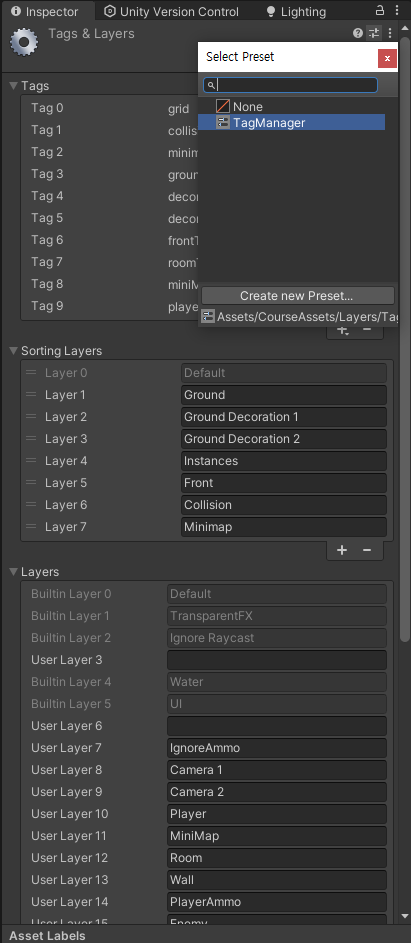
TagManager를 통해 프로세싱을 분리하는 레이어를 컨트롤을 할 수 있다. 스프라이트 및 타일맵 렌더러에서 레이어 필드의 정렬 및 순서를 설정해줄 수 있다.

Edit Layer에서 슬라이더 아이콘을 눌러 TagManager를 레이어 설정을 불러올 수 있다.

애니메이션
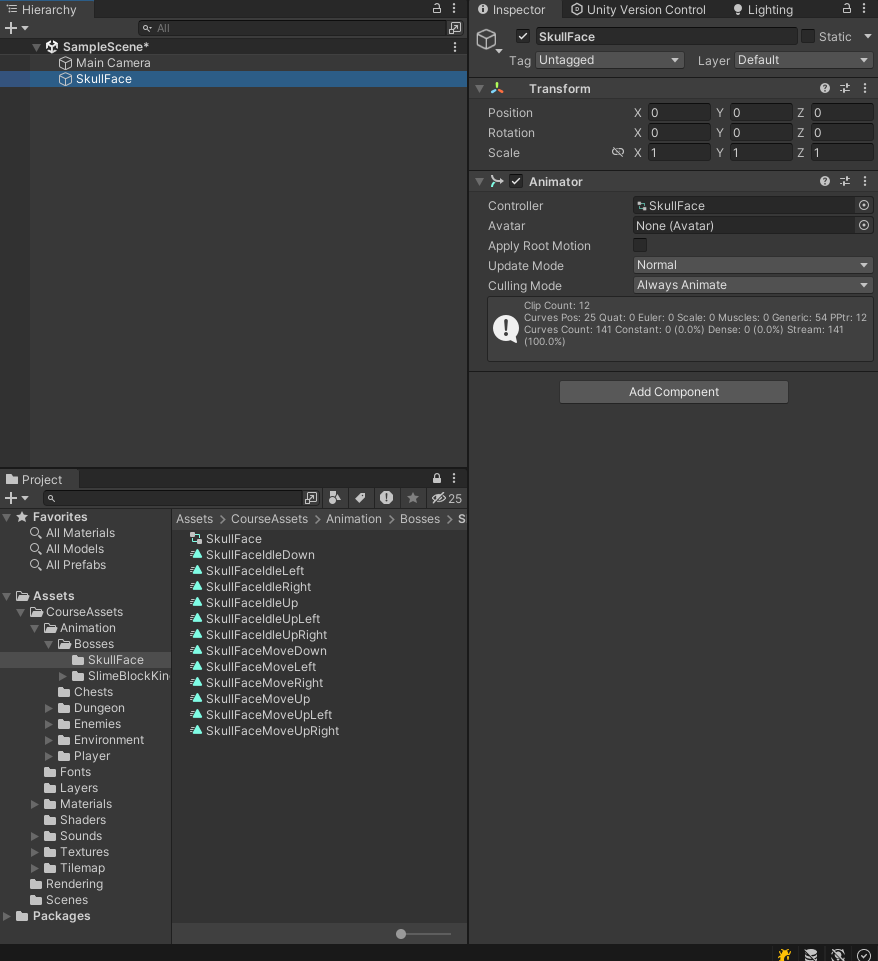
더미 게임 오브젝트를 만들어서 애니메이션을 직접 확인해 볼 수 있다. 더미 게임 오브젝트를 생성해준 후 Animator 컴포넌트를 추가하고 애니메이션 컨트롤러를 초기화해준다.

