제로베이스 프론트엔드스쿨 12기 한수희 입니다.
20230309
1. HTML/CSS를 공부하면서 느낀점:
처음엔 html도 잘 작성할 줄 몰랐습니다. 제가 미션을 12일간 수행하면서 맨땅에 헤딩했고 미션 하나 끝낼 때 마다 성장하는 과정을 느꼈습니다. 처음엔 과제 자체가 무엇인지 인지하는데 한참 걸렸던 것 같습니다. 피그마에 나온 것을 참고하여 html과 css를 작성하는 것을 아주 늦게 깨달았죠 ㅠㅠ);
처음 미션1을 할때, 내가 이걸 할 수 있을까? 하는 의심이 들었고, 미션1을 끝내고 나서 자신감이 붙다가 미션2가 시작되면 다시 자신감 하락^^ㅋㅋ 다른 분들 속도를 몰라서 나만 힘든가 하고, 소통없이 혼자 무인도 둥둥섬처럼 자신과의 싸움을 하고 있었습니다. 미션3을 끝 날때 쯤, 다른 분들도 미션을 하는데 저처럼 힘들어 했다는걸 알고 마지막 미션5때는 좀더 여유로운 마음으로 과제에 임했던 것 같습니다. 하지만 미션은 가면 갈수록 어려웠습니다^^; 미션을 끝내면서 html과 css에 어느정도 자신감이 붙었습니다. 누가 뭐 만들어 달라고 하면 할 수 있을것 같네요ㅎㅎ
