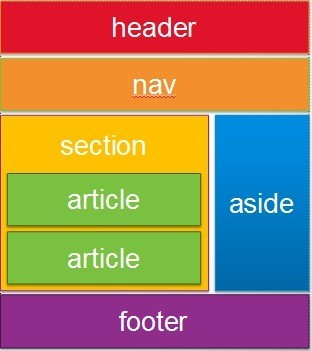
레이아웃을 구성하는 태그 역시 의미에 맞춰서 쓴다.
- header 상단 영역
- section
- nav 네비게이션 영역
- footer 하단 영역
- aside 사이드 쪽 추가적인 것들 표시 가능
개발자도구 > Elements 탭에서 인스펙터를 눌러서 원하는 영역 클릭시 구성 태그를 볼 수 있음.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>header</header>
<div id="container">
<nav><ul>
<li>home</li>
<li>news</li>
<li>sports</li>
</ul></nav>
<aside>
<ul>
<li>로그아웃</li>
<li>오늘의 날씨</li>
<li>운세</li>
</ul>
</aside>
</div>
<footer>footer</footer>출처 및 참고자료
https://www.boostcourse.org/web316/lecture/16669?isDesc=false