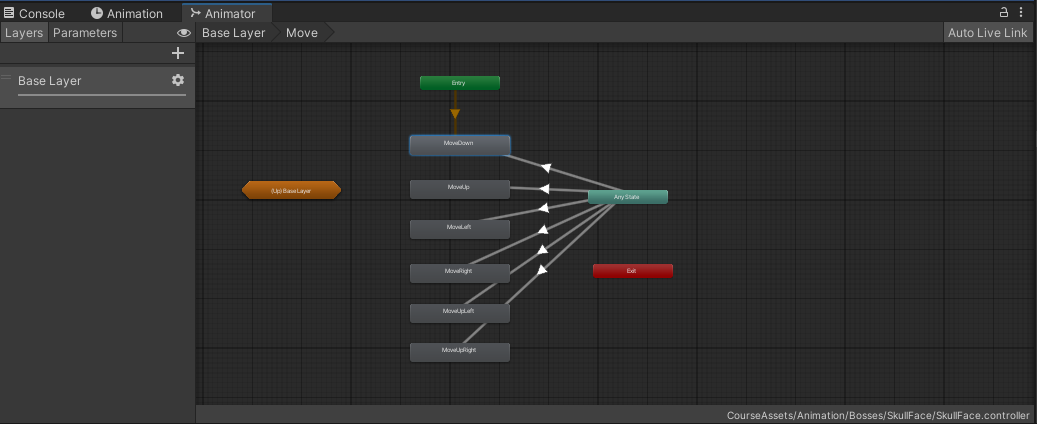
Animator 창으로 관련된 상태와 인스펙터 창으로 어떤 애니메이션(Motion)이 연결되어있는지 알 수 있다.


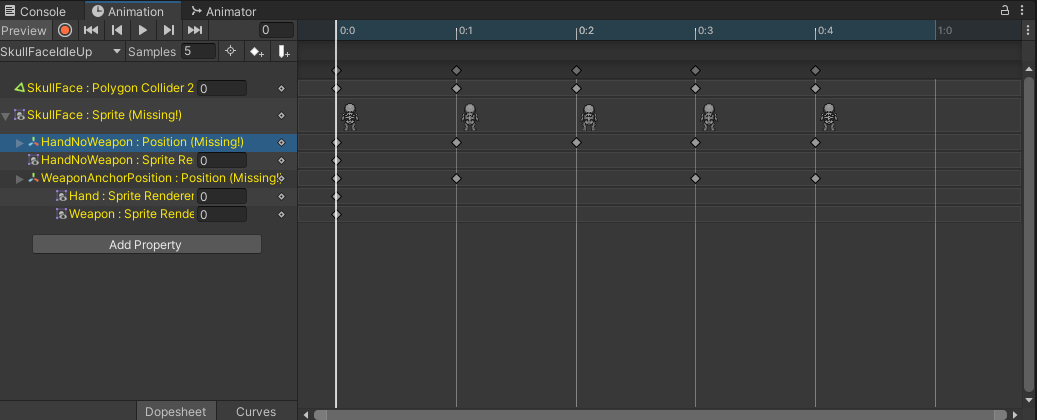
MoveDown 상태에서는 SkullFaceMoveDown이라는 애니메이션이 실행되는 것을 알 수 있다. Animation을 통해 어떤 요소들이 애니메이션이 실행되면서 어떻게 바뀌는지를 확인할 수 있다.