2. HTML/CSS 공부하면서 어려웠던 개념과 이유:

미션1: 처음엔 모든 것이 막막했습니다. 그래서 꾀 느렸었습니다. 무려 15시간이나 걸렸었어요... 그리고 후반부에 레이아웃 float:left; 부분에서 애를 먹었습니다. 크기가 다른 box로 레이아웃을 짜니까 버튼도 뒤죽박죽 엉켜 버렸었죠.. 파일을 아예 따로 만들어서 box로 float 연습을 하면서 구현했습니다.

미션2: postion에 대해 더 깊숙히 깨닫게 되는 순간이었습니다.. 자식과 부모 포지션에 대해 좀더 알 수 있는 미션이었습니다. 포지션에 대해 잘몰랐어서 혼자 끙끙 앓으면서 의외로 시간이 오래걸렸던 미션입니다.

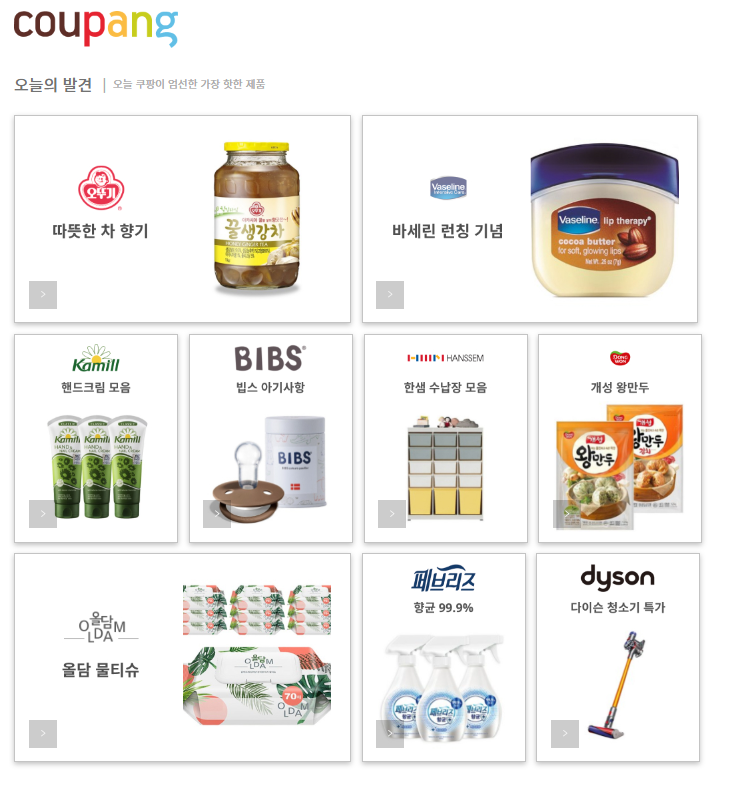
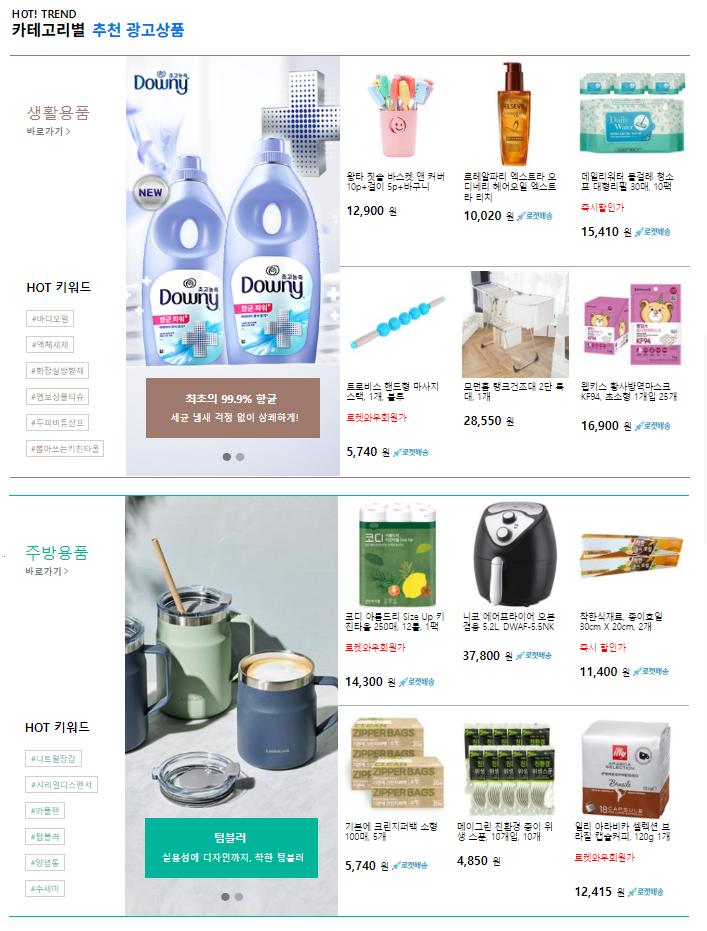
