UICollectionView 와 CollectionViewCell을 코드로 작성해보겠습니다
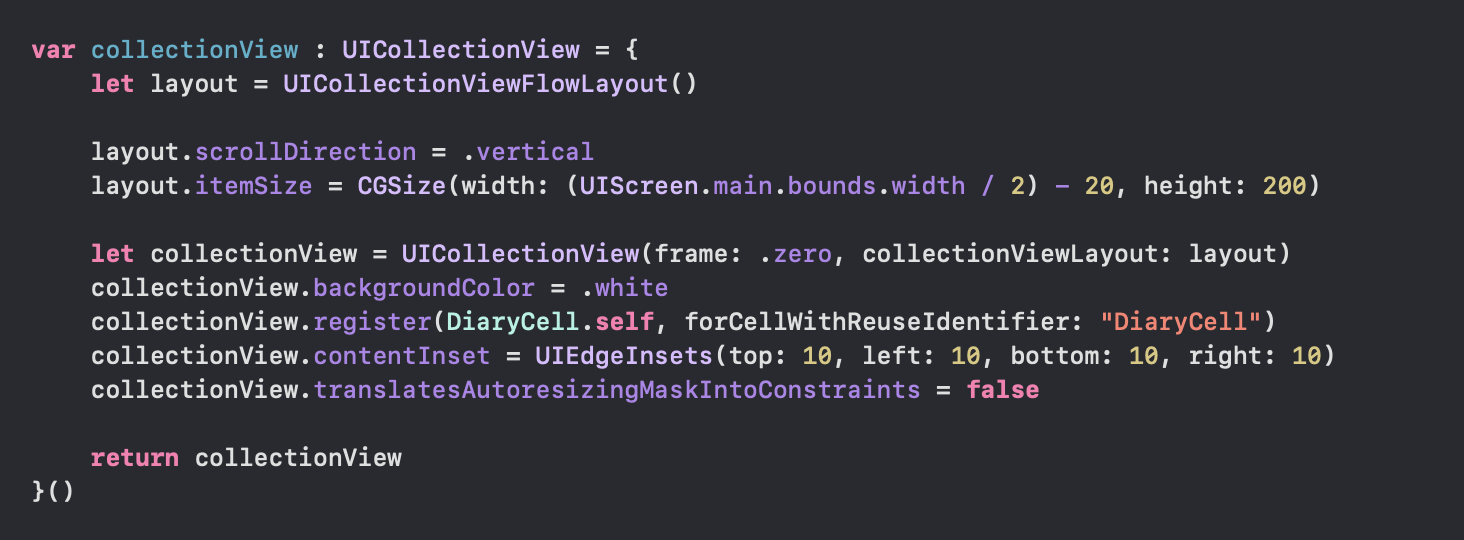
1. CollectionView 만들기

이렇게 작성해도 되고, var collectionView: UICollectionView!로 생성만 한 뒤에 viewDidLoad()에서 추가로 설정해주어도 됩니다.
저는 Layout과 collectionView 설정이 많기때문에 viewDidLoad가 방대해질까봐 다음과 같이 작성하였습니다.
let collectionView = UICollectionView(frame: , collectionViewlayout:)
collectionView를 만들 때 frame과 collectionViewLayout은 반드시 작성해야합니다.
- frame
저는 collectionView의 크기를 view의 safeArea에 맞춰서 지정할 것이기 때문에 frame을 .zero로 해놓고 viewDidLoad에서 constraint로 설정해주었습니다.
만약 collectionView의 frame값을 이미 알고 있다면 여기서 바로 지정하면 됩니다.
- layout
collectionView의 item(cell)의 크기나 간격, collectionView의 방향 등을 설정할 수 있습니다.