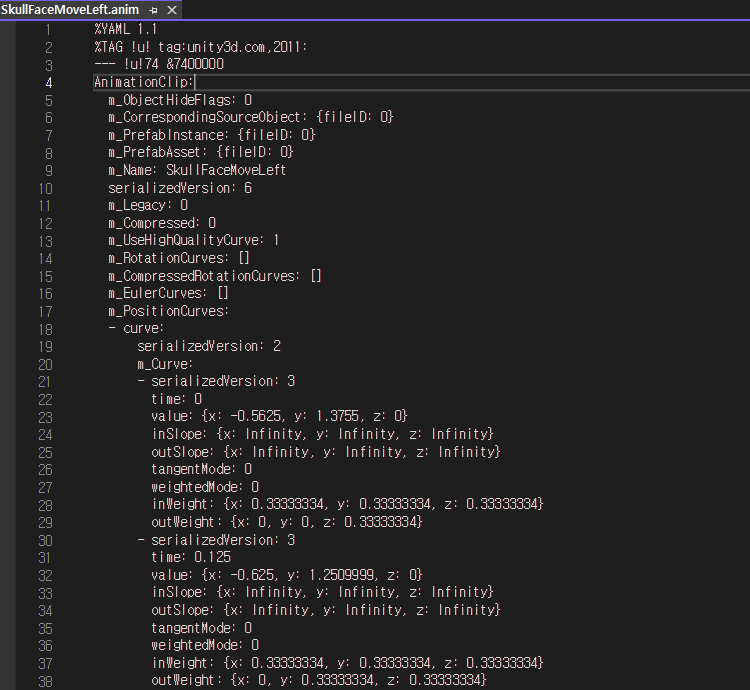
anim 파일을 Visual Studio로 열면 애니메이션 데이터가 Yaml 형식으로 저장된 것을 확인할 수 있다.
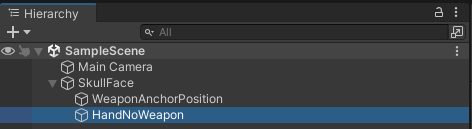
애니메이션 창에 있는 노랑색(Missing)상태인 오브젝트들을 생성해주면서 회색으로 바꿔준다. 오브젝트를 애니메이션이 찾을 수 있으면 회색으로 바뀌면서 자동으로 연결된다.


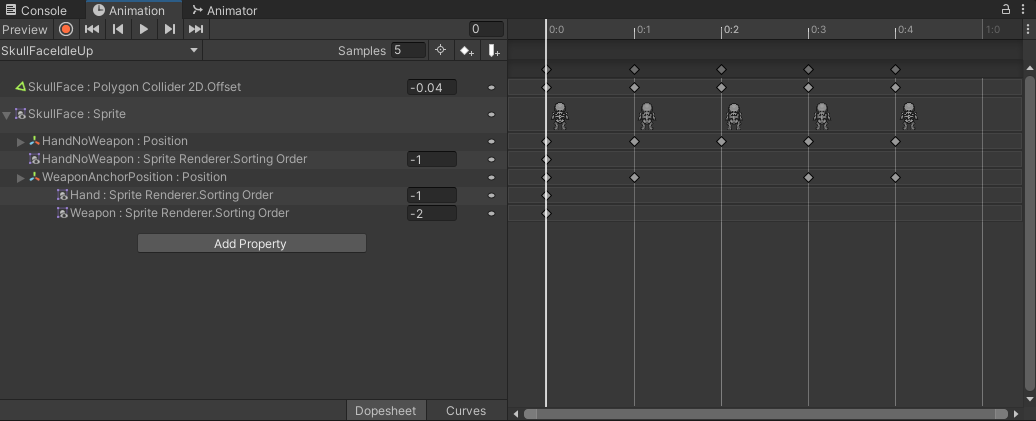
이렇게 모든 오브젝트들을 생성해주면 모든 애니메이션이 오브젝트들과 연결되서 Missing!이 뜨지 않는 것을 확인할 수 있다.


오브젝트 내의 컴포넌트들도 적절하게 추가를 해주어야한다. 아래 사진을 보면 Hand 오브젝트에는 Sprite Renderer 컴포넌트가 필요한 것을 확인할 수 있다.
재생을 누르면 애니메이션이 오브젝트에서 잘 실행되는 것을 확인할 수 있다.

