HTML 구조와 설계
html structure design

구조화 설계는 문서 작성과 비슷
현업에서는 기획서나 디자인 파일을 받아서 그것을 기반으로 HTML 개발을 시작. 화면을 보면서 그대로 구현하는 것.
그 화면을 보면서 구조를 분석할 것.
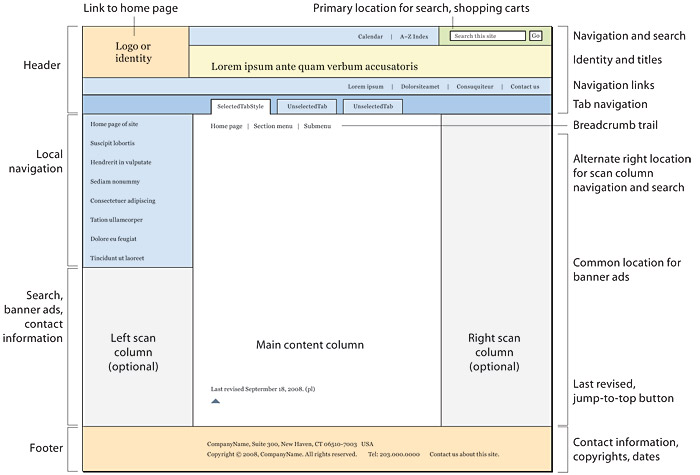
1. 먼저 영역 나누기
2. 상단/본문/네비게이션 이런 식으로 큰 부분부터 분리
3. 그 뒤에 각 영역안의 구조를 잡기
4. 목록, 이미지, 문단 각 각 에 맡는 적절한 태그 사용하기
5. 영역 안의 영역이 있다면 점점 안으로 들어가면 HTML tag를 사용하여 완성해가기
6. 이때, CSS코드 구현하기 보다는 HTML로 먼저 문서구조를 잡아가는 것이 유리
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>
<h1>Company Name</h1>
<img src="...." alt="logo">
</header>
<section>
<nav>
<ul>
<li>Home</li>
<li>Home</li>
<li>About</li>
<li>Map</li>
</ul>
</nav>
<section>
<button></button>
<div><img src="dd" alt=""></div>
<div><img src="dd" alt=""></div>
<div><img src="dd" alt=""></div>
<button></button>
</section>
<section>
<ul>
<li>AboutUs</li>
<li>
<h3>Whar we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique accusamus, corporis, dolorum fugiat tenetur porro. Aspernatur commodi, ea suscipit non? Molestiae nulla explicabo debitis provident nostrum dolorem minima reiciendis suscipit?</div>
</li>
<li>
<h3>Whar we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique accusamus, corporis, dolorum fugiat tenetur porro. Aspernatur commodi, ea suscipit non? Molestiae nulla explicabo debitis provident nostrum dolorem minima reiciendis suscipit?</div>
</li>
<li>
<h3>Whar we do</h3>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique accusamus, corporis, dolorum fugiat tenetur porro. Aspernatur commodi, ea suscipit non? Molestiae nulla explicabo debitis provident nostrum dolorem minima reiciendis suscipit?</div>
</li>
</ul>
</section>
</section>
<footer><span>Copyright @</span></footer>
</body>
</html>출처 및 참고자료
https://www.boostcourse.org/web316/lecture/16668?isDesc=false
https://webstyleguide.com/wsg3/6-page-structure/3-site-design.html