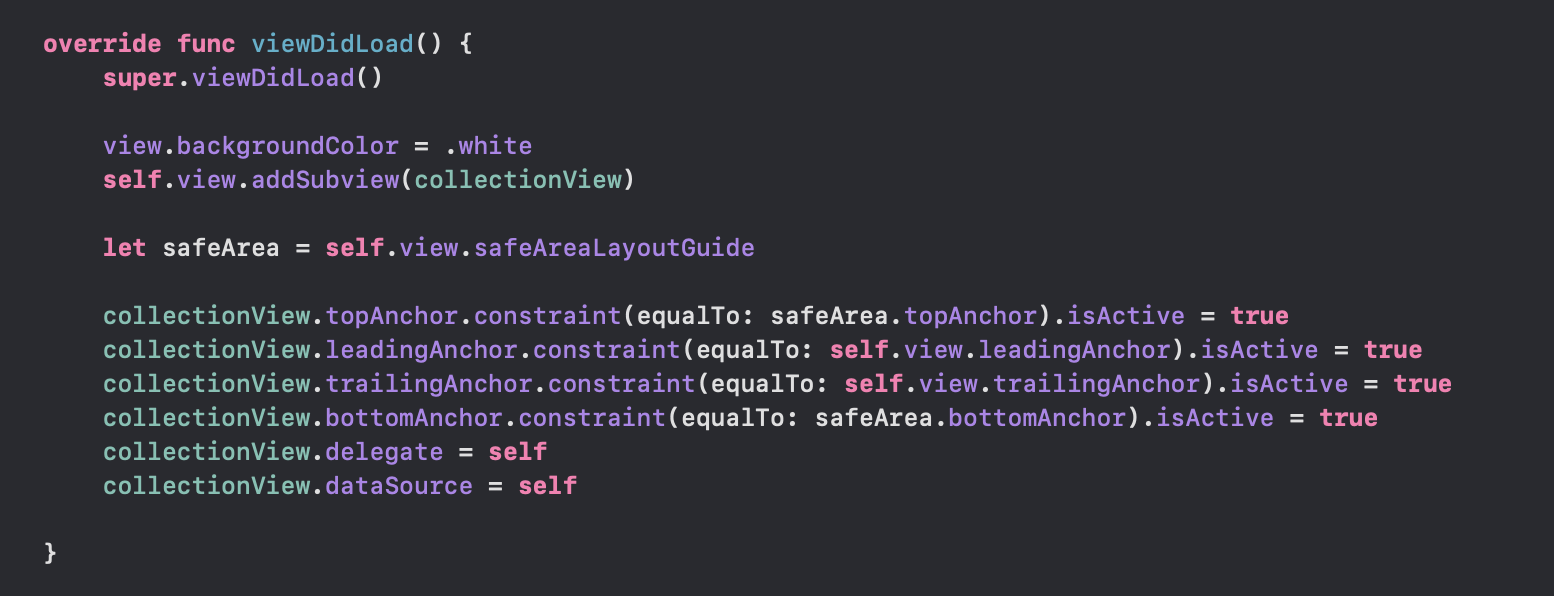
2. CollectionView Constraint 설정하기

- addSubView메서드를 사용하여 view에 생성한 collectionView를 추가해줍니다.
- collectionView의 constraint를 설정합니다.
- collectionView의 delegate와 dataSource를 self(현재의 ViewController)로 설정합니다.
- collectionView를 private lazy var로 한다면, delegate,datasource를 1번의 collectionView 내에서 설정할 수 있습니다.