미션3:Hot키워드 부분에서 조금 헷갈렷던것 같습니다. 미션2랑 좀 비슷해서 비교적 크게 어렵진 않았습니다.

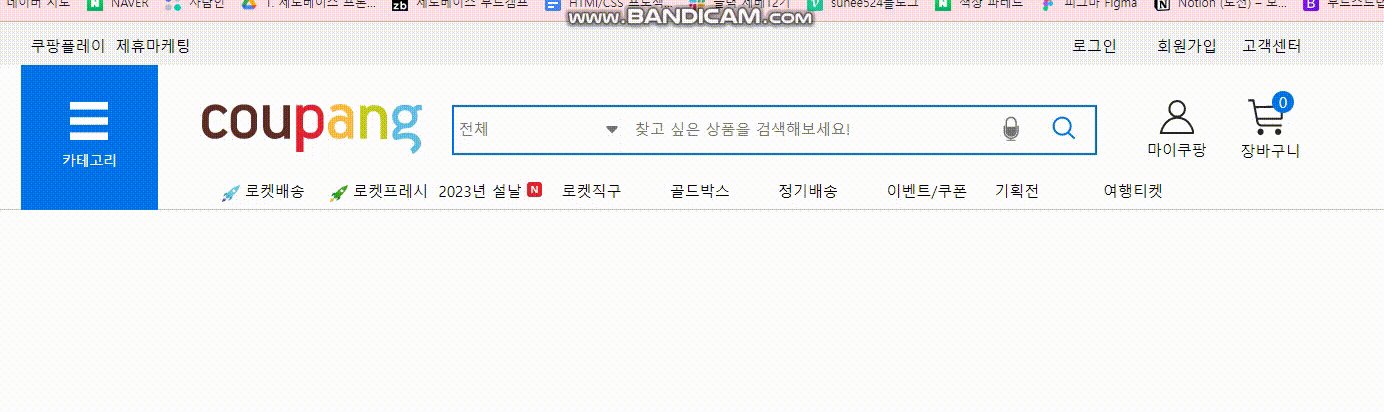
미션4:select 박스에 아래로 가는 화살표.. 처음엔 어려웠는데 하고나니 별거 아니였던 것 같습니다. 바깥에 뒀어야 했는데; select태그 안에 계속 두려고 하던 고정관념을 깨야 됐어요! / 자바스크립트를 전혀 몰랐던 상태에서 자바스크립트로 마이쿠팡과 장바구니를 연결할때 어려움을 겪었습니다. / 그리고 처음 grid할때 많이 헷갈렸습니다. 원리를 이해하고 나니 왜 요즘 많이 쓰는지 알것 같네요, 확실히 편리 합니다

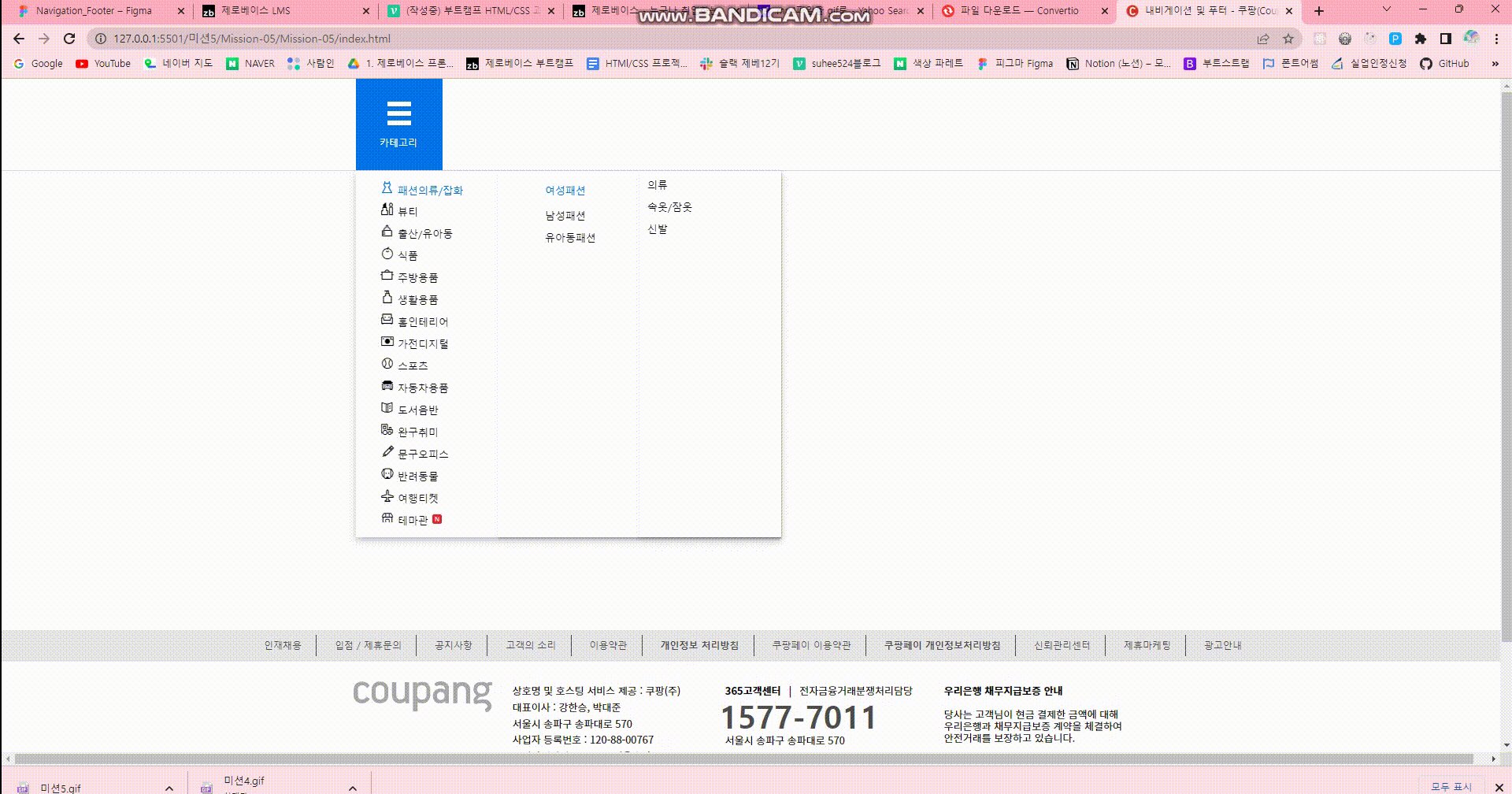
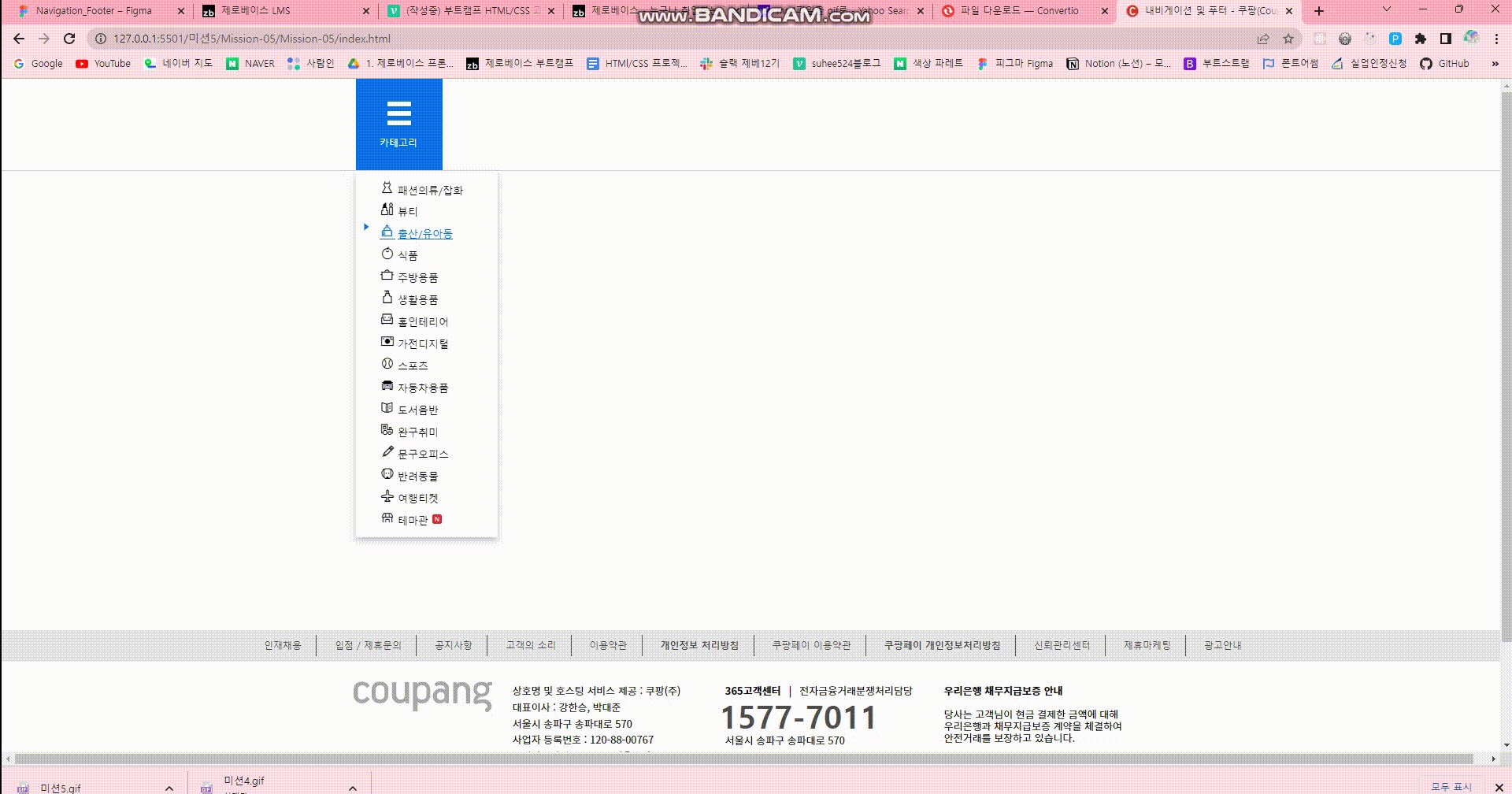
미션5: 아이콘폰트 헷갈렸습니다. 변환파일 만들기는 쉬운데 연결하는데 많이 헤맸습니다. 알고보니 너무 쉬웠죠.. / ul태그와 a태그의 중첩이 헷갈렸습니다. 