만약 스프라이트가 검정색으로 보인다면 Light가 없어서 발생하는 문제이다. 해당 문제는 SampleScene을 우클릭해서 Light > Global Light 2D를 생성해주면 해결할 수 있다.
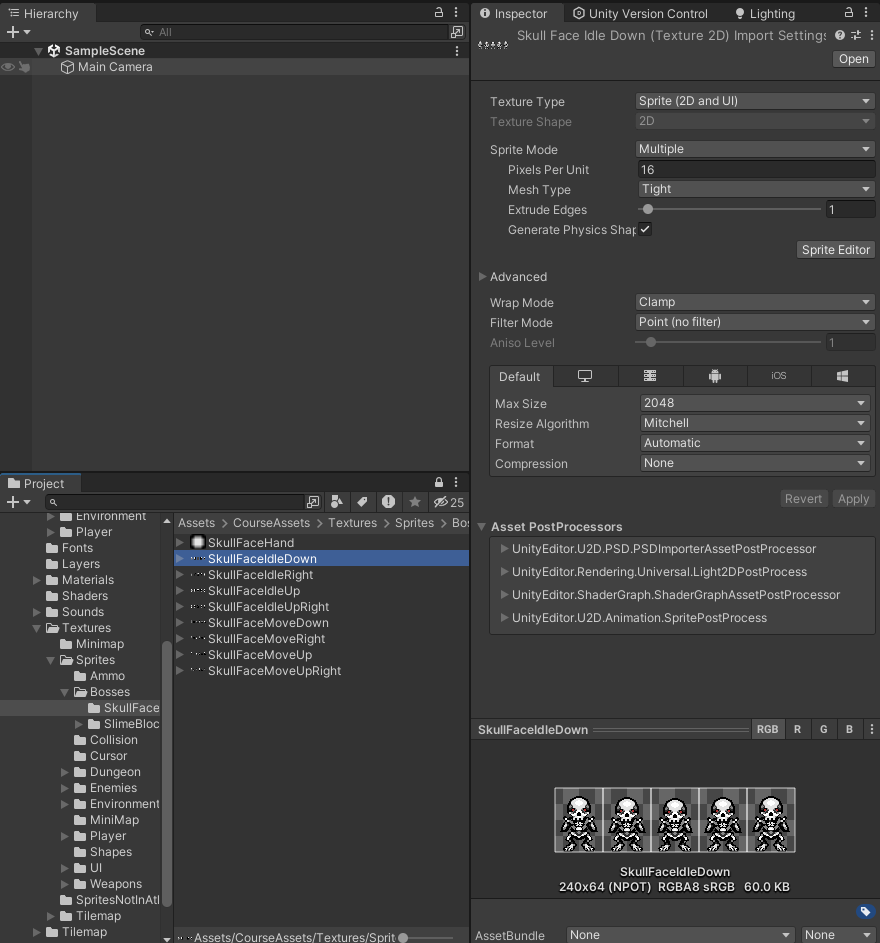
스프라이트 설정

스프라이트 설정을 확인해보면 Pixels Per Unit으로 16픽셀을 한 단위(유니티 유닛)로 사용하는 것을 알 수 있고 픽셀 스프라이트를 다루기 때문에 안티 앨리어싱을 해선 안된다. 따라서 Filter Mode도 Point(No filter)로 설정되어 있고 Compression(압축)도 None으로 설정된 것을 확인할 수 있다.
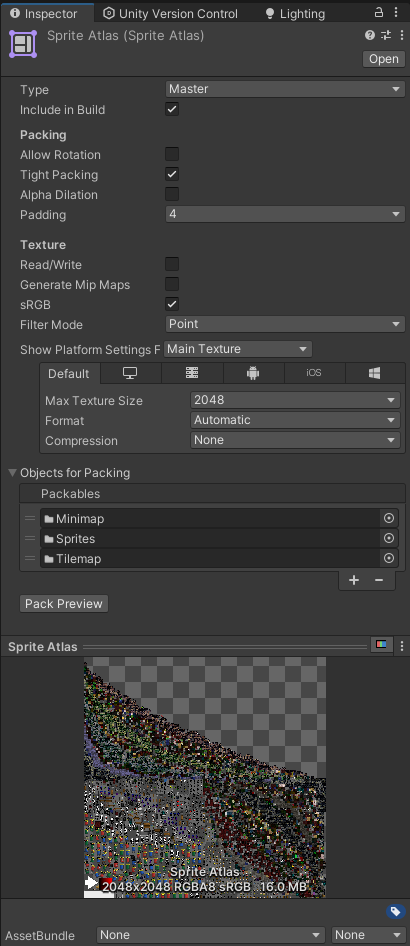
스프라이트 Atlas

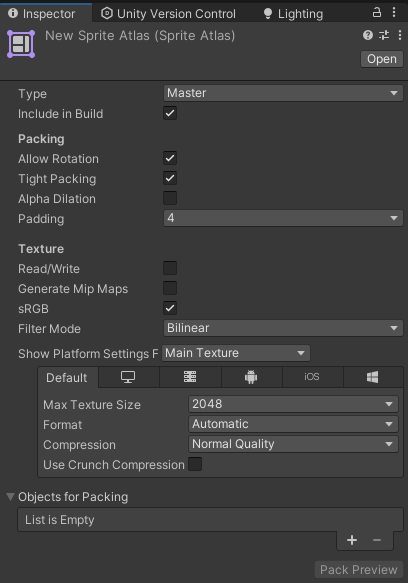
스프라이트 아틀라스를 통해 압축되어있는 스프라이트들을 확인할 수 있다. 직접 아틀라스로 압축하고 싶으면 SpriteAtlas를 생성하고 Objects for Packing에 스프라이트나 폴더를 추가하면 된다.


스프라이트 아틀라스에 대한 자세한 설명은 유니티 공식 문서를 참고하자.