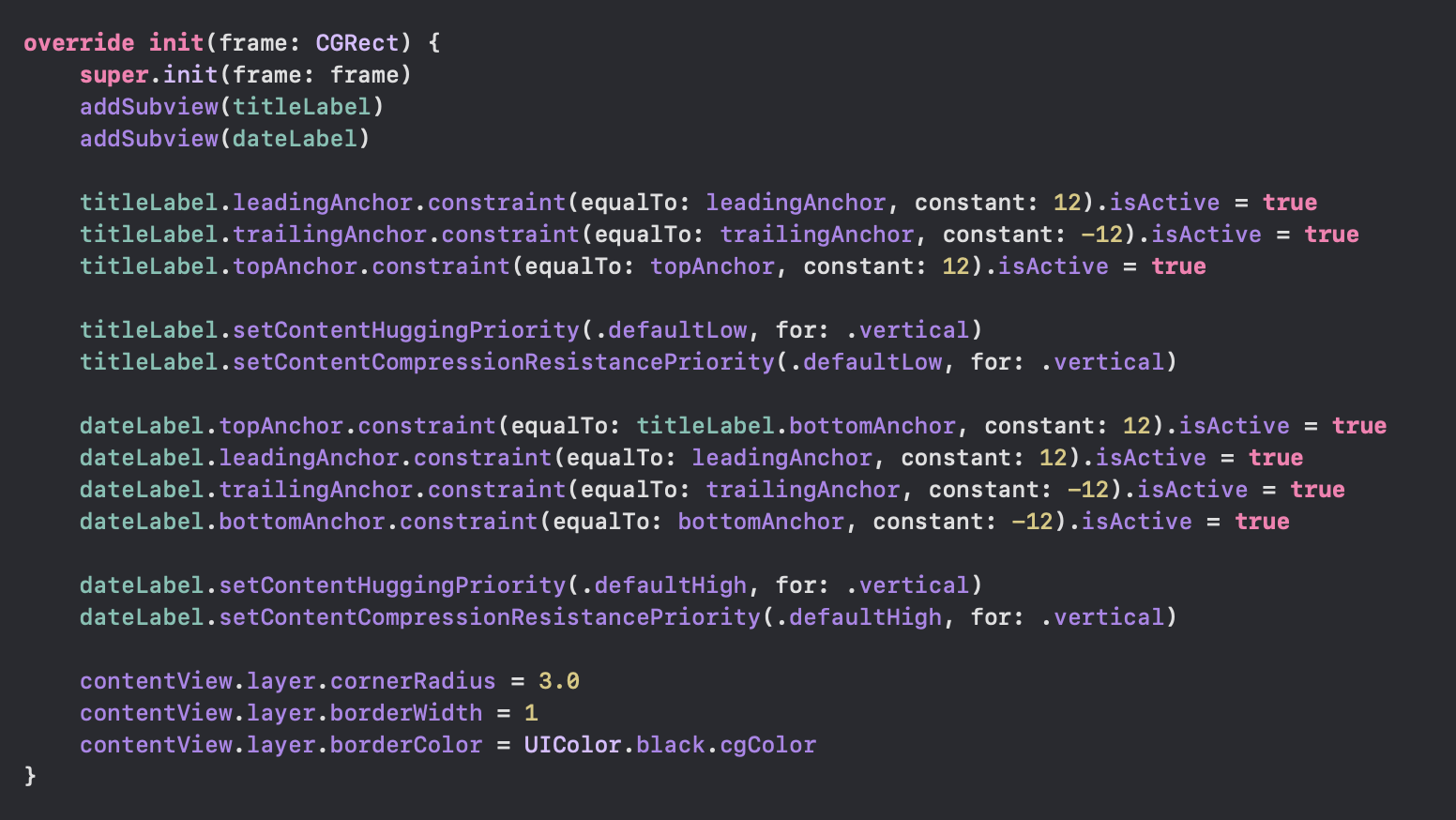
3. CollectionView Cell 만들기
Cell의 UI를 코드로 작성하는 방법에는 다양한 방법이 있습니다.
1) init()내에서 작성하기

- viewDidLoad()가 아닌 init()에 constraint 작성
- view.leadAnchor가 아니라 바로 leadingAnchor에 대해서 constraint 작성
나머지는 viewController의 UI를 작성할 때와 모두 같습니다.
2) func setupLayout()
class CollectionViewCell: UICollectionViewCell {
func setupCell() {
setupLayout()
// cell 세팅(데이터,화면 등)
}
}
private extension CollectionViewCell {
func setupLayout() {
// constraint 작성
}
}constraint를 주는 메소드 setupLayout()을 작성하여
cell 내부 세팅을 하는 메소드 setupCell()내에서 호출되도록 하고
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectioView.dequeue ...
cell.setupCell()
}collectionView 컨트롤러에서
다음과 같이 cell이 지정될 때
setupCell을 호출하여 셀에 대한 세팅을 할 때 UI가 그려지도록 합니다.