처음엔 1depht바깥에 2depht를 뒀었죠.. 목록 태그의 심화과정을 제대로 느꼈습니다.. / 자바스크립트의 연결!! 너무 어려웠습니다. 클래스 이름을 맞췄는데, 자바스크립트를 전혀 모르니 제공된 파일을 봐도 이해하기 힘들었습니다. 미션 내용에서 계속 힌트를 얻으려 했고, 미션4의 자바스크립트는 천사였죠. 미션5의 자바스크립트는 악마였습니다! / 마우스 올렸을때 화살표 위치 조정도 어려웠던것 같습니다.
3. 제로베이스 온라인 강의 중 가장 도움이 되었던 강의와 이유:
기초가 탄탄해야 된다고 생각합니다. '기본부터 끝까지 러닝메이트 HTML/CSS' 2월3주차 강의가 대부분의 강의가 완전 생 기초가 나와서 원래 알았던 부분과 몰랐고 더 자세히 알게됐던 내용들이 있었습니다. 과제를 하면서 강의 하면서 필기한 내용들이 도움이 됐었습니다.
4. 나만의 공부팁:
저의 공부팁은 체력입니다. 사람이 졸립고 피곤하면 집중력도 흐트러 지고 하기 싫어지죠. 저는 잠을 충분히 자고, 오래 달리는 편입니다. 9~10시간 자고 10~13시간 달리는 편입니다. 물론 매일 달리진 않죠.. 원래는 진도를 항상 미리 뺐는데, 이번 과제를 하면서 진도가 2주일 가량 밀려버렸네요 ㅠㅠ 그래도 제출 일자보다 6일 일찍 끝내서 다행입니다. 이제 남은 html css강의를 후딱 보고 자바스크립트에 온전히 집중하고 싶네요!
그리고 할 수 있다는 멘탈 관리 입니다. 집중하고 할 수 있다는 의지를 품을 수 있게 합니다. 코딩이 어렵지만 제가 포기하지 않고 끝까지 할 수 있었던건 멘탈 관리 입니다. 체력이 될때 해결방안에 어느정도 구체적으로 떠오를 때까지 과제를 시작 하지 않았습니다.
제가 다시 공부한다면 '기본부터 끝까지 러닝메이트 HTML/CSS'로 먼저 생기초를 닦고 그다음 '처음부터 따라해보는 HTML/CSS' 실습로 클론 코딩을 직접 쳐보고 , 다음은 좀더 깊고 세심한 'HTML/CSS 장인의 핵심정리 & 프로젝트' 강의를 보는게 좋을 것 같습니다. 처음엔 쉽고 점점 어렵게~