4. CollectionView에 Cell 설정하기

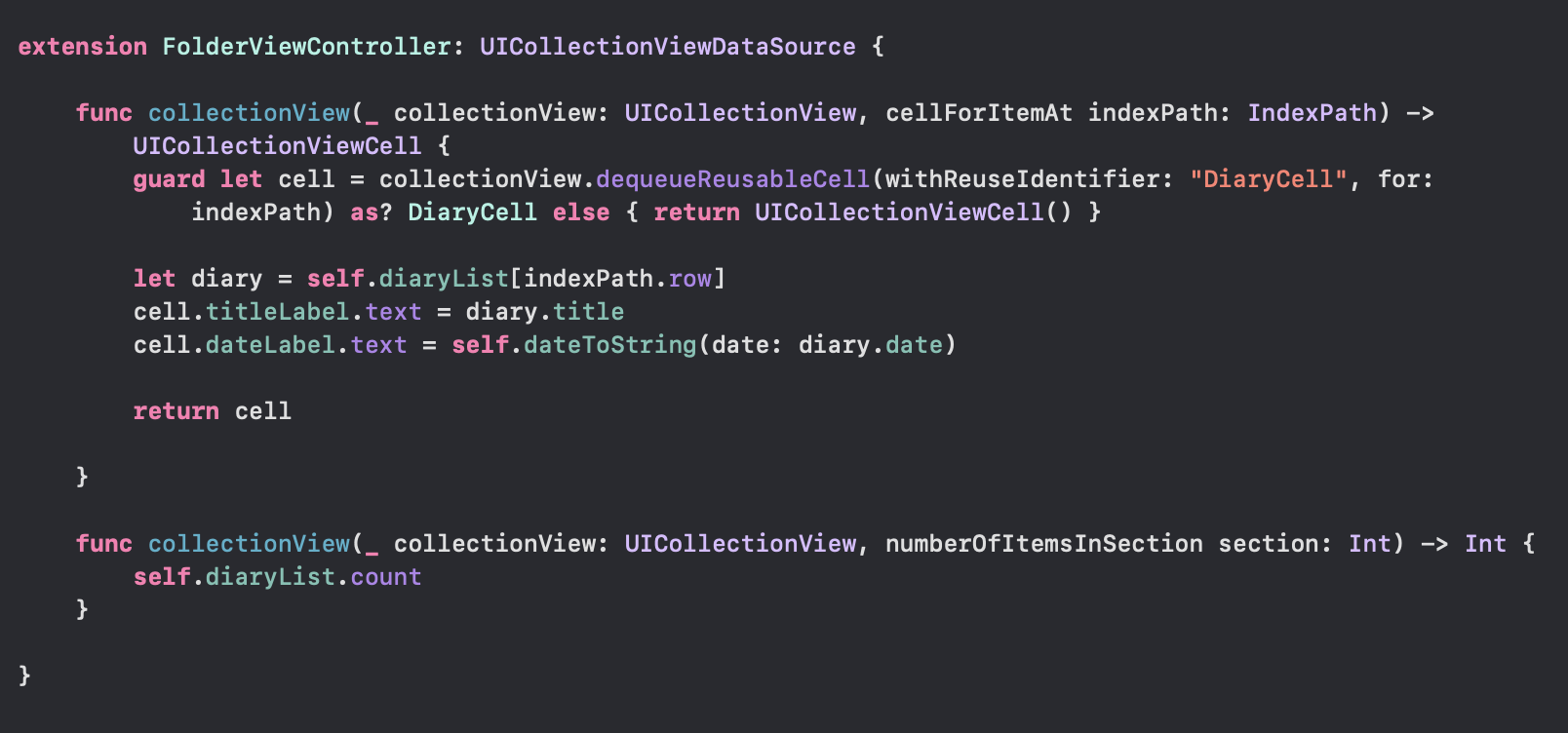
해당 viewController에 UICollectionViewDataSource 프로토콜을 등록하면
위 메서드 들을 반드시 작성해야합니다.
첫 번째 cellForItemAt메서드에서 collectionView에서 사용할 cell을 다음과 같이 작성하면됩니다.
-
이 때, 반드시 1번에서 CollectionView에 register메서드를 사용하여 cell을 등록해주어야합니다.
- register메서드 안의 reuseidentifier와 여기서 작성하는 reuseIdentifier가 반드시 같아아합니다.
-
Cell이 사용자의 반응을 받는 button이나 switch 등을 갖고 있다면, 'cell.contentView.isUserInteractionEnabled = false'를 꼭 작성해줘야합니다.
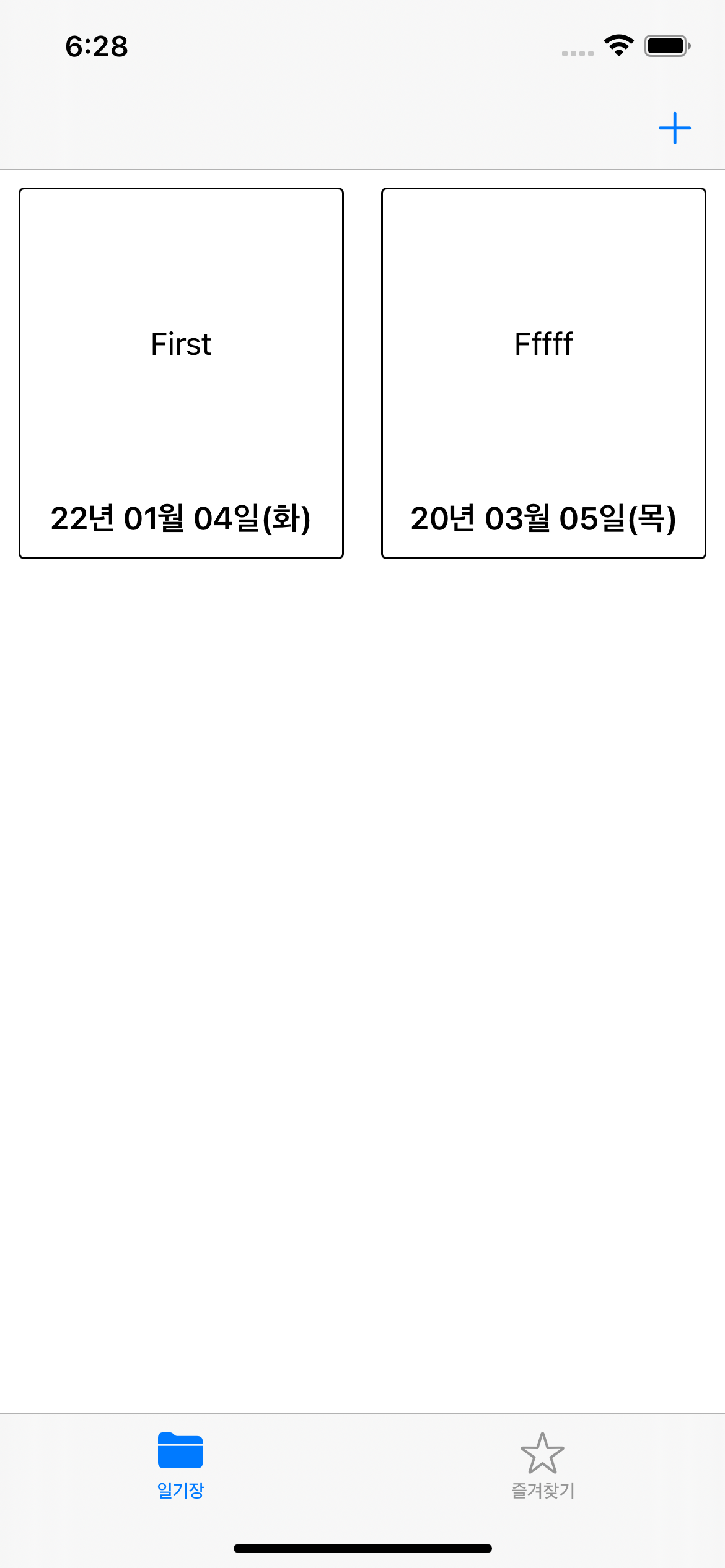
앱 실행 화면

작성한 코드를 실행하면 다음과 같이 collectionView와 collectionViewCell이 나타